《21天精通TypeScript-3》-安装搭建TypeScript开发环境.md
大家好,我是半夏👴,一个刚刚开始写文的沙雕程序员.如果喜欢我的文章,可以关注➕ 点赞 👍
加我微信:frontendpicker,一起学习交流前端,成为更优秀的工程师~关注公众号:搞前端的半夏,
专栏地址
本着让天下没有难学的TypeScript,笔者在熟读官方文档,MDN的基础上,以会和用为根本目标,带着大家学会TypeScript的基础知识!本专栏,不设文章上限,一直更,更到大家都学会为止。
https://blog.csdn.net/shangyanaf/category_11822476.html
安装TypeScript
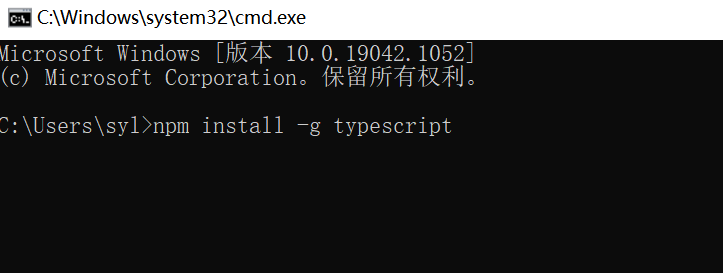
作为一个前端开发者,我们可以通过下面的命令全局快速安装TypeScript。
npm install typescript -g
打开命令行窗口,例如windows下的cmd。


tsc
TypeScript提供了命令行工具tsc。
TypeScript文件无法直接在浏览器中运行,我们需要将其转换成JavaScript文件。
tsc的作用就是将TypeScrpt文件 **(.ts)**编译成JavaScript文件(.js)。
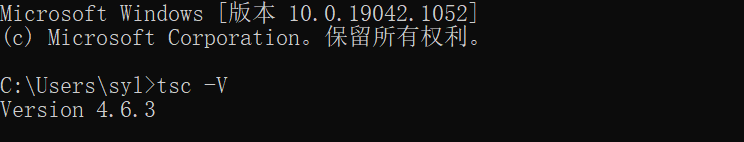
验证是否安装成功/查看版本号:
tsc -V

编辑器
除了命令行工具,TypeScript还增强了编辑器和 IDE 的功能,包括代码补全、接口提示、跳转到定义、重构等。
主流的编辑器都支持 TypeScript,这里我推荐使用 Visual Studio Code(VsCode)。VsCode内置了对TypeScript语法的检查。
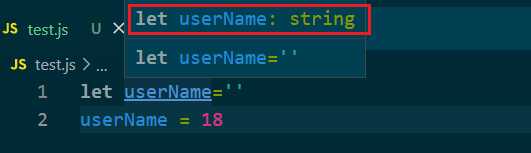
如果你经常使用VSCode,你可能会偶尔把鼠标放在变量上,此时VSCode会在变量上面给出一个提示框。
效果如下图的红色框,提示 let userName:string,userName是string类型的。其实这就是TS的类型推断。

获取其他编辑器或 IDE 对 TypeScript 的支持:
- Sublime Text
- WebStorm
- Vim
- Emacs
- Eclipse
- Atom
- [Visual Studio 2019](https://marketplace.visualstudio.com/search?term=TypeScriptTeam&target=VS&category=All categories&vsVersion=vs2019&sortBy=UpdatedDate)
- [Visual Studio 2017](https://marketplace.visualstudio.com/search?term=TypeScriptTeam&target=VS&category=All categories&vsVersion=vs15&sortBy=UpdatedDate)
typeScript在线工具
如果你是练习TypeScript语法,你可以直接使用TypeScript提供的在线工具。
https://www.typescriptlang.org/zh/play

相关文章
- 《转》Win7 IIS7.5 安装
- Win7系统管理员设置了系统策略,禁止进行此安装,怎么办
- 大数据工具篇之flume1.4-安装部署指南
- centos 6.4 QT5 的安装,找不到GLIBCXX_3.4.15的解决办法
- [Typescript] @typescript-eslint/unbound-method
- [Typescript] Convert a js project to typescript
- [Typescript] Make TypeScript Class Usage Safer with Strict Property Initialization
- [Typescript Kaop-ts] Use AOP in Vue Components with TypeScript and Kaop-ts
- [TypeScript] Typescript Interfaces vs Aliases Union & Intersection Types
- pycharm安装pyinstaller将pygame打包成exe
- [Typescript] Making TypeScript Stick - 6 - infer, build a ConstructorArg Type
- [TypeScript] Make typescript stick - 2
- [Typescript] Simplify iteration of custom data structures in TypeScript with iterators (backwards iteration with for ... of.. loop)
- [Typescript] Sorting arrays in TypeScript
- centos8平台安装redis6.0.1
- Linux fedora35安装crontab定时任务工具
- 使用npm安装TypeScript
- 成功解决安装cuda的时候,下载的文件自动消失,并且出现An unknown error has occurred
- 【项目实战】Linux下安装Nginx教程
- 【随手笔记】:Anaconda安装第三方包整理
- ubuntu安装qt
- 超详细saltstack安装部署及应用
- 39 openEuler搭建FTP服务器-安装管理vsftpd服务
- 安装 MicroPython 到 ESP32-CAM - 使用esptool.py (Mac)

