SpringBoot设置项目欢迎页面与自定义Favicon图标
前言
在上一章节中,威哥给大家讲解了在SpringBoot项目中如何处理静态资源,明白了静态资源的存储位置,今天我会对静态资源做进一步的处理。
既然我们的项目中存在多个页面,那在项目启动时,首先应该展示哪个页面呢?我们不可能一次性把所有的页面都展现出来,总有一个默认展示的页面,这里我们把这个默认展示的页面成为欢迎页。那么在SpringBoot中,该如何设置欢迎页面呢?请仔细阅读今天的内容,威哥带你实现欢迎页面的设置。
一. Spring Boot中配置欢迎页面
接下来我们就开始学习,在SpringBoot中如何配置欢迎页面。
1. 默认欢迎页的源码
在Spring Boot中,默认的欢迎界面名称是index.html,那为什么是这样呢?我们可以看看源码中是怎么定义的。
1 public class WebMvcAutoConfiguration { 2 private Optional<Resource> getWelcomePage() { 3 String[] locations = getResourceLocations(this.resourceProperties.getStaticLocations()); 4 return Arrays.stream(locations).map(this::getIndexHtml).filter(this::isReadable).findFirst(); 5 } 6 7 private Resource getIndexHtml(String location) { 8 return this.resourceLoader.getResource(location + "index.html"); 9 } 10 }
从上面的源码中,我们可以看到,欢迎页的静态资源文件名称默认就是index.html页面,并且只要该页面存放在resources目录下的默认路径中,就会被"/**"映射。
classpath:/META-INF/resources/ classpath:/resources/ classpath:/static/ classpath:/public/ /:当前项目的根路径
也就是说,只要index.html页面被放置在以上几个目录中,就会被Spring Boot自动探测到,从而自动成为项目中的欢迎页面,第一个被加载处理。
2. 验证默认欢迎页面的存放位置
虽然源码中是这样定义的,但是实际情况真的是这样的吗?我们来做个小实验验证一下。
2.1 创建web项目(略)
首先我们仿照之前的项目,创建一个新的web项目,创建过程略过。
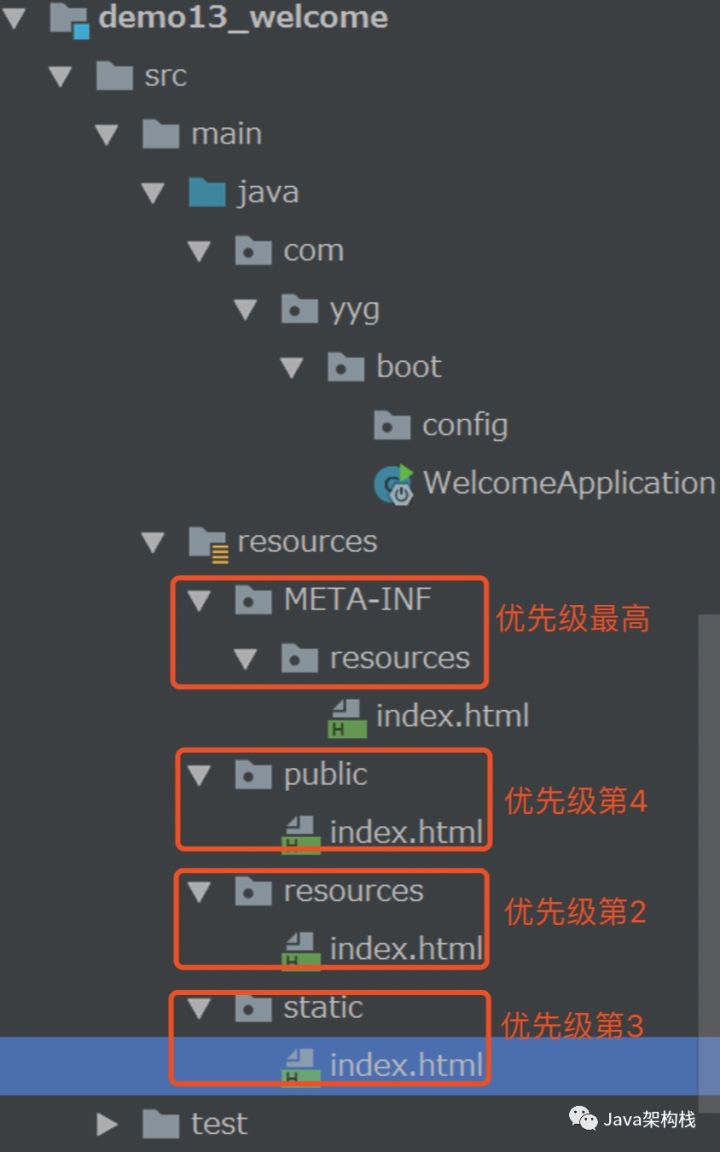
项目的目录结构如下,在该项目中,我们在resources目录下,创建出4个子文件夹,具体参考上一章节。
然后在每个子文件夹中,都存放一个index.html文件,但是文件内容略有不同,每个文件都有自己的编号。

但是每个index.html文件里代码内容的编号不同,以此类推!

2.2 启动项目测试
接下来我们启动这个web项目,输入地址
http://localhost:8080
会发现,默认加载的是META-INF/resources目录下的index.html文件,这是为什么呢?其实这与静态资源文件夹的优先级有关系哦,我们上一章节已经讲过了,你仔细回想一下。

二. 实现自定义欢迎页面
了解了欢迎页面的内部定义逻辑,接下来我们就进行自定义的欢迎页面配置,实现自己的个性化定制需求。
1. 实现自定义欢迎页面的方式
在实际开发中,有时候我们希望先访问登录界面,登录成功后再跳到主页面,那此时如何将登录页面作为欢迎页面呢?这里可以有两种实现方式:
- 视图控制器配置方式;
- Controller直接实现方式;
接下来我会分别使用这两种方式来实现自定义的欢迎页面,我先以视图控制器配置方式来实现自定义的欢迎页面。
2. 创建配置类
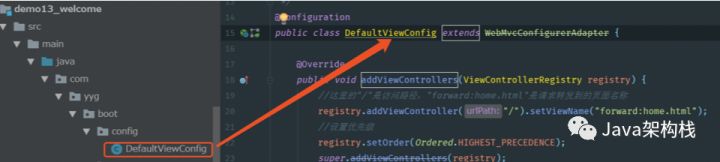
我们可以在上面的web项目中,创建一个WebMvcConfigurerAdapter类。

WebMvcConfigurerAdapter代码如下:
1 package com.yyg.boot.config; 2 3 import org.springframework.context.annotation.Configuration; 4 import org.springframework.core.Ordered; 5 import org.springframework.web.servlet.config.annotation.ViewControllerRegistry; 6 import org.springframework.web.servlet.config.annotation.WebMvcConfigurationSupport; 7 import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter; 8 9 /** 10 * @Description Description 11 * @Author 一一哥Sun 12 * @Date Created in 2020/3/21 13 */ 14 @Configuration 15 public class DefaultViewConfig extends WebMvcConfigurerAdapter { 16 17 @Override 18 public void addViewControllers(ViewControllerRegistry registry) { 19 //这里的"/"是访问路径,"forward:home.html"是请求转发到的页面名称 20 registry.addViewController("/").setViewName("forward:home.html"); 21 //设置优先级 22 registry.setOrder(Ordered.HIGHEST_PRECEDENCE); 23 super.addViewControllers(registry); 24 } 25 26 }
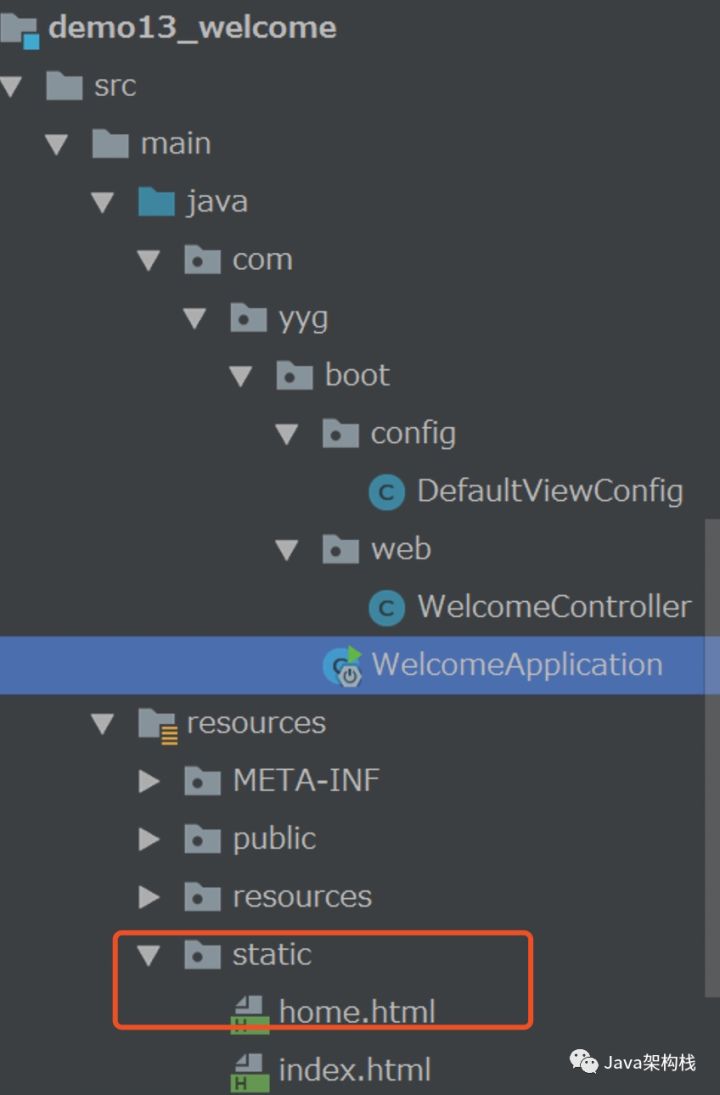
3. 创建home.html页面
然后为了测试,创建一个home.html页面作为欢迎页面。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Home</title> </head> <body> <h1>一一哥的Home页面...</h1> </body> </html>
4. 运行测试
接着我们运行程序,输入如下地址:
http://localhost:8080
然后就可以在浏览器中看到如下欢迎界面

三. 以Controller直接实现自定义欢迎页面
接下来我们换一种实现思路,这里采用第2种实现方案,以Controller直接定义的方式来实现。
我们在上一个例子的基础之上,创建一个Controller类。
注意:
请先把上一个案例中DefaultViewConfig配置类的@Configure注解去掉,避免影响到本次实验。
1. 创建Controller
我们首先创建一个Controller,内部代码如下:
1 package com.yyg.boot.web; 2 3 import org.springframework.stereotype.Controller; 4 import org.springframework.web.bind.annotation.RequestMapping; 5 6 /** 7 * @Description Description 8 * @Author 一一哥Sun 9 * @Date Created in 2020/3/21 10 */ 11 @Controller 12 public class WelcomeController { 13 14 @RequestMapping("/") 15 public String view() { 16 return "forward:home.html"; 17 } 18 19 }
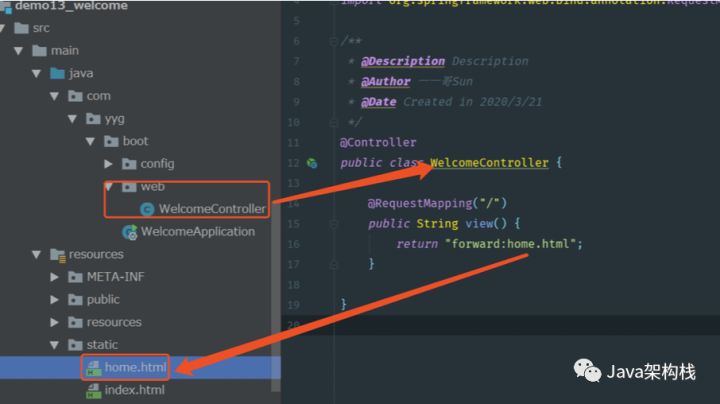
2. 项目结构
创建完毕后的代码结构如下图所示:

3. 运行测试
接着我们运行程序,输入地址:
http://localhost:8080
就可以看到如下欢迎界面。

四. 结合Thymeleaf模板实现欢迎页面
另外我们也可以结合Thymeleaf模板,来实现欢迎页面。
1. 添加依赖包
首先在该web项目的pom.xml文件中添加依赖包。
<dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> </dependencies>
2. 配置模板路径
然后创建application.properties文件,添加如下配置,其实默认也是这个配置。
spring.thymeleaf.prefix=classpath:/templates/ spring.thymeleaf.suffix=.html
3. 创建login.html页面
创建一个login.html页面,存放到/templates/目录下。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Login</title> </head> <body> <h1>一一哥的登录页面...</h1> </body> </html>
4. 创建Controller接口
修改上面的Controller接口,增加一个login接口。
1 package com.yyg.boot.web; 2 3 import org.springframework.stereotype.Controller; 4 import org.springframework.web.bind.annotation.RequestMapping; 5 6 /** 7 * @Description Description 8 * @Author 一一哥Sun 9 * @Date Created in 2020/3/21 10 */ 11 @Controller 12 public class WelcomeController { 13 14 // @RequestMapping("/") 15 // public String view() { 16 // return "forward:home.html"; 17 // } 18 19 @RequestMapping("/") 20 public String login() { 21 return "login"; 22 } 23 }
5. 运行测试
重启项目后,然后输入地址,http://localhost:8080
即可看到欢迎界面。

到此为止,我就带大家实现了自定义的欢迎页面配置。接下来我们看另一个静态资源的自定义配置。
五. 设置网站图标Favicon
1. Favicon简介
很多时候,企业网站上一般都会有一个对应的网站图标(Favicon),在访问该网站时,浏览器中对应的选项卡标签上会出现企业的logo图标,例如CSDN网站上的小图标。

那么既然CSDN网站可以设置自己的logo作为Favicon图标,那么我们的网站上是不是也可以设置呢?该如何实现呢?请先跟着 威哥 看看源码中对此是怎么定义的。
2. Favicon源码分析
我们来看一下Spring中关于Favicon的源码定义。
1 @Configuration 2 @ConditionalOnProperty(value = {"spring.mvc.favicon.enabled"},matchIfMissing= true) 3 public static class FaviconConfiguration implements ResourceLoaderAware { 4 private final ResourceProperties resourceProperties; 5 private ResourceLoader resourceLoader; 6 7 public FaviconConfiguration(ResourceProperties resourceProperties) { 8 this.resourceProperties = resourceProperties; 9 } 10 11 public void 12 setResourceLoader(ResourceLoader resourceLoader) { 13 this.resourceLoader = resourceLoader; 14 } 15 16 @Bean 17 public SimpleUrlHandlerMapping faviconHandlerMapping() { 18 SimpleUrlHandlerMapping mapping = new SimpleUrlHandlerMapping(); 19 mapping.setOrder(-2147483647); 20 mapping.setUrlMap(Collections.singletonMap("**/favicon.ico", this.faviconRequestHandler())); 21 return mapping; 22 } 23 24 @Bean 25 public ResourceHttpRequestHandler faviconRequestHandler() { 26 ResourceHttpRequestHandler 27 requestHandler = new ResourceHttpRequestHandler(); 28 requestHandler.setLocations(this.resolveFaviconLocations()); 29 return requestHandler; 30 } 31 32 private List<Resource> resolveFaviconLocations() { 33 String[] staticLocations = WebMvcAutoConfiguration.WebMvcAutoConfigurationAdapter.getResourceLocations(this.resourceProperties.getStaticLocations()); 34 List<Resource> locations = new ArrayList(staticLocations.length + 1); 35 Stream var10000 = Arrays.stream(staticLocations); 36 ResourceLoader var10001 = this.resourceLoader; 37 var10001.getClass(); 38 var10000.map(var10001::getResource).forEach(locations::add); 39 locations.add(new ClassPathResource("/")); 40 return 41 Collections.unmodifiableList(locations); 42 } 43 }
3. SpringBoot 1.x与2.x版本区别
从上面的源码中可知,SpringBoot中定义了一个spring.mvc.favicon.enabled属性,用于定义Favicon。其实在SpringBoot 1.x版本中,就对Favicon进行了默认支持,并且可以通过如下配置进行关闭操作:
spring.mvc.favicon.enabled=false ## 关闭
SpringBoot 默认的Favicon图标效果如下所示:

但到了SpringBoot2.x版本后,在Spring Boot项目的issues问题中有人提出,如果用户没有设置自定义的Favicon,Spring Boot项目提供的默认图标可能会泄露网站的开发框架这样的敏感信息。
因此,在Spring Boot2.2.x版本中,将默认的favicon.ico属性移除了,同时也不再提供上述application.properties中的属性配置。更多详细信息可查看对应的issues:https://github.com/spring-pr
4. SpringBoot2.x项目中添加Favicon
在2.x以前的版本,如果我们要配置自定义的Favicon,直接将我们需要的favicon.ico图标文件存放在static目录下面就可以实现了。
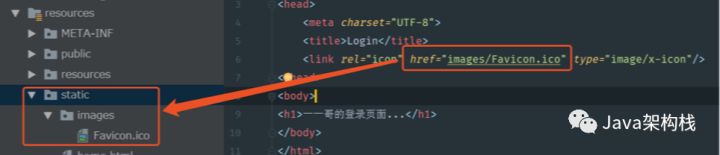
但在SpringBoot 2.2.X以后的版本中,去掉了默认的自动配置,需要我们手动在每一个页面添加自己网站的Favicon图标。我们可以在static目录下创建一个images目录,里面存放自己的Favicon.ico图标,然后在需要的页面中自行引用该图标即可。

4.1 html页面中添加
在html页面页面中引用Favicon图标。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Login</title> <link rel="icon" href="images/Favicon.ico" type="image/x-icon"/> </head> <body> <h1>一一哥的登录页面...</h1> </body> </html>
4.2 Thymeleaf页面中添加
在Thymeleaf模板中通过th:href标签引用favicon标签。
<!DOCTYPE html> <html lang="en" xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"/> <title>Hello Favicon</title> <link rel="icon" th:href="@{/favicon.ico}" type="image/x-icon"/> </head> <body> <h1>Hello 一一哥!</h1> </body> </html>
5. 重启项目测试
重启项目后,重新访问页面,我们就可以看到Favicon图标已经被换成了自己的图标。

结语
好了,这样我们就把今天的内容都讲完了,现在你知道该怎么配置欢迎页和自己的Favicon图标了吧?
转自:https://zhuanlan.zhihu.com/p/498453259
相关文章
- Spring MVC系列之JDBC Demo(SpringBoot)(八)
- 使用tomcat启动SpringBoot项目
- SpringBoot @ConfigurationProperties详解
- SpringBoot 2.0 集成 JavaMail ,实现异步发送邮件
- springboot整合activiMQ
- SpringBoot修改默认端口号
- Springboot+Vue前后端分离项目的部署
- springboot项目如何打包给其他项目引用
- SpringBoot第一讲 spring-boot-starter-actuator(监控)配置和使用
- SpringBoot整合MybatisPlus3.X之自定义Mapper(十)
- springboot(九):定时任务
- 【Springboot实战项目】超好的实战项目第二波,赶紧收藏起来
- IDEA多个springboot项目启动修改端口
- springboot项目javax.validation使用
- SpringBoot整合ActiveMQ
- SpringBoot自定义注解,Springboot权限角色注解
- vue实战入门后台篇十:springboot+mybatis实现网站后台-项目整合发布测试
- vue实战入门后台篇一:springboot+mybatis实现网站后台-项目框架搭建
- springBoot项目配置错误问题-@EnableWebMvc注解问题导致SpringBoot默认配置失效
- springboot项目中简单使用MongoDB
- SpringBoot+Vue前后端分离项目 打包部署CentOS7 适合初学者部署学习
- IDEA从零到精通(20)之启动Springboot项目出现java.lang.UnsupportedClassVersionError错误
- springboot项目打包、部署Tomcat流程详解
- Springboot项目中调用Controller方法出现:java.lang.IllegalArgumentException: Unknown return value type: java.lang.Boolean
- SpringBoot项目启动报错:No active profile set, falling back to default profiles:default
- SpringBoot 多模块项目打包异常:Unable to find main class

