vue项目做微信网页授权
直接进入正题
文档地址:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_webpage_authorization.html
目前还未完成网页授权,不过已经遇到问题了,借此记录一下问题以及解决方法
目前我知道的是,我需要拿到一个code,
微信网页授权第一步需要 用户同意网页授权
widow.location.href=https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_re
服务号获得高级接口后,默认拥有scope参数中的snsapi_base和snsapi_userinfo
snsapi_base:静默获取用户信息 (不需要用户同意)只能获取openid
snsapi_userinfo:需要用户同意(弹出新页面用户点击同意),可以获取openid外,还可以获取用户名称以及头像
我这里用的是静默获取:(前提是在微信环境哦)
var url=encodeURIComponent(window.location.href); var getCodeUrl = `https://open.weixin.qq.com/connect/oauth2/authorize?appid=${'appid'}&redirect_uri=${url}&response_type=code&scope=snsapi_base&state=1#wechat_redirect`; window.location.href = getCodeUrl;
执行上述操作后,微信会跳转到一个新页面,这个页面的地址上会有code参数
http://www.xxx.cn/param1/?code=xxxaxxxyPDFw1DAzxxx0EsxxxiSZ&state=1#/query1/1
这个地址上的code值就是我们想要的code
可是我原来的页面地址是这样的:
http://www.xxx.cn/param1/#/query1/1
微信把#号后面的参数混淆了(位置错乱了,这在vue项目中是严重的,因为vue项目把#号后面的参数当做是路由,现在微信返回的路由错乱,肯定会出问题)
我想要微信返回的是这样的URI地址:
http://www.xxx.cn/param1/#/query1/1?code=xxxaxxxyPDFw1DAzxxx0EsxxxiSZ&state=1
最后我决定静默把这个地址修复成我想要的url地址,并且页面不发生刷新(利用window.history.pushState方法,和vue的hash路由原理一样)
//把微信打乱的url地址静默修复 var changeUrl=`${window.location.protocol}//${window.location.host}${window.location.pathname}${window.location.hash}${window.location.search}`; window.history.pushState({},0, changeUrl);
上述处理url之后页面的url的地址就变成:(符合vue的hash路由模式的url地址)
http://www.xxx.cn/param1/#/query1/1?code=0xxx7s1gELxxx4xxdxxxs19xw7T&state=1
这样的一个好处是不会再增加一次页面的刷新
然后就可以继续往后写业务了
上一段代码记录一下:
async getWinxinCodeFun(huiyi_id){//获得微信code
var self=this;if(tools.getQuery("code")){
// 拿到code值
self.code=tools.getQuery("code");
//把微信打乱的url地址静默修复
var changeUrl=`${window.location.protocol}//${window.location.host}${window.location.pathname}${window.location.hash}${window.location.search}`;
window.history.pushState({},0, changeUrl);
WXAPI.wxLogin(self.code).then((sucData)=>{//调用后台的微信登录方法
self.commonLoginFun(sucData);//调用登录成功后的公共方法
})
return;
}
var winxinConfig = await WXAPI.getWinxinCode(huiyi_id);//后端接口获取appid什么的
var url=encodeURIComponent(window.location.href);
var getCodeUrl = `https://open.weixin.qq.com/connect/oauth2/authorize?appid=${winxinConfig.appId}&redirect_uri=${url}&response_type=code&scope=snsapi_base&state=1#wechat_redirect`;
window.location.href = getCodeUrl;
},
tools.getQuery方法:
function getQuery(name) { var reg = new RegExp('(^|&)' + name + '=([^&]*)(&|$)', 'i'); var r = window.location.search.substr(1).match(reg); if (r != null) { return unescape(r[2]); } return null; }
需要注意的是,拿到的code值只能使用一次,比如说,调用了微信登录方法(后端写的接口,会用到code查询openid)之后,这个code就失效了,比如现在的项目想在登录之后再存储一下openid,那么这次
存储就不能用上一次使用的code了,需要重新获取code,总之code只能使用一次,否则会提示已经使用过了。
那么微信网页授权的整体步骤就是:
第一步:用户同意授权,获取code

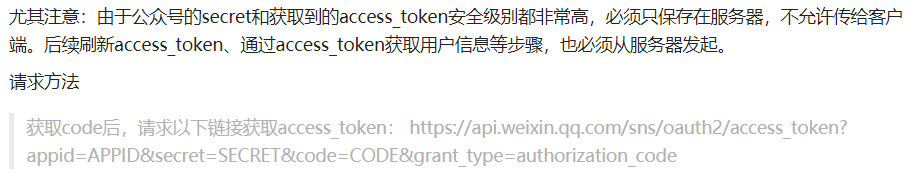
第二步:通过code换取网页授权access_token

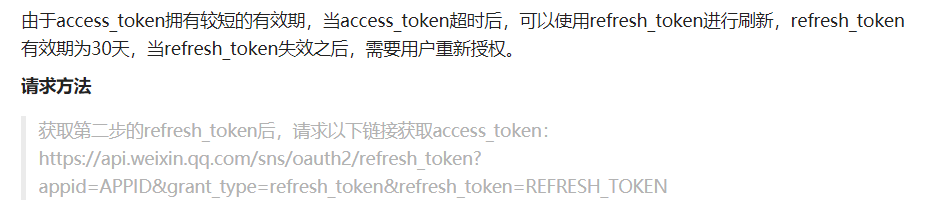
第三步:刷新access_token(如果需要)

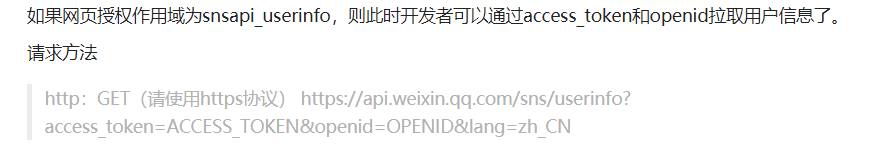
第四步:拉取用户信息(需scope为 snsapi_userinfo)

而我做了静默授权,所以只用到了前两步
。
相关文章
- Vue笔记:vue项目引入bootstrap、elementUI、echarts
- vue中使用iconfont
- 2-3 vue配置介绍
- [Vue-rx] Watch Vue.js v-models as Observable with $watchAsObservable and RxJS
- vue-cli项目配置图解
- Vue.js3: 页面打开前实现图片全部预加载(vue@3.2.33)
- vue商城项目开发:封装banner组件、组件参数传递
- standalone vue initialization process - Vue应用的初始化过程
- vue 的 render 函数的用法:new Vue({ render: h => h(App), }).$mount(‘#app‘)
- 怎样给vue项目重命名
- 纯Vue实现网页日常任务清单小功能(数据存储在浏览器)
- vue3 报错解决:找不到模块‘xxx.vue’或其相应的类型声明。(Vue 3 can not find module)
- Vue中vue-i18n结合element-ui实现国际化
- Vue组件库新增的prop属性类型是Object或者Array时默认值的设置
- 047:vue+openlayers:双击鼠标显示品牌代言人名片(示例代码)
- Vue(八)vue 脚手架、脚手架创建项目示例
- 对vue的mixin的理解,有什么应用场景?
- 基于Java+SpringBoot+Vue前后端分离酒店管理系统设计与实现
- Vue.js 模板语法

