微信小程序——聊天小程序——01环境搭建
2023-09-11 14:19:16 时间
一、环境搭建
总来的来说,初始化搭建一般有两部:
1.环境的初始化
2.基本页面的搭建
一、环境的初始化
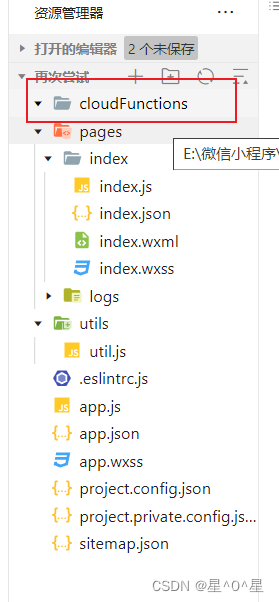
1.1首先新建有关云函数的文件夹

![]() 编辑
编辑
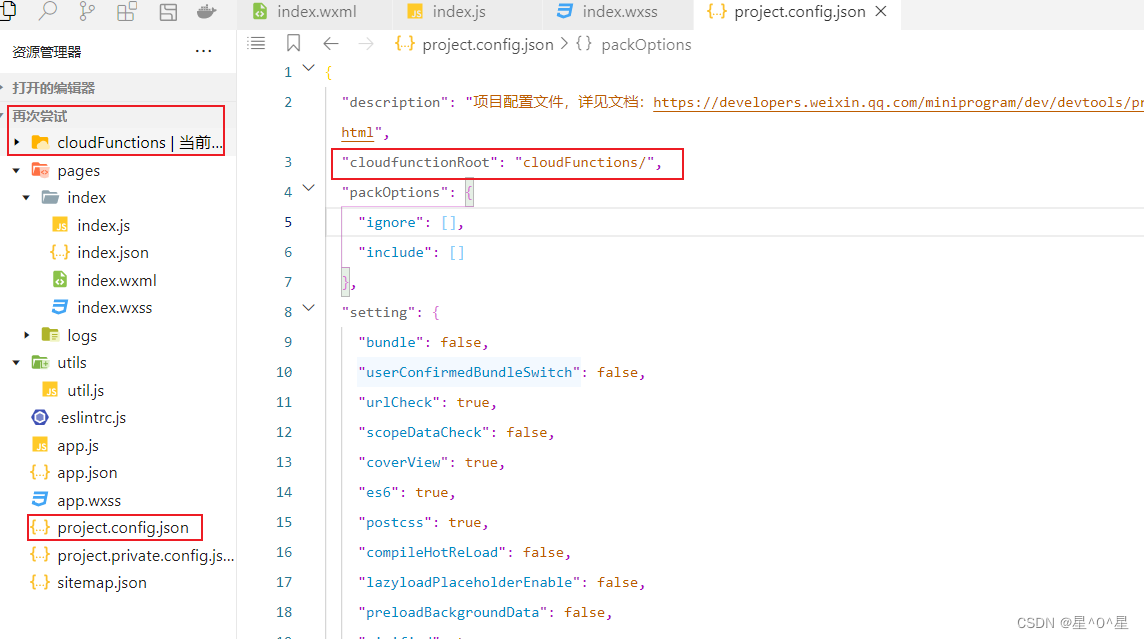
1.2在project中配置云环境目录,配置完成后点保存,此时云函数文件夹变为黄色
"cloudfunctionRoot": "cloudFunctions/",

![]() 编辑
编辑
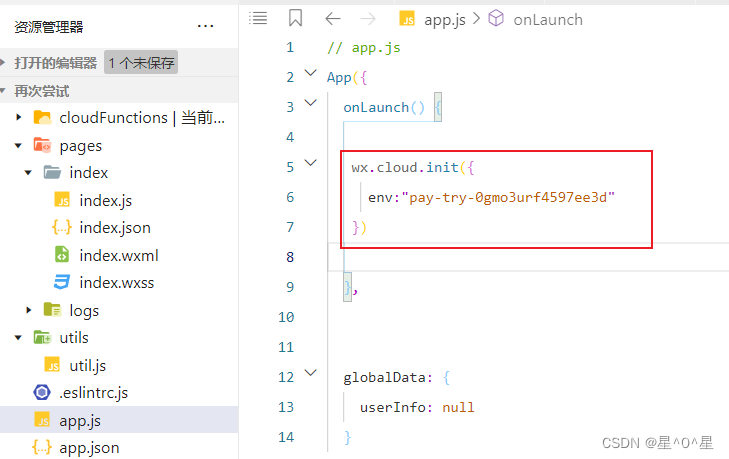
1.3配置云环境初始化参数代码
// 云开发环境环境的初始化
wx.cloud.init({
env:"pay-try-0gmo3urf4597ee3d"
})

![]() 编辑
编辑
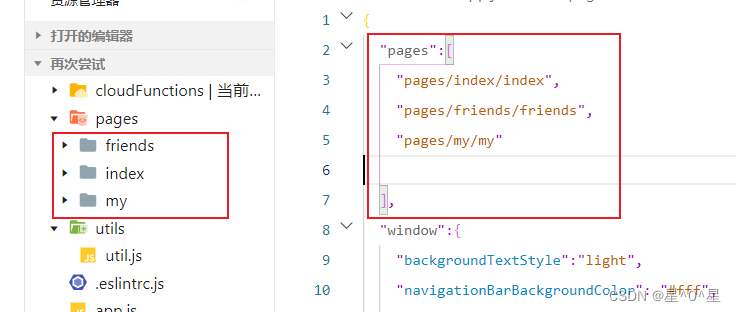
二、基础页面
直接在app.js中输入页面,保存之后直接在page文件夹中生成

![]() 编辑
编辑
注意事项
1.注意配置云函数的时候,格式很容易写错
2.别忘记在app.js中写入初始化代码,其中的一串复杂变量是我们自己的环境id
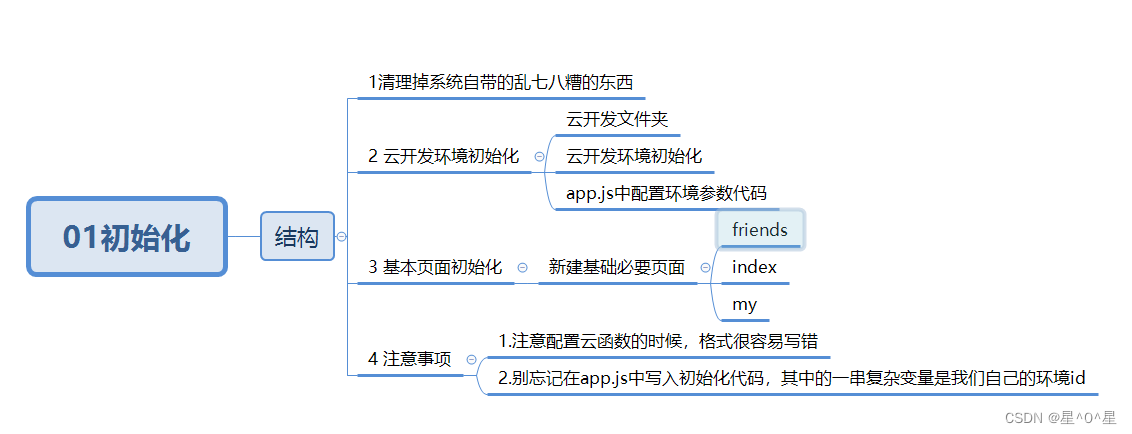
思路导图:

![]()
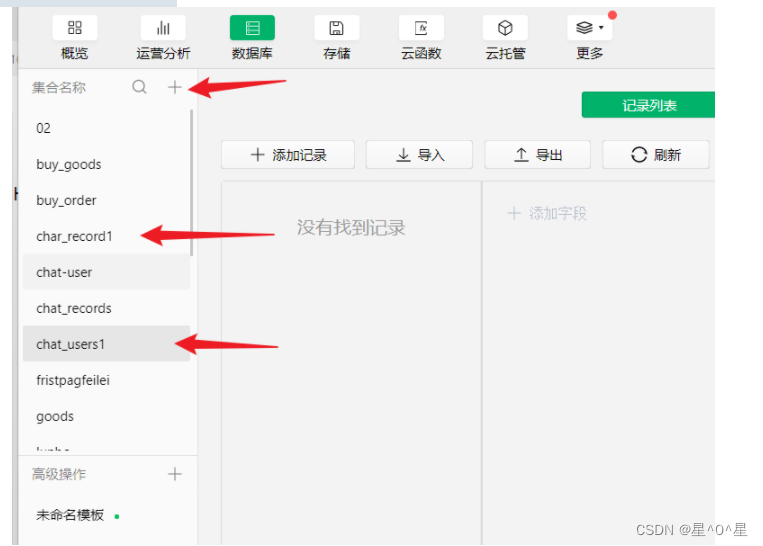
三、数据库表
一共有两个表,一个存放用户好友数据,一个存放聊天数据。
chat_users1用户表 、chat_record1聊天记录表。
步骤1
在云开发中新建数据库表

步骤2
修改数据库表的权限

修改读、写的值都为true

四、搭建tabar
步骤1.找好我们的图标
步骤2.写tabar路径
步骤1.找好我们的图标
可以在阿里图标的官网找。

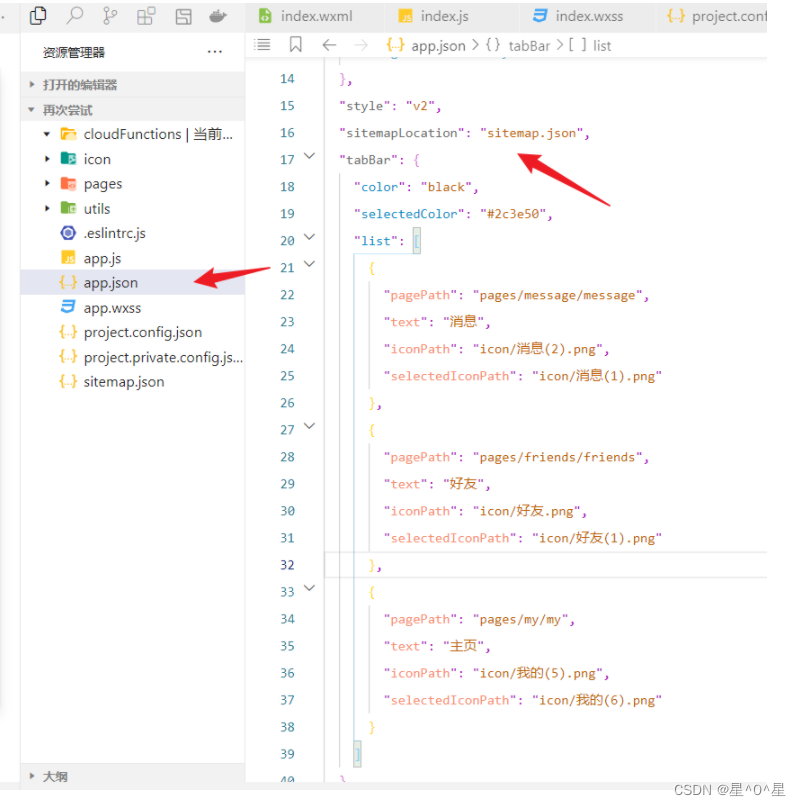
步骤2.写tabar
注意图片路径和对应的页面路径是否一致
"tabBar": {
"color": "black",
"selectedColor": "#2c3e50",
"list": [
{
"pagePath": "pages/message/message",
"text": "消息",
"iconPath": "icon/消息(2).png",
"selectedIconPath": "icon/消息(1).png"
},
{
"pagePath": "pages/friends/friends",
"text": "好友",
"iconPath": "icon/好友.png",
"selectedIconPath": "icon/好友(1).png"
},
{
"pagePath": "pages/my/my",
"text": "主页",
"iconPath": "icon/我的(5).png",
"selectedIconPath": "icon/我的(6).png"
}
]
}
注意:在app.js 中写的。

搭建完成的效果:

相关文章
- 微信小程序 - cb回调(typeof cb == "function" && cb(obj);)
- 微信支付 发起商家转账API 2022年v3 transfer batches
- 微信小程序之 Index(仿淘宝分类入口)
- 微信小程序 开发环境配置
- 微信小程序敏捷开发实战
- 微信小程序基础
- 2021年度微信公众号文集
- 《微信公众平台与小程序开发——从零搭建整套系统》——第1章,第1.2节微信公众平台
- liner微信小程序的宿主环境
- 【微信小程序】小程序的宿主环境
- 微信小程序原生开发功能合集八:手动签名组件的封装
- 微信小程序中如何实现双向绑定
- 基于Python实现的微信小程序校园导航系统 | Python第一课环境篇 | Hellow World 程序 | 不同环境下搭建Python编程环境
- 微信小程序直接上传文件到阿里云OSS组件封装
- 微信小程序下拉刷新、上拉加载
- 微信小程序自定义头部导航nav
- 微信小程序 位置定位position详解,相对定位relative,绝对定位absolute相关问题
- 微信小程序 实时搜索并高亮关键字
- 微信小程序网络封装-简单高效(转)

