微信小程序学习(四)路由页面配置
2023-09-11 14:19:17 时间
创建路由,也就是把我们之前几个示例的页面连起来,可以相互跳转

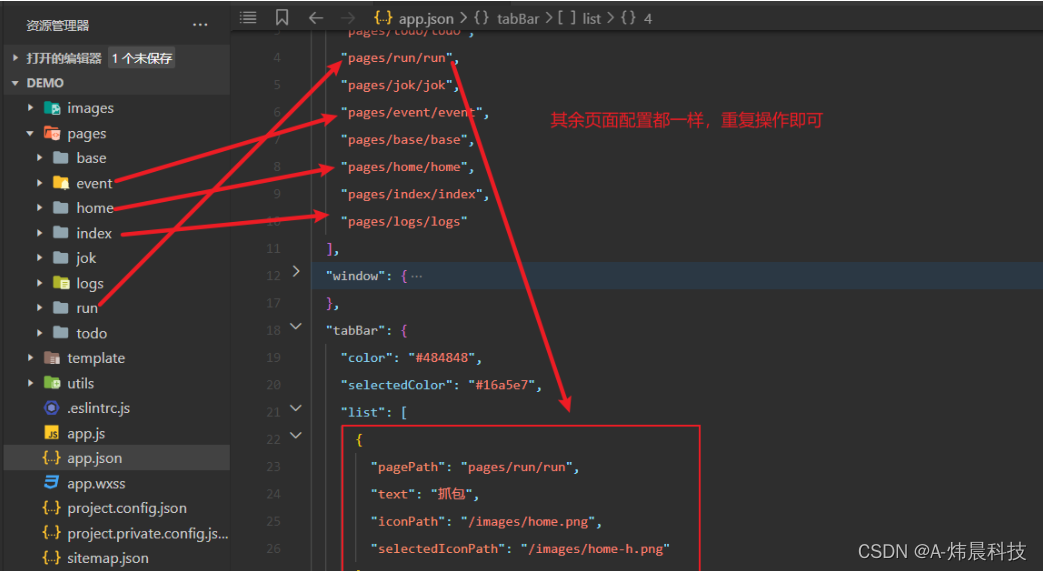
在app.json添配置 是给主页面添加tab页
代码
{
"pages": [
"pages/todo/todo",
"pages/run/run",
"pages/jok/jok",
"pages/event/event",
"pages/base/base",
"pages/home/home",
"pages/index/index",
"pages/logs/logs"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#54ea7c",
"navigationBarTitleText": "前端嗷嗷叫",
"navigationBarTextStyle": "black"
},
"tabBar": {
"color": "#484848",
"selectedColor": "#16a5e7",
"list": [
{
"pagePath": "pages/run/run",
"text": "抓包",
"iconPath": "/images/home.png",
"selectedIconPath": "/images/home-h.png"
},
{
"pagePath": "pages/todo/todo",
"text": "计划",
"iconPath": "/images/home.png",
"selectedIconPath": "/images/home-h.png"
},
{
"pagePath": "pages/event/event",
"text": "事件",
"iconPath": "/images/home.png",
"selectedIconPath": "/images/home-h.png"
},
{
"pagePath": "pages/base/base",
"text": "语法",
"iconPath": "/images/home.png",
"selectedIconPath": "/images/home-h.png"
},
{
"pagePath": "pages/home/home",
"text": "组件",
"iconPath": "/images/study.png",
"selectedIconPath": "/images/study-h.png"
}
]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
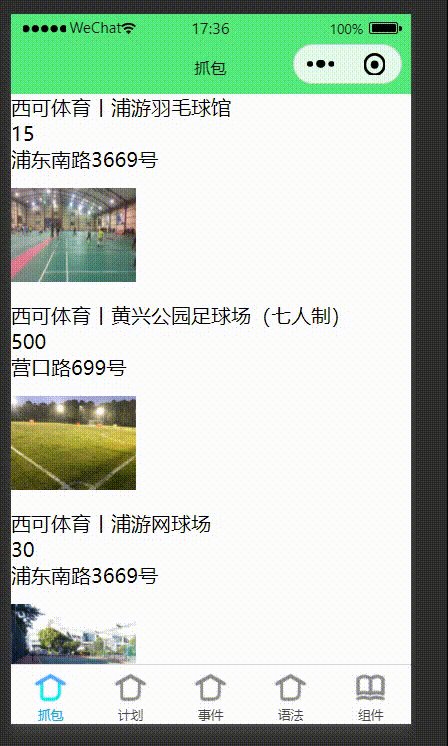
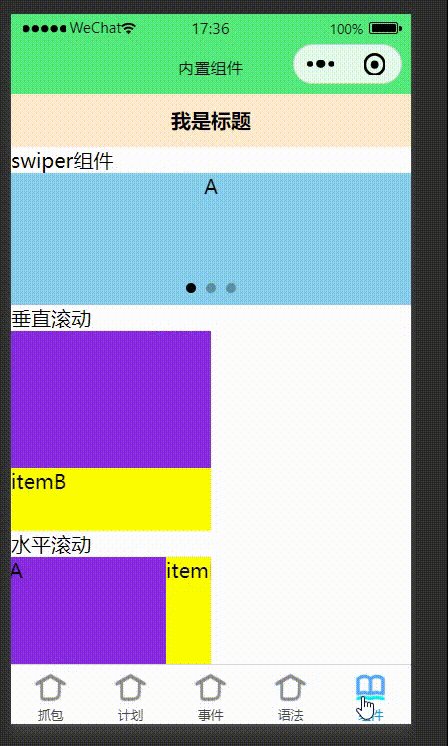
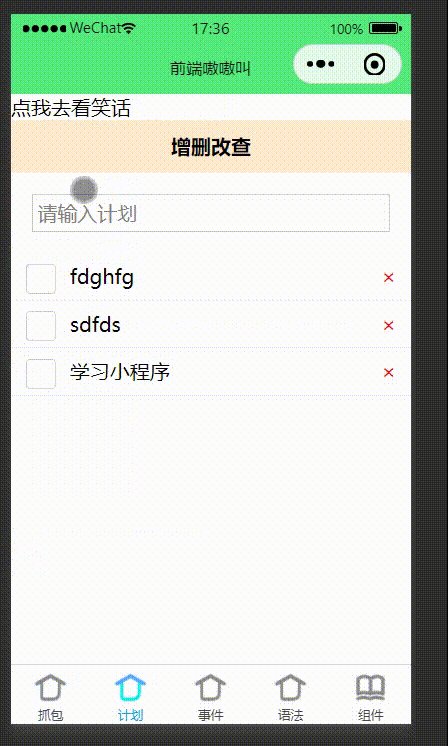
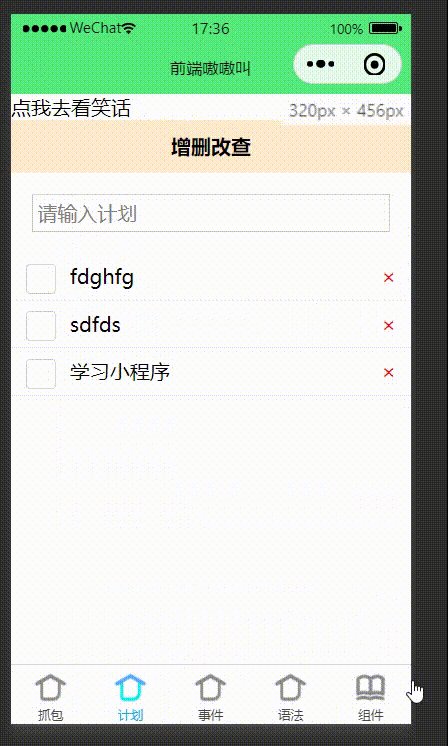
}页面效果

详细教程可见微信小程序官方文档
微信开放文档微信开发者平台文档https://developers.weixin.qq.com/miniprogram/dev/framework/
相关文章
- 路由协议之RIP
- vue - 详细路由配置
- laravel限定路由访问次数
- 【Vue】路由组件通过props配置传参(图文+代码)
- Linux配置IP路由
- 网络安全-动态路由协议RIP
- egg 项目实战(二)初始Egg.js中的路由
- Flutter移动电商实战 --(39)路由_Fluro的路由配置和静态化
- koa 路由、视图模块化(二)
- Vue - route 路由中配置 404 页面
- Vue Router 路由实现原理
- Dubbo下的多版本并行开发测试解决方案(服务路由)
- vue项目中router路由配置
- element---------------el-menu组件_实现路由跳转及当前项的设置
- H3C 静态默认路由配置
- Flutter教程之带有 GoRouter 的 Flutter Navigator 2.0,使用 go_router 包了解 Flutter 中的声明式路由机制(教程含源码)
- React项目之BrowserRouter路由方式之-------生产环境404问题
- vue工程化与路由router
- vue-router4之路由元信息
- windows server 2016 配置路由转发
- 浅谈Vue中的路由配置项meta
- 配置静态路由
- laravel routes除了默认路由,其他的都无效 解决方案
- 05-vue-cli-路由配置
- JavaEE开发之SpringMVC中的路由配置及参数传递详解
- 配置node 的路由
- 二层交换机当三层交换机,使用单臂路由实现二层交换机上的VLAN互通

