《响应式Web设计:HTML5和CSS3实践指南》——2.8节基于文本遮罩的文本纹理
2023-09-11 14:19:16 时间
本节书摘来自华章社区《响应式Web设计:HTML5和CSS3实践指南》一书中的第2章,第2.8节基于文本遮罩的文本纹理,作者(美) Benjamin LaGrone,更多章节内容可以访问云栖社区“华章社区”公众号查看
2.8 基于文本遮罩的文本纹理
CSS3处理图像的强大功能使我们可以通过一张图片来给文本添加图像遮罩。换做以前,这只能在图像处理工具中创建一张带有该效果的静态图片来实现。
2.8.1 准备工作
首先需要一张图片来作为纹理遮罩。使用图片编辑软件,生成一张具有透明通道(alpha channel)的新图片。如果没有能够生成带透明通道的PNG格式图片的图片编辑工具,你可以从http://www.gimp.org下载名叫GIMP的免费图片编辑工具。可以在图片的顶部采用散点画笔创建一个具有一定纹理的区域,来快速生成一张用于纹理遮罩的图片。
保留该图片的透明通道,以PNG格式将其保存在网站对应的images目录下。
2.8.2 实现方式
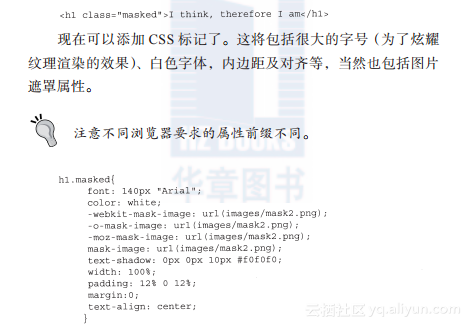
在你的HTML文件中定义一个头元素,其中包含需要添加纹理特效的文本。然后,为其添加一些文本内容:

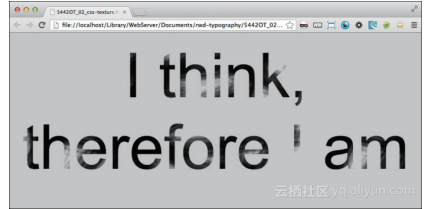
CSS特效呈现在下面的截图中。

2.8.3 工作原理
遮罩图片根据本身的透明度裁剪了元素的可视区域。使用CSS将遮罩图片应用于文本时,遮罩部分会被裁剪掉。该方法的实现原理与采用图像编辑软件产生的透明图层类似。
《响应式Web设计:HTML5和CSS3实践指南》——导读 本节书摘来自华章社区《响应式Web设计:HTML5和CSS3实践指南》一书中的目录,作者(美) Benjamin LaGrone,更多章节内容可以访问云栖社区“华章社区”公众号查看
相关文章
- 在HTTP响应标题中隐藏ASP.NET MVC的版本
- win8下IE10的鼠标mouse事件响应错误BUG
- HTML5实现全屏API【进入和退出全屏】(html5 requestFullScreen)
- [Html5] HTML5 开发手机应用
- Qt编写网络摄像头推流(4路1080P主码流只占用0.2%CPU/极低延时极速响应)
- 170. 澄清一些对 SAP UI5 响应式表格 sap.m.Table 的常见理解误区
- 2. SAP Spartacus SSR 模式下 index.html 页面的响应逻辑调试
- 微电网(风、光、储能、需求响应)【Simulink 仿真实现】
- Django响应JsonResponse返回json格式数据报错
- QTableWidget界面有数据之后鼠标点击无响应界面无响应
- 远程桌面无响应解决方案(转)
- SharePoint 2013的HTML5特性之响应式布局
- 内网渗透(十九)之Windows协议认证和密码抓取-网络认证(基于挑战响应认证的NTLM协议)
- Flask 流式响应
- Python 爬虫 NO.4 HTTP 响应状态码

