解决微信分享报错config:fail,invalid signature的问题、微信网页开发invalid signature/permission denied/offline verifying等错误处理
一、解决微信分享报错config:fail,invalid signature的问题
最近在写网页在微信里的分享功能,然后发现它一直报这个错config:fail,invalid signature
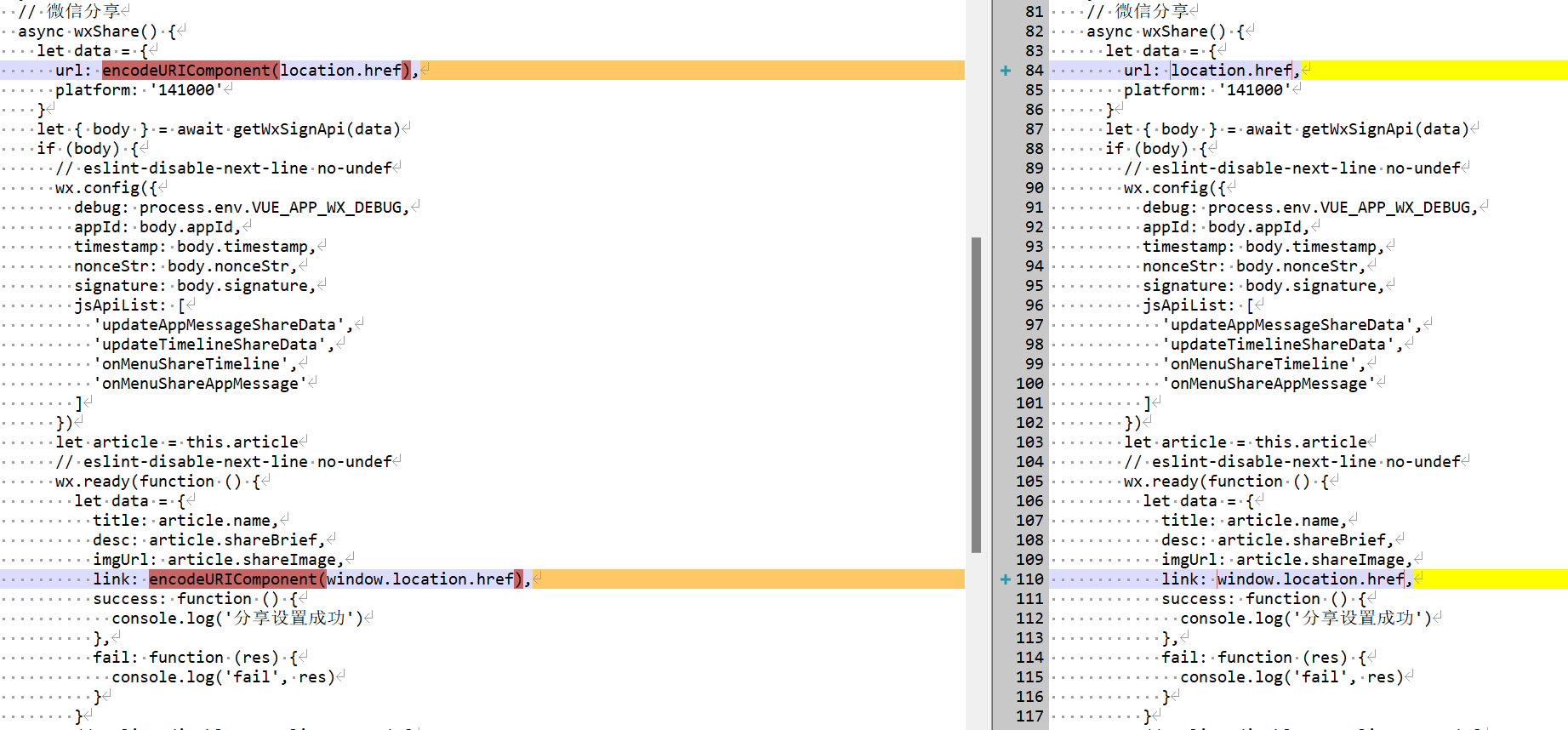
经过一番操作,我的url我给它 encodeURIComponent 编码了,导致url不符合设置,删掉编码就可以成功分享了
js-sdk文档中规定,url的格式要求
确认url是页面完整的url(请在当前页面alert(location.href.split(‘#’)[0])确认),包括’http(s): //‘部分,以及’?‘后面的GET参数部分,但不包括’#'hash后面的部分
但是没说这个解不解码的事情,所以导致我一直没找到原因。
这是导致config:fail,invalid signature的代码:编码 url 去掉编码之后,就分享正常了。

二、微信网页开发invalid signature/permission denied/offline verifying等错误处理
1、invalid url domain
意思是无效的url域名,此时需要登录公众号,检查【业务域名】、【网页授权域名】、【JS接口安全域名】跟网页是否匹配
2、invalid signature
无效的签名,此时需要检查wx.config里面配置的参数是否正确。
另外务必检查调用后端的获取JSSDK配置信息时,需要传入的当前页面url是否正确,注意应该采用location.href.split('#')[0]这种样式。而不需要编码的 url
3、the permission value is offline verifying
可能是config配置错。
如果页面一开始就调用JSSDK,那么需要将调用放入wx.ready。
config的jsApiList需要包含要调用的JSSDK。
最后务必注意,invalid signature中的错误,也会触发当前问题,尤其是向后端传递的url。
4、permission denied
无权限的意思。注意检查公众号是否有权限,登录公众号,在【设置与开发】-【接口权限】中检查。
另外检查config的jsApiList需要包含要调用的JSSDK。
最后务必注意,invalid signature中的错误,也会触发当前问题,尤其是向后端传递的url。
相关文章
- invalid in the select list because it is not contained in either an aggregate function or the GROUP BY clause
- invalid syntax 无效语法
- SQL文件的BOM问题导致的invalid character错误及解决
- Google Earth Engine(GEE)——ImageCollection.fromImages, argument ‘images‘: Invalid type. Expected type
- 二则 ORA-01722: invalid number错误的处理,substr to_char之间的区别。连接符号错误 + ||
- uni-app - Invalid Host header (访问网页出现此报错信息,主机标头无效)详细解决方案
- python关于error: invalid command ‘bdist_wheel报错的解决
- mysql load data Invalid utf8mb4 character string: ''
- ORA-00119: invalid specification for system parameter LOCAL_LISTENER
- iOS开发 - invalid binary
- docker出现GPG error: At least one invalid signature was encountered 相关问题及解决方法
- Spring initializr Error:java: 读取C:Users….m2repositorycomfasterxmljacksoncorejackson-databind2.9.8jackson-databind-2.9.8.jar时出错; ZipFile invalid LOC header (bad signature)
- Python安装demjson模块报错:error in demjson setup command: use_2to3 is invalid

