浅析模块化的演进发展历史、模块化标准规范的建立历史及深入理解模块打包工具webpack究竟解决什么问题
正如 Webpack 官网所描述的,webpack最初的目标是实现前端项目的模块化,旨在更高效地管理和维护项目中的每一个资源。
所以如果你想要搞明白 Webpack,就必须先对它想要解决的问题或者目标有一个充分的认识,带着问题再去理解它的很多特性,学习思路会更清晰,理解也会更深刻。
一、Webpack背后的模块化以及它的发展过程
随着互联网的深入发展,前端技术标准发生了巨大的变化。早期的前端技术标准根本没有预料到前端行业会有今天这个规模,所以在设计上存在很多缺陷,导致我们现在去实现前端模块化时会遇到诸多问题。虽然说,如今绝大部分问题都已经被一些标准或者工具解决了,但在这个演进过程中依然有很多东西值得我们思考和学习,所以接下来我想先介绍一下前端方向落实模块化的几个代表阶段。
1、第一阶段:文件划分方式 - 以单文件划分作为模块
最早的时候,我们会通过文件划分的形式实现模块化,也就是将每个功能及其相关状态数据各自单独放到不同的 JS 文件中,约定每个文件是一个独立的模块,然后再将这些JS文件引入到页面,一个 script 标签对应一个模块,然后调用模块化的成员
<script src="module-a.js"></script>
<script src="module-b.js"></script>
但这种模块弊端十分的明显,模块都是在全局中工作,大量模块成员污染了环境,模块与模块之间并没有依赖关系、维护困难、没有私有空间等问题,项目一旦变大,这些问题会尤其明显
2、第二阶段:命名空间方式 - 一个文件暴露一个全局对象
随后,就出现了命名空间方式,规定每个模块只暴露一个全局对象,然后模块的内容都挂载到这个对象中。
具体做法是在第一阶段的基础上,通过将每个模块“包裹”为一个全局对象的形式实现,这种方式就好像是为模块内的成员添加了“命名空间”,所以我们又称之为命名空间方式。
window.moduleA = {
method1: function () {
console.log('moduleA#method1')
}
}
然而这种方式只解决了命名容易冲突的问题,并没有解决第一种方式的依赖等其他问题。
3、第三阶段:IIFE - 使用立即执行函数构建私有空间
使用立即执行函数表达式为模块提供私有空间。
具体做法是将每个模块成员都放在一个立即执行函数所形成的私有作用域中,对于需要暴露给外部的成员,通过挂到全局对象上的方式实现。如下 window.moduleA
// module-a.js
;(function () {
var name = 'module-a'
function method1 () {
console.log(name + '#method1')
}
window.moduleA = {
method1: method1
}
})()
这种方式带来了私有成员的概念,私有成员只能在模块成员内通过闭包的形式访问,这就解决了前面所提到的全局作用域污染和命名冲突的问题。
4、第四阶段:IIFE 依赖参数
在 IIFE 基础之上,我们还可以利用 IIFE 参数作为依赖声明使用,这使得每一个模块之间的依赖关系变得更加明显。
// module-a.js
(function ($) {
var name = 'module-a'
function method1 () {
console.log(name + '#method1')
$('body').animate({ margin: '200px' })
}
window.moduleA = {
method1: method1
}
})(jQuery)
上述的方式都是早期解决模块的方式,但是仍然存在一些没有解决的问题。例如,我们是用过 script 标签在页面引入这些模块的,这些模块的加载并不受代码的控制,时间一久维护起来也十分的麻烦
二、模块加载的问题
以上 4 个阶段是早期的开发者在没有工具和规范的情况下对模块化的落地方式,这些方式确实解决了很多在前端领域实现模块化的问题,但是仍然存在一些没有解决的问题。
<script src="https://unpkg.com/jquery"></script>
<script src="module-a.js"></script>
<script src="module-b.js"></script>
<script>
moduleA.method1()
moduleB.method1()
</script>
最明显的问题就是:模块的加载。
在这几种方式中虽然都解决了模块代码的组织问题,但模块加载的问题却被忽略了,我们都是通过 script 标签的方式直接在页面中引入的这些模块,这意味着模块的加载并不受代码的控制,时间久了维护起来会十分麻烦。
试想一下,如果你的代码需要用到某个模块,如果 HTML 中忘记引入这个模块,又或是代码中移除了某个模块的使用,而 HTML 还忘记删除该模块的引用,都会引起很多问题和不必要的麻烦。
因此,更为理想的解决方式是:在页面中引入一个 JS 入口文件,其余用到的模块可以通过代码控制,按需加载进来。
除了模块加载的问题以外,还需要规定模块化的规范,如今流行的则是 CommmonJS、ES Modules。
三、模块化规范的出现
除了模块加载的问题以外,目前这几种通过约定实现模块化的方式,不同的开发者在实施的过程中会出现一些细微的差别,因此,为了统一不同开发者、不同项目之间的差异,我们就需要制定一个行业标准去规范模块化的实现方式。
再接合我们刚刚提到的模块加载的问题,我们现在的需求就是两点:
- 一个统一的模块化标准规范;
- 一个可以自动加载模块的基础库。
提到模块化规范,你可能会想到 CommonJS 规范,它是 Node.js 中所遵循的模块规范,该规范约定,一个文件就是一个模块,每个模块都有单独的作用域,通过 module.exports 导出成员,再通过 require 函数载入模块。现如今的前端开发者应该对其有所了解,但是如果我们想要在浏览器端直接使用这个规范,那就会出现一些新的问题。
如果你对 Node.js 的模块加载机制有所了解,那么你应该知道,CommonJS 约定的是以同步的方式加载模块,因为 Node.js 执行机制是在启动时加载模块,执行过程中只是使用模块,所以这种方式不会有问题。但是如果要在浏览器端使用同步的加载模式,就会引起大量的同步模式请求,导致应用运行效率低下。
所以在早期制定前端模块化标准时,并没有直接选择 CommonJS 规范,而是专门为浏览器端重新设计了一个规范,叫作 AMD ( Asynchronous Module Definition) 规范,即异步模块定义规范。同期还推出了一个非常出名的库,叫作 Require.js,它除了实现了 AMD 模块化规范,本身也是一个非常强大的模块加载器。
在 AMD 规范中约定每个模块通过 define() 函数定义,这个函数默认可以接收两个参数,第一个参数是一个数组,用于声明此模块的依赖项;第二个参数是一个函数,参数与前面的依赖项一一对应,每一项分别对应依赖项模块的导出成员,这个函数的作用就是为当前模块提供一个私有空间。如果在当前模块中需要向外部导出成员,可以通过 return 的方式实现。

除此之外,Require.js 还提供了一个 require() 函数用于自动加载模块,用法与 define() 函数类似,区别在于 require() 只能用来载入模块,而 define() 还可以定义模块。当 Require.js 需要加载一个模块时,内部就会自动创建 script 标签去请求并执行相应模块的代码。

目前绝大多数第三方库都支持 AMD 规范,但是它使用起来相对复杂,而且当项目中模块划分过于细致时,就会出现同一个页面对 js 文件的请求次数过多的情况,从而导致效率降低。在当时的环境背景下,AMD 规范为前端模块化提供了一个标准,但这只是一种妥协的实现方式,并不能成为最终的解决方案。
同期出现的规范还有淘宝的 Sea.js,只不过它实现的是另外一个标准,叫作 CMD,这个标准类似于 CommonJS,在使用上基本和 Require.js 相同,可以算上是重复的轮子。但随着前端技术的发展,Sea.js 后来也被 Require.js 兼容了。如果你感兴趣可以课后了解一下 Seajs 官网。
四、模块化的标准规范
尽管上面介绍的这些方式和标准都已经实现了模块化,但是都仍然存在一些让开发者难以接受的问题。
随着技术的发展,JavaScript 的标准逐渐走向完善,可以说,如今的前端模块化已经发展得非常成熟了,而且对前端模块化规范的最佳实践方式也基本实现了统一。
- 在 Node.js 环境中,我们遵循 CommonJS 规范来组织模块。
- 在浏览器环境中,我们遵循 ES Modules 规范。

而且在最新的 Node.js 提案中表示,Node 环境也会逐渐趋向于 ES Modules 规范,也就是说作为现阶段的前端开发者,应该重点掌握 ES Modules 规范。
因为 CommonJS 属于内置模块系统,所以在 Node.js 环境中使用时不存在环境支持问题,只需要直接遵循标准使用 require 和 module 即可。
但是对于 ES Modules 规范来说,情况会相对复杂一些。我们知道 ES Modules 是 ECMAScript 2015(ES6)中才定义的模块系统,也就是说它是近几年才制定的标准,所以肯定会存在环境兼容的问题。在这个标准刚推出的时候,几乎所有主流的浏览器都不支持。但是随着 Webpack 等一系列打包工具的流行,这一规范才开始逐渐被普及。
经过 5 年的迭代,ES Modules 已发展成为现今最主流的前端模块化标准。相比于 AMD 这种社区提出的开发规范,ES Modules 是在语言层面实现的模块化,因此它的标准更为完善也更为合理。而且目前绝大多数浏览器都已经开始能够原生支持 ES Modules 这个特性了,所以说在未来几年,它还会有更好的发展,短期内应该不会有新的轮子出现了。
综上所述,如何在不同的环境中去更好的使用 ES Modules 将是你重点考虑的问题。
五、模块打包工具的出现
模块化可以帮助我们更好地解决复杂应用开发过程中的代码组织问题,但是随着模块化思想的引入,我们的前端应用又会产生了一些新的问题,比如:
首先,我们所使用的 ES Modules 模块系统本身就存在环境兼容问题。尽管现如今主流浏览器的最新版本都支持这一特性,但是目前还无法保证用户的浏览器使用情况。所以我们还需要解决兼容问题。
其次,模块化的方式划分出来的模块文件过多,而前端应用又运行在浏览器中,每一个文件都需要单独从服务器请求回来。零散的模块文件必然会导致浏览器的频繁发送网络请求,影响应用的工作效率。
最后,谈一下在实现 JS 模块化的基础上的发散。随着应用日益复杂,在前端应用开发过程中不仅仅只有 JavaScript 代码需要模块化,HTML 和 CSS 这些资源文件也会面临需要被模块化的问题。而且从宏观角度来看,这些文件也都应该看作前端应用中的一个模块,只不过这些模块的种类和用途跟 JavaScript 不同。
对于开发过程而言,模块化肯定是必要的,所以我们需要在前面所说的模块化实现的基础之上引入更好的方案或者工具,去解决上面提出的 3 个问题,让我们的应用在开发阶段继续享受模块化带来的优势,又不必担心模块化对生产环境所产生的影响。
1、总结一下:模块化遇到的问题
从后端渲染的 JSP,到前端原生 JS,再到 jQuery 开发,再到目前的三大框架 Vue、React、Angular。开发方式也从 JS 到 ES 到 css 预处理器等。现如今前端开发已经变得十分的复杂,所以我们开发过程中会遇到如下的问题
(1)需要通过模块化的方式来开发
(2)使用一些高级的特性来加快我们的开发效率或者安全性,比如通过ES6+、TypeScript开发脚本逻辑,通过sass、less等方式来编写css样式代码
(3)监听文件的变化来并且反映到浏览器上,提高开发的效率
(4)JavaScript 代码需要模块化,HTML 和 CSS 这些资源文件也会面临需要被模块化的问题
(5)开发完成后我们还需要将代码进行压缩、合并以及其他相关的优化
而 webpack 正好可以解决以上问题。
六、webpack 介绍
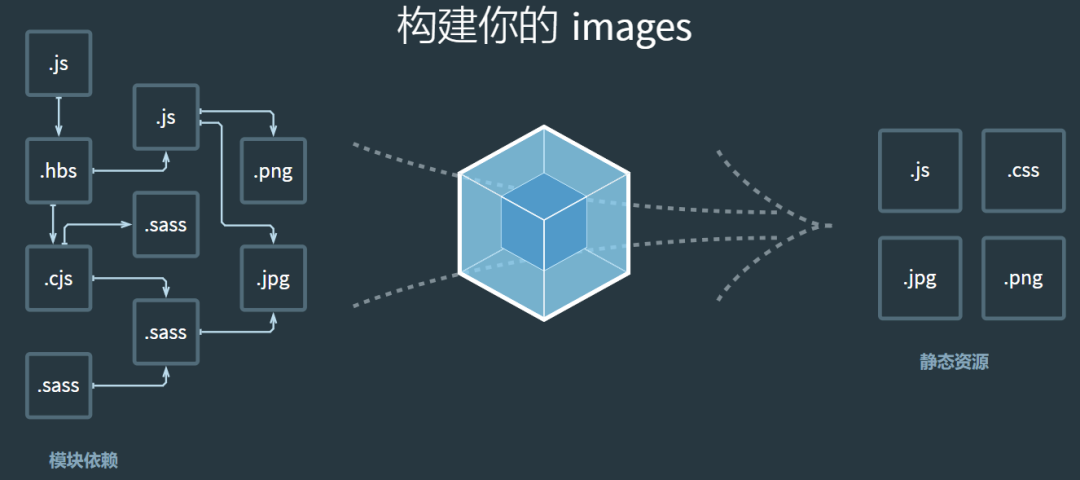
webpack 是一个用于现代JS应用程序的静态模块打包工具。这里的静态模块指的是开发阶段,可以被webpack直接引用的资源(可以直接被获取打包进bundle.js的资源)
当webpack处理应用程序时,它会在内部构建一个依赖图,此依赖图对应映射到项目所需的每个模块(不再局限JS文件),并生成一个或多个 bundle

webpack 的能力:
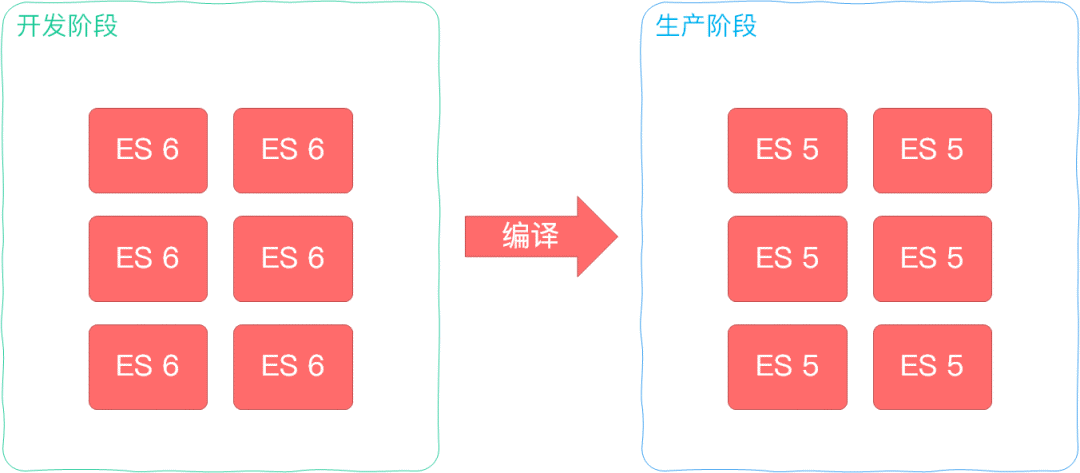
1、编译代码能力:提高效率,解决浏览器兼容问题
它需要具备编译代码的能力,也就是将我们开发阶段编写的那些包含新特性的代码转换为能够兼容大多数环境的代码,解决我们所面临的环境兼容问题。

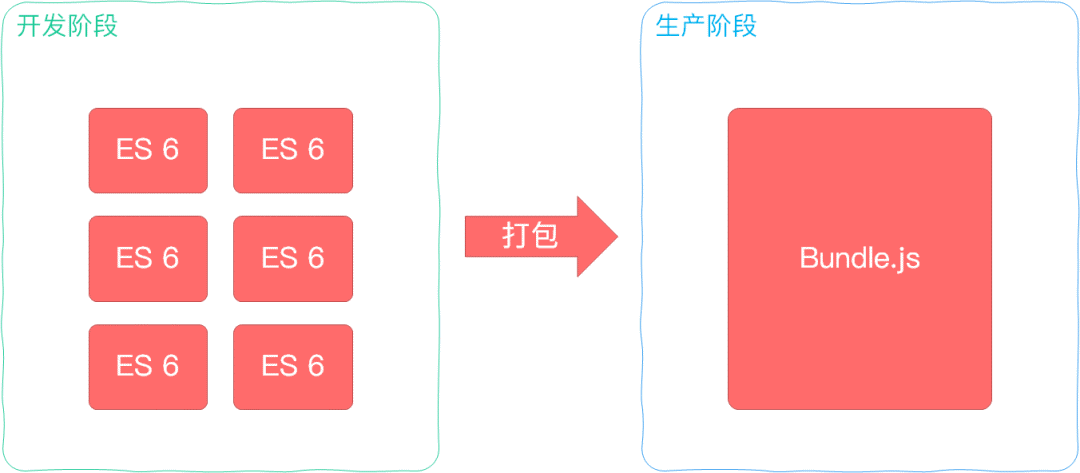
2、模块整合能力:提高性能,可维护性,解决浏览器频繁请求文件的问题
能够将散落的模块再打包到一起,这样就解决了浏览器频繁请求模块文件的问题。这里需要注意,只是在开发阶段才需要模块化的文件划分,因为它能够帮我们更好地组织代码,到了实际运行阶段,这种划分就没有必要了。

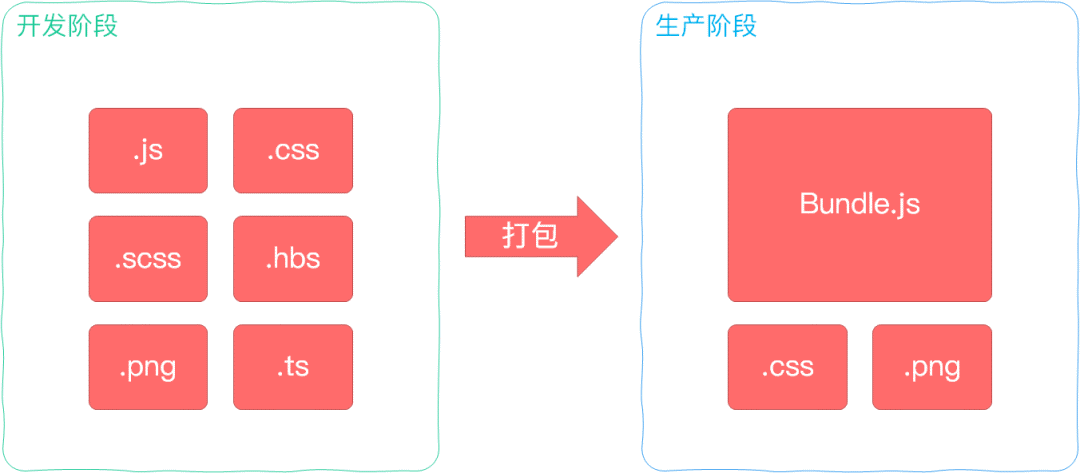
3、万物皆可模块能力:项目维护性增强,支持不同种类的前端模块类型,统一的模块化方案,所有资源文件的加载都可以通过代码控制
它需要支持不同种类的前端模块类型,也就是说可以将开发过程中涉及的样式、图片、字体等所有资源文件都作为模块使用,这样我们就拥有了一个统一的模块化方案,所有资源文件的加载都可以通过代码控制,与业务代码统一维护,更为合理。

重点介绍了前端模块化的发展过程和最终的统一的 ES Modules 标准,这些都是我们深入学习 Webpack 前必须要掌握的内容,同时也是现代前端开发者必不可少的基础储备。
看到这里,你可能会有这样的疑问,我的内容是否偏离了主题?但其实我想传达的思想是,虽然 Webpack 发展到今天,它的功能已经非常强大了,但依然改变不了它是一个模块化解决方案的初衷。你可以看到,Webpack 官方的 Slogan 仍然是:A bundler for javascript and friends(一个 JavaScript 和周边的打包工具)。
从另外一个角度来看,Webpack 从一个“打包工具”,发展成现在开发者眼中对整个前端项目的“构建系统”,表面上似乎只是称呼发生了变化,但是这背后却透露出来一个信号:模块化思想是非常伟大的,伟大到可以帮你“统治”前端整个项目。这也足以见得模块化思想背后还有很多值得我们思考的内容。
总的来说,我们可以把 Webpack 看作现代化前端应用的“管家”,这个“管家”所践行的核心理论就是“模块化”,也就是说 Webpack 以模块化思想为核心,帮助开发者更好的管理整个前端工程。
学习文章:《Webpack 究竟解决了什么问题?》https://zhuanlan.zhihu.com/p/267875652
相关文章
- apicloud打包成apk
- “failed to excute script xxx” PyInstaller 打包python程序为exe文件过程错误
- characterCustomezition的资源打包代码分析
- Linux tar (打包.压缩.解压缩)命令说明 | tar如何解压文件到指定的目录?
- maven中如何打包源代码
- 使用函数计算打包下载 OSS 文件
- Unity4.6 UGUI 图片打包设置(小图打包成图集 SpritePacker)
- [Webpack 2] Maintain sane file sizes with webpack code splitting
- webpack 打包jquery
- 使用 React和webpack开发和打包发布
- [Webpack] Detect Unused Code with Webpack and unused-files-webpack-plugin
- hbuilder打包APP
- 打包压缩工具 BoxedApp Packer[Not SDK]
- SpringBoot - resource资源文件的打包配置详解(指定资源文件位置)
- events.js:292 throw er; // Unhandled ‘error‘ event,vue项目打包失败
- 已解决paddleocr infer_rec打包framework_pb2,导包import framework_pb2 as framework__pb2报错
- 音视频传输:RTP协议详解和H.264打包方案
- maven使用本地jar并打包
- C# 打包
- 打包jar文件 外部调用资源 so等
- webpack - 基础打包实现
- 对webpack的理解——打包样式资源

