vscode 安装方法及常用插件安装
目录
Auto Close Tag —— 自动闭合HTML/XML标签
Auto Rename Tag —— 自动完成另一侧标签的同步修改
一、安装
一、进入vscode官网


这块是根据操作系统选安装包。对号入座,选 Stable 即可。
macOS 用户直接解压.zip,点击.app安装,请跳转至步骤三
二、windows用户安装选项
MAC用户直接安装即可
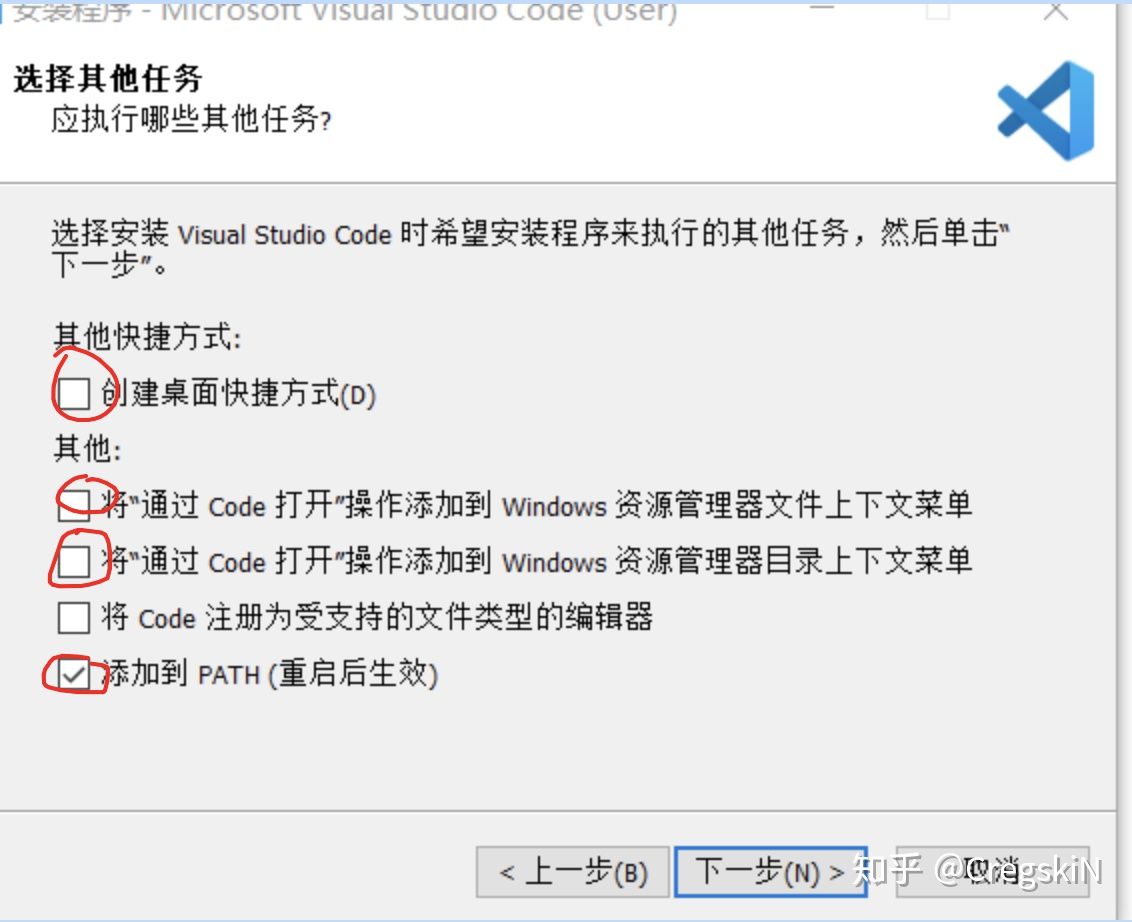
请无脑下一步,看到这个注意下选项,按图中勾选

创建桌面快键方式:在桌面创建一个带小箭头的图标
将“通过code打开”操作添加到...:当你右键一个文件/文件夹,呼出的菜单中会多一个选项“通过code打开”,比较方便编辑代码
添加到PATH:默认勾选,就勾着吧
三、一些插件

Vetur
语法高亮、智能感知、Emmet等
包含格式化功能, Alt+Shift+F (格式化全文),Ctrl+K Ctrl+F(格式化选中代码,两个Ctrl需要同时按着)

在这里插入图片描
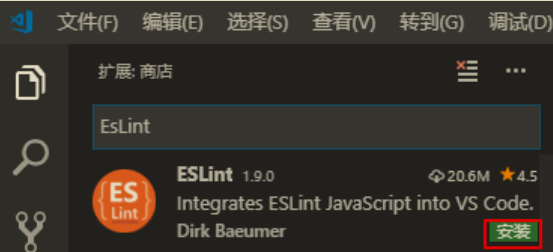
EsLint —— 语法纠错

在这里插入图片描
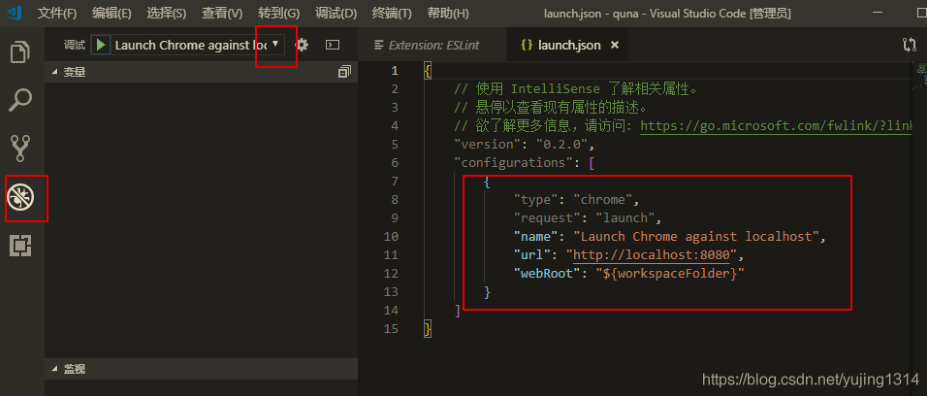
Debugger for Chrome
映射vscode上的断点到chrome上,方便调试(配置有点麻烦,其实我没用个)

在这里插入图片描述
Auto Close Tag —— 自动闭合HTML/XML标签

在这里插入图片描述
Auto Rename Tag —— 自动完成另一侧标签的同步修改

在这里插入图片描述
JavaScript(ES6) code snippets
ES6语法智能提示以及快速输入,除js外还持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间

在这里插入图片描述
Path Intellisense —— 自动路径补全

在这里插入图片描述
HTML CSS Support
让 html 标签上写class 智能提示当前项目所支持的样式

在这里插入图片描述
Beautify
格式化代码,值得注意的是,beautify插件支持自定义格式化代码规则
在这里插入图片描述

在这里插入图片描述
Bracket Pair Colorizer
——给括号加上不同的颜色,便于区分不同的区块,使用者可以定义不同括号类型和不同颜色

在这里插入图片描述
open in browser —— 直接右键项目单击启动

在这里插入图片描述
chinese —— 中文汉化

关闭,重新打开vscode,插件即可生效
四、一些小技巧
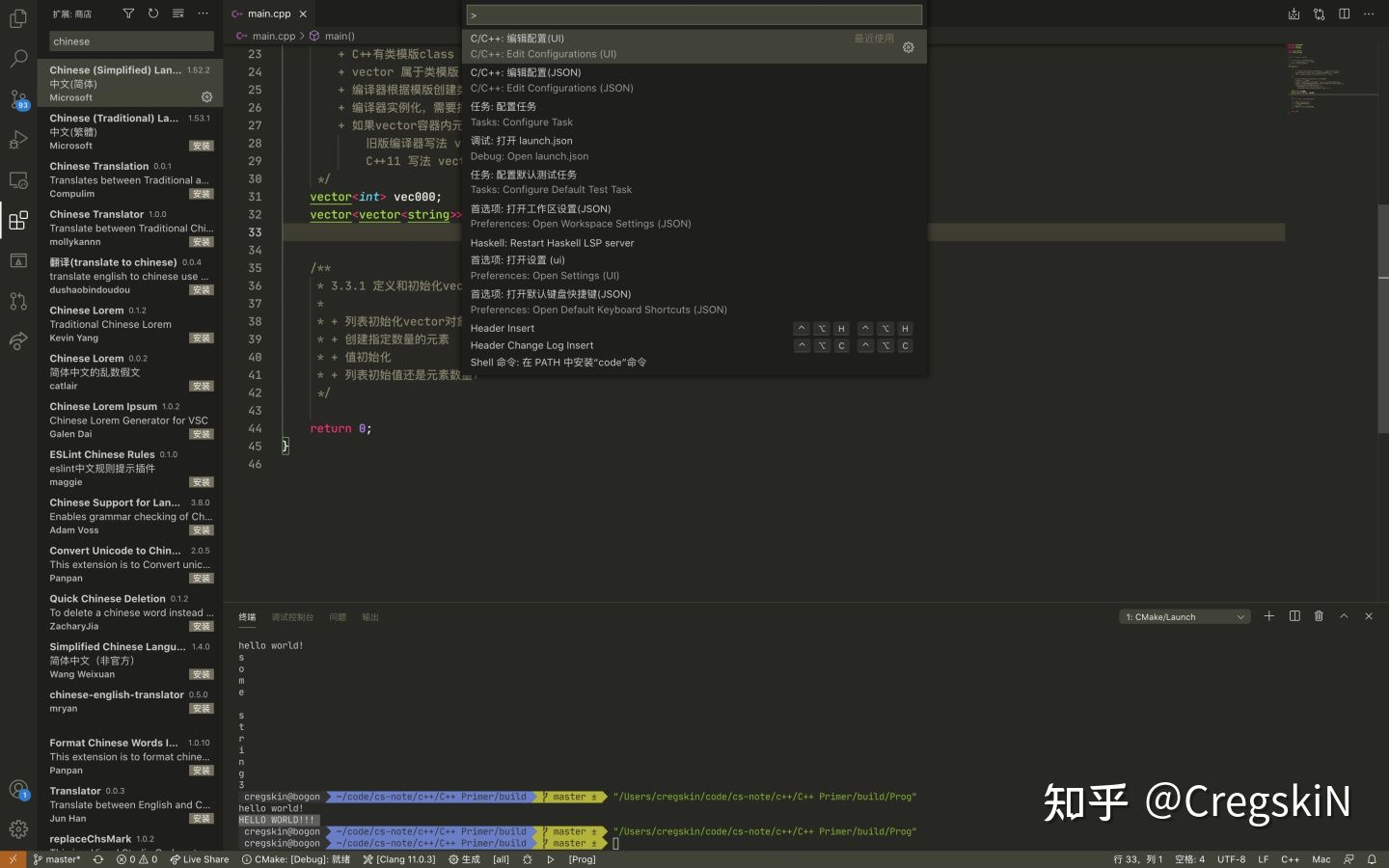
ctrl/command + p 呼出搜索框
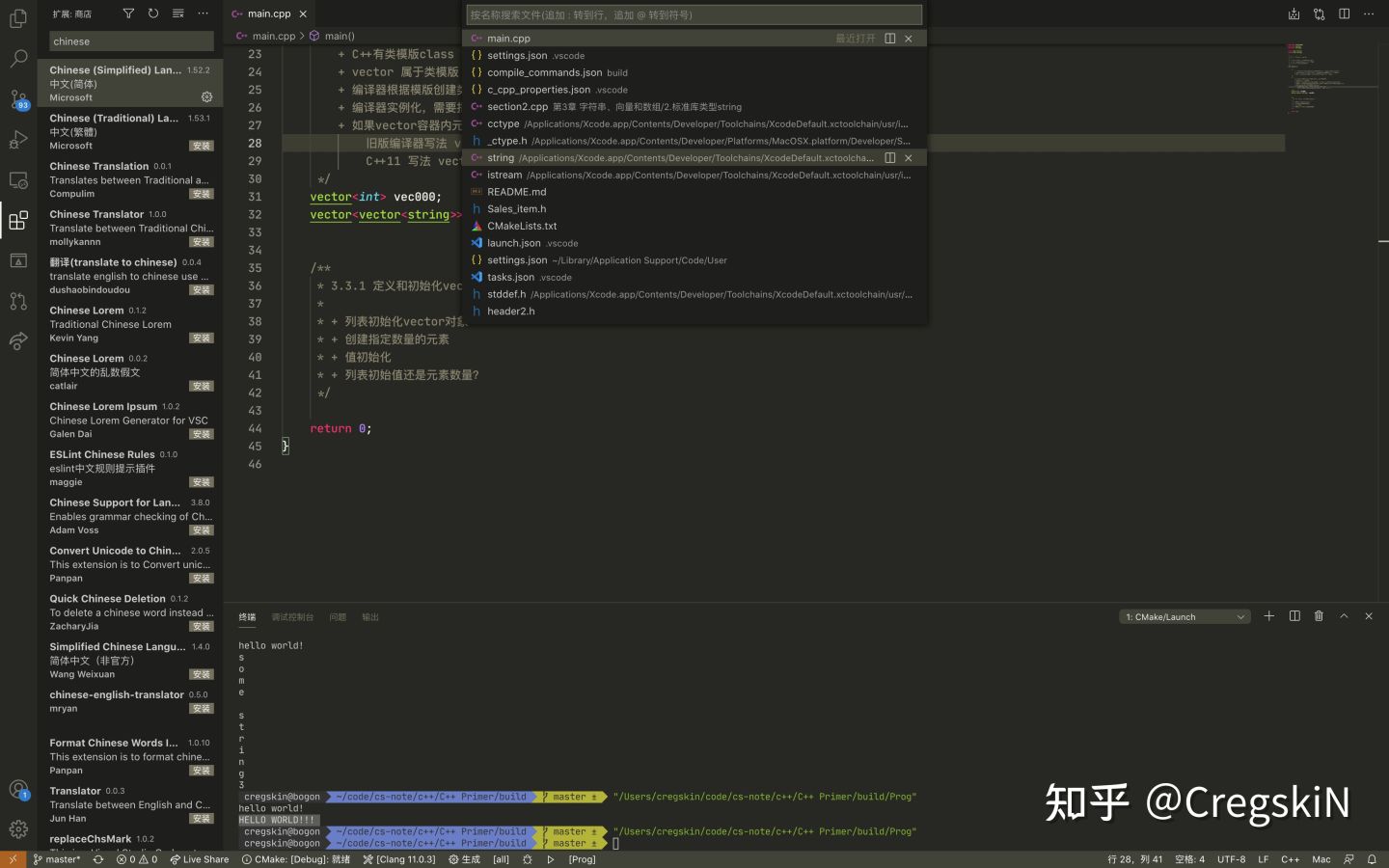
搜索框有两个功能:
- > 开头,优先搜索一些快捷功能

2. 直接搜索文件名

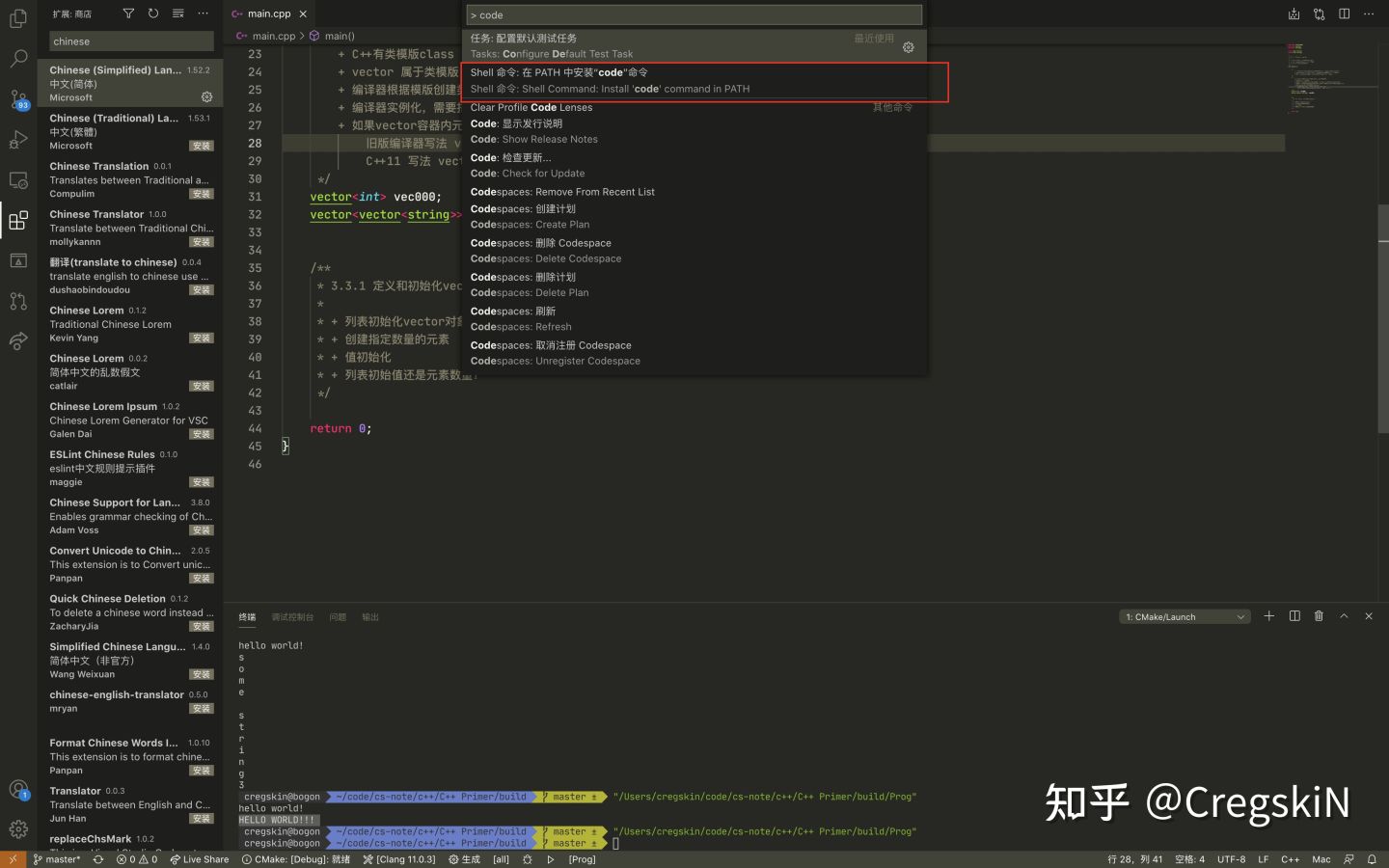
添加code指令到shell
ctrl/command + p,搜索code,按下图选择:

如此,可以在cmd窗口/终端中,执行 code . 用vscode打开当前目录
相关文章
- vscode remote-ssh 远程开发
- vscode安装插件实时预览live server
- vscode集成eslint
- [Tool] Enable Prettier in VSCode as Format on Save and add config files to gitingore
- golang与vscode的安装与配置
- [VSCode] Visually Organize Applications in VS Code with Window Color-Coding
- VSCode编辑器前端常用插件
- vscode安装Remote -WSL插件连接本地的wsl
- vscode配置浏览器
- 【網址收藏】解决VSCODE“因为在此系统上禁止运行脚本“报错
- 黑科技:你不知道的vsCode插件
- 如何在VSCode上新建Flutter项目【两步搞定】
- Vscode设置标签页多行显示
- 【开发环境】VSCode 开发环境 ( 下载安装 VSCode | 使用 VSCode | 资源管理器 | 生成 HTML 骨架代码 | 设置主题 | 字体设置 | 复制行操作 )
- 387集Go语言核心编程培训视频教材整理 | VSCode插件安装
- 问题解决:内网环境下给 VScode 安装插件
- Visual Studio Code 自动换行,vscode设置自动换行
- vscode +Jupyter+子系统 python实战 windows系统下运行python写代码 windows子系统 window下Linux系统搭建
- wsl vscode Linux安装docker
- VSCode插件集+相关配置
- vscode配置git和提交代码到github教程
- 【2022最新】Vscode配置Python环境Leetcode刷题指南
- Vue2.x - 标准化项目创建 + ESLint&Prettier设置 + VSCode插件推荐
- Vscode中vue代码颜色插件

