CSS代码实现提示气泡效果
2023-09-11 14:19:37 时间
气泡三角主要使用,border-color ,把元素的前后伪元素,叠加生成气泡上方的小箭头;
border-color:如果元素都是边框,则是三角形如下图


伪元素其他3边透明,留一个边(即三角形,两个伪元素位置差1-2像素形成三角形的两个边)
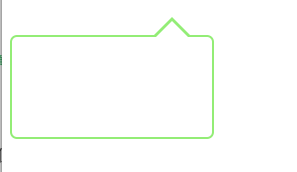
例子:

思路:
整体绿框通过border 设置;
三角部分先通过 before伪元素设置一个全绿三角,再通过after设置一个全白三角遮住部分,形成所需效果。
html:
<div class="div"></div>
css:
.div{ width: 200px; height: 100px; border: 2px solid #95eb6c; position: relative; top: 50px; } .div::before{ content: ''; width: 0; height: 0; border: 20px solid; position: absolute; top: -40px; left: 140px; border-color: transparent transparent #95eb6c; } .div::after{ content: ''; width: 0; height: 0; border: 20px solid; position: absolute; top: -36px; left: 140px; border-color: transparent transparent #fff; } .div{ width: 200px; height: 100px; border: 2px solid #95eb6c; border-radius: 7px; /*圆角弧度为7px*/ position: relative; }
转: https://blog.csdn.net/RedaTao/article/details/103903014
https://wenku.baidu.com/view/c7597108b7daa58da0116c175f0e7cd1842518f0.html
https://baike.baidu.com/item/CSS%20border-color/2152244?fr=aladdin
相关文章
- css换行缩进
- [转] css自定义字体font-face的兼容和使用
- css footer not displaying at the bottom of the page
- 网页基础:网页设计(我所知道的所有的html和css代码(含H5和CSS3)),如有错误请批评指正 wpf Listbox 实现按住ctrl键来取消选中 详解C#的协变和逆变 C#效率优化(1)-- 使用泛型时避免装箱
- 史上最全的CSS hack方式一览 jQuery 图片轮播的代码分离 JQuery中的动画 C#中Trim()、TrimStart()、TrimEnd()的用法 marquee 标签的使用详情 js鼠标事件 js添加遮罩层 页面上通过地址栏传值时出现乱码的两种解决方法 ref和out的区别在c#中 总结
- vue—你必须知道的 js数据类型 前端学习 CSS 居中 事件委托和this 让js调试更简单—console AMD && CMD 模式识别课程笔记(一) web攻击 web安全之XSS JSONP && CORS css 定位 react小结
- 【前端】(图文详细)最通俗易懂的CSS 浮动float属性详解
- 【Css】移动端用flex实现DIV高度自适应屏幕和带滚动条效果(代码示例)
- classnames 和 css-module 一起使用
- 【转】css布局居中和CSS内容居中区别和对应DIV CSS代码
- 【转】一个DIV+CSS代码布局的简单导航条
- 【转】div居中代码 DIV水平居中显示CSS代码
- css 禁用移动端部分特性
- 3天学会css视频_PHP初级 CSS教程_CSS入门教程
- 带你走进CSS定位详解
- CSS 定位网页元素【快速掌握知识点】
- 【黑马程序员pink名师讲CSS】学好CSS有这一篇就够了(CSS笔记)
- 在css中,可以使用white-space属性和word-break属性来设置字符超出宽度就自动换行输出。下面小编举例讲解用DIV+CSS实现字符超出宽度就自动换行输出。
- css 别人找的css特效
- css中align-self属性是什么
- css布局中的垂直水平居中对齐
- sublime格式化插件---HTML-CSS-JS Prettify美化代码
- 一个尖括号能干什么,画一个笑脸开始(为了支持交互,它又增添了JavaScript。HTML页面也越来越臃肿。于是CSS便诞生了。API和核心代码的出现使HTML能够访问更复杂的软件功能--支持更高级的交互和云服务集成。这就是今天的HTML5)
- 纯Css实现Div高度根据自适应宽度(百分比)调整
- 罕见的css样式
- 點擊按鈕后彈出新頁面導致原頁面CSS失效
- CSS - 去除图片img底侧空白缝隙
- 用html,css,js模拟飞机大战

