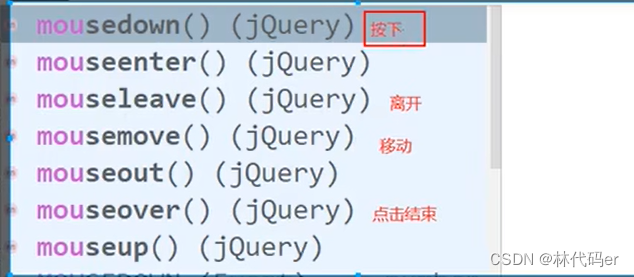
jQuery事件
2023-09-11 14:19:16 时间
使用格式:
$(selector).action()示例:

<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<style>
#divMove{
height: 500px;
width: 500px;
border: 1px solid red;
}
</style>
</head>
<body>
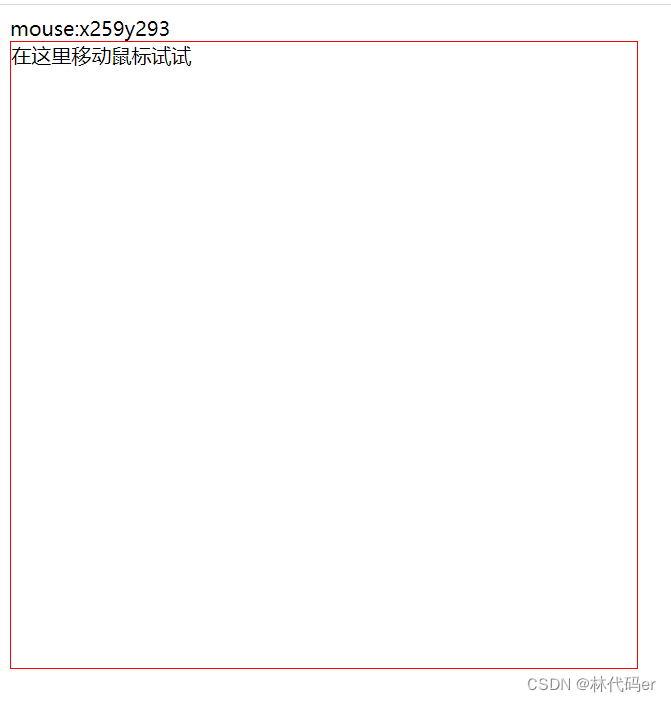
mouse:<span id="mouseMove"></span>
<div id="divMove">
在这里移动鼠标试试
</div>
<script>
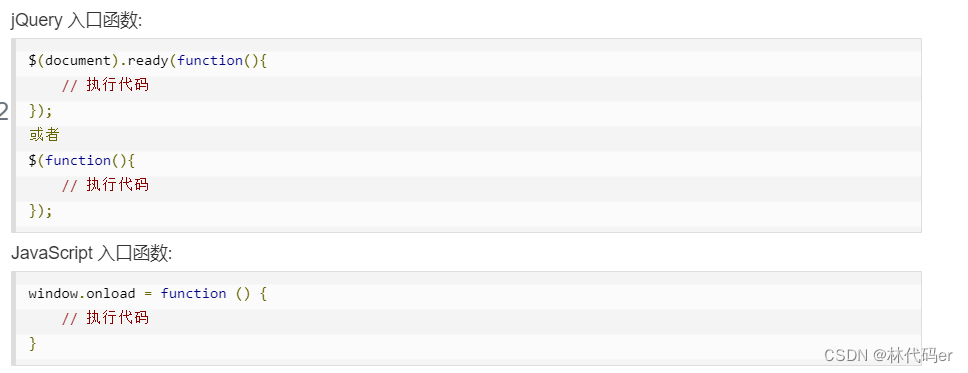
//当网页元素加载完,相应时间。正常代码:
// $(document).ready(function(){
// })
//简化完之后$(function(){
// })
$(function (){
$('#divMove').mousemove(function (e){
$('#mouseMove').text('x'+e.pageX+'y'+e.pageY)
})
})
</script>
</body>

相关文章
- JQuery
- 锚点定位,jquery定位到页面指定位置
- jQuery几个经典表单应用整理回想
- jquery事件委托
- 史上最全的CSS hack方式一览 jQuery 图片轮播的代码分离 JQuery中的动画 C#中Trim()、TrimStart()、TrimEnd()的用法 marquee 标签的使用详情 js鼠标事件 js添加遮罩层 页面上通过地址栏传值时出现乱码的两种解决方法 ref和out的区别在c#中 总结
- es6 Object.assign ECMAScript 6 笔记(六) ECMAScript 6 笔记(一) react入门——慕课网笔记 jquery中动态新增的元素节点无法触发事件解决办法 响应式图像 弹窗细节 微信浏览器——返回操作 Float 的那些事 Flex布局 HTML5 data-* 自定义属性 参数传递的四种形式
- 【Jquery】jQuery获取URL參数的两种方法
- JS(JQuery)中取出当日期第N天的日期或年月日。
- jQuery碎语(2) 事件
- MVC文件上传05-使用客户端jQuery-File-Upload插件和服务端Backload组件自定义上传文件夹
- 第86节:Java中的JQuery基础
- 原生js仿jquery一些常用方法
- jQuery可拖拽排序列表jquery-sortable-lists
- jQuery 实现带下拉提示且自动填充的邮箱
- jQuery Mobile滚动事件
- jQuery 效果
- Jquery Cookie操作
- 《众妙之门——JavaScript与jQuery技术精粹》——1.4 事件代理
- 《jQuery EasyUI开发指南》——1.6 新建Web Project
- jquery easyui textbox onblur事件,textbox blur事件无效解决方案
- jquery中Live方法不可用,Jquery中Live方法失效
- JQuery中动态生成元素的绑定事件(坑死宝宝了)
- jQuery插件之验证控件jquery.validate.js
- jQuery事件
- 不使用Element UI库借助jQuery的库也可以实现‘搜索下拉框’的功能噢
- 解决jQuery ajax动态新增节点无法触发点击事件的问题
- 浅谈Jquery中的bind()、live()、delegate()、on()绑定事件方式
- js以类似jquery的模式绑定事件
- jQuery常用及基础知识总结(二)
- 使用Jquery获取指定属性的值
- jquery经典实例之左侧菜单
- JQuery的click、bind、delegate、off、unbind
- jquery分页插件
- JQuery/JS插件 jsTree checkbox选中事件 和 节点选中事件 分离版
- 十分钟玩转 jQuery、实例大全

