uni-app中的tabbar会覆盖文章内容的解决方案
2023-09-11 14:19:18 时间
uni-app开发中,tabbar会覆盖掉我们的内容
这是是我在做项目当中发现的一个问题:就说最后一块会无法显示全面,给tabbar的栏目进行覆盖,如果遇到了这个问题,可以往下看一下我的解决方案。

解决方案:
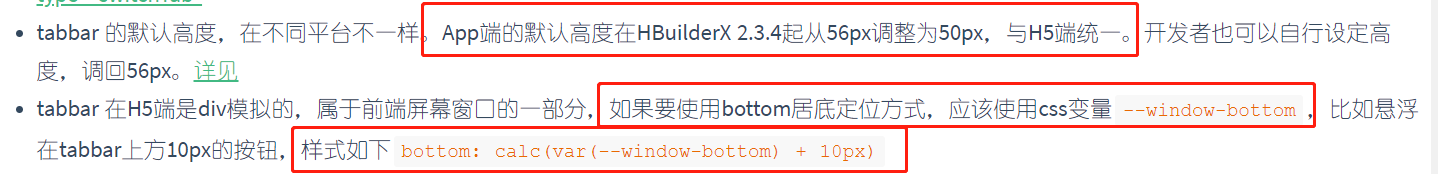
首先我们先分析一下这个原因是什么?从uni-app官方网站可以了解到(如下图),是因为这个window-bottom,看见这个我想到的解决方案是,给外面最大的盒子添加这个样式: calc(var(--window-bottom) + 10px) 但是会出现一个问题,如果当我们下拉刷新获取更多数据的时候会因此额外在某个模块添加多 calc(var(--window-bottom) + 10px) 这样对于开发来说显得不那么友好。

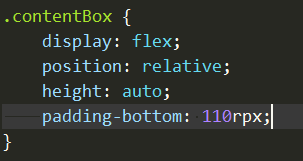
我的做法是这样的:在最外的一个盒子,也就是包裹内容的盒子去添加一个padding-bottom 的样式,具体高度的话根据实际情况进行调正,比如我这边是110rpx; 为了让这个高度适应屏幕的大小,我这边使用 rpx单位。

上述是我在开发中遇到的tabbar覆盖内容时候的解决方案,希望对大家有用,如果上述讲述的不是太详细,可以去uni-app官方网站中查看。
相关文章
- 关于个人开源项目(vue app)的一些总结
- 报错需要选择一个空目录,或者选择的非空目录下存在 app.json 或者 project.config.json解决方案
- 首次发布App,In-App Purchase 无法submit for review 问题的解决方案
- Windows Store App JavaScript 开发:小球运动示例
- Windows Store App 偏移特效
- [React] Use the Fragment Short Syntax in Create React App 2.0
- [Node] Setup an Nginx Proxy for a Node.js App
- [AngularJS]1. Fisrt App, ng-app, Exprection{{}}
- macos安装uni-app开发环境(hbuilderx 3.6.18 / macos12.4)
- app开发注意事项
- H5及微信中唤起app的解决方案
- [AngularJS]1. Fisrt App, ng-app, Exprection{{}}
- 适合做app的前端框架有哪些?webAPP&移动端App:react native、weex、flutter
- ios xcode app被杀死了怎样打印调试 调试手动点开的APP 被系统唤醒的app的调试
- Flutter 制作官网上的那个APP
- Android 10.0 app获取不到序列号解决方案
- 〖Python APP 自动化测试实战篇⑨〗- 实战 - App自动化实战操作
- Android Freeline加速编译App方案 使用和总结
- uni-app 登录 哈哈
- Flutter 中的常见的按钮组件 以及自 定义按钮组件、FloatingActionButton 实现类似 闲鱼 App 底部导航凸起按钮

