分享JavaScript小案例,打印倒正金字塔,两种方式实现
JavaScript案例 实现 方式 分享 两种 打印 金字塔
2023-09-11 14:19:17 时间
打印倒正金字塔,两种方式实现
代码如下
<script>
// 方法一
for (var i = 100; i >= 20; i -= 20) {
document.write('<hr width = "' + i + '"% color = "green">')
}
for (var j = 20; j <= 100; j += 20) {
document.write('<hr width = "' + j + '"% color = "green">')
}
//方法二
for (var i = 100; i >= 20; i -= 20) {
document.write(`<hr width = "${i}%" color = "green">`)
}
for (var j = 20; j <= 100; j += 20) {
document.write(`<hr width = "${j}%" color = "red">`)
}
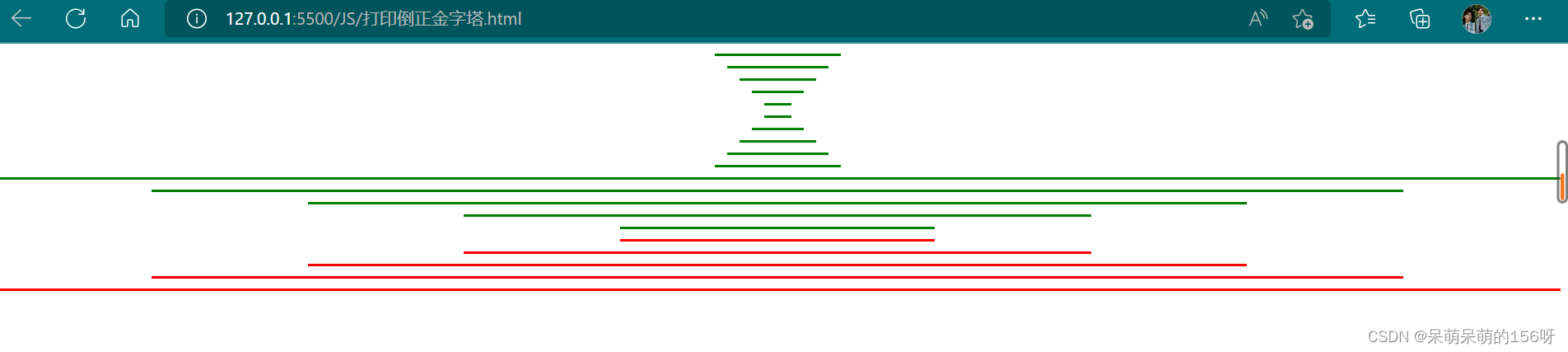
</script>运行结果如下

相关文章
- 第一百四十六节,JavaScript,百度分享保持居中--下拉菜单
- [Javascript] Safely Access a Property on a JavaScript Array with Optional Chaining
- [Javascript] Iterate Over Items with JavaScript's for-of Loop
- [Javascript] Proper use of console.assert in JavaScript
- [Javascript] Redirect the browser using JavaScript
- [Javascript] An Introduction to JSPM (JavaScript Package Manager)
- JavaScript点击事件-一个按钮触发另一个按钮
- javascript:每次只加载3个页面的幻灯(chrome 105.0.5195.125)
- [Javascript] Safely Access a Property on a JavaScript Array with Optional Chaining
- [Javascript] Proper use of console.assert in JavaScript
- [Javascript] What is JavaScript Function Currying?
- [Javascript] Funciton Expression
- 机器学习笔记 - 基于JavaScript的顶级机器学习框架
- JavaScript变量不同作用域的测试
- JavaScript练习:判断今天是星期几?
- javascript案例41——创建对象的三种方式
- javascript案例31——简易ATM机、简易银行、存钱取钱。
- javascript案例23——1加到100、求和
- javascript案例19——if判断范围并执行操作
- javascript案例15——学生成绩等级评价(采用if)
- javascript案例13——tab栏切换、导航栏切换、菜单栏切换、选项卡切换
- brython 文档之javascript模块
- 【 华为OD机试 2023】积木最远距离(C++ Java JavaScript Python)
- javascript中错误使用var造成undefined
- JavaScript中的预编译如何进行
- VectorDraw web library javascript Crack

