微信公众号开发之验证服务器的有效性
2023-09-11 14:19:18 时间
微信的get请求
我们先进行开发者测试号的申请 点击
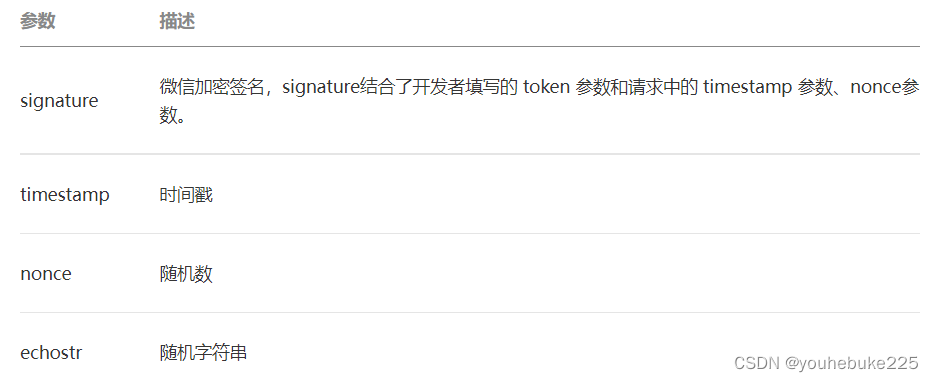
开发者提交信息后,微信服务器将发送 GET 请求到填写的服务器地址 URL 上,这个GET请求携带的参数如下,微信官网

我们需要对这个请求返回一定的数据,这个数据需要进行加密,加密的过程如下
加密校验流程
- 将
token、timestamp、nonce三个参数进行字典序排序 - 将三个参数字符串拼接成一个字符串进行
sha1加密 - 开发者获得加密后的字符串可与
signature对比,标识该请求来源于微信
代码
- 下载sha1的包
npm install sha1 -S
- 验证代码
const express = require("express");
const sha1 = require("sha1")
const app = express();
app.use((req, res, next) => {
console.log(req.query);
/*
{
signature: '7e95c539aa7bff5bb1df5e6d99532154a52e7daa',
echostr: '7627813802972540923',
timestamp: '1653959538',
nonce: '38116457'
}
*/
const {signature,echostr,timestamp,nonce} = req.query
const {token} = config
// 1. 将`token`、`timestamp`、`nonce`三个参数进行字典序排序
const str = [token,timestamp,nonce].sort().join("")
// 2. 将三个参数字符串拼接成一个字符串进行`sha1`加密
const sha1str = sha1(str)
// 3. 开发者获得加密后的字符串可与 `signature` 对比,标识该请求来源于微信
if(sha1str == signature){
console.log(sha1str);
console.log(signature);
// 设置头,返回的类型为纯文本
res.set("Content-Type","text/plain");
res.send(echostr);
}else{
res.send(false)
}
});
// 新建一个对象,保存全局的配置
const config = {
appID:"wxf560f88100c1ae3b",
appsecret:"5d455f6c239b9ee76931129f525330bd",
token:"caicaicai"
}
app.listen(4000, () => {
console.log("服务器启动成功");
});
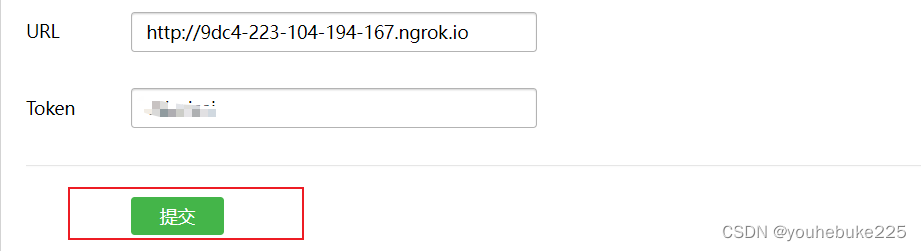
校验
我们写好严恒代码之后,就可以点击提交按钮

注意代码写好之后,要重启一下服务器
如果成功了,那么当前页面就会出现相应的提示
相关文章
- 如何手机访问电脑服务器上的网页?
- 【鲲鹏来了】华为云鲲鹏弹性云服务器 KC1一文全掌握(3)
- jsch上传文件到服务器
- 获取微信服务器IP地址
- 网页视频直播、微信视频直播技术解决方案:EasyNVR与EasyDSS流媒体服务器组合之区分不同场景下的直播接入需求
- EasyDSS流媒体服务器灵活地帮助用户实现摄像机RTSP转RTMP直播功能
- 通过摄像机视频设备或者流媒体服务器SDK获取到数据转换成RTMP流实现网页/手机微信播放
- EasyDarwin流媒体服务器RTSP拉模式流媒体转发模块设计
- 获取微信服务器IP地址
- 反向代理-银行系统使用,在防火墙外面放代理服务器,在防火墙里面放上真正的内容服务器
- ABAP 服务器的架构和一个典型的 ABAP 程序结构介绍
- 微信公众号开发之服务器接入指南之Java版本
- ASP.NET Web Forms - 服务器控件
- 服务器并发
- 微信开发本地服务器映射外网服务器步骤顺序
- 开发微信小程序需要服务器吗?

