Vue中Element-ui安装、卸载、更新
2023-09-11 14:19:17 时间
首先:安装
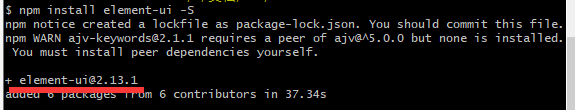
一、命令行中输入:
$ npm install element-ui -S
二、正常安装以后,会得到安装版本

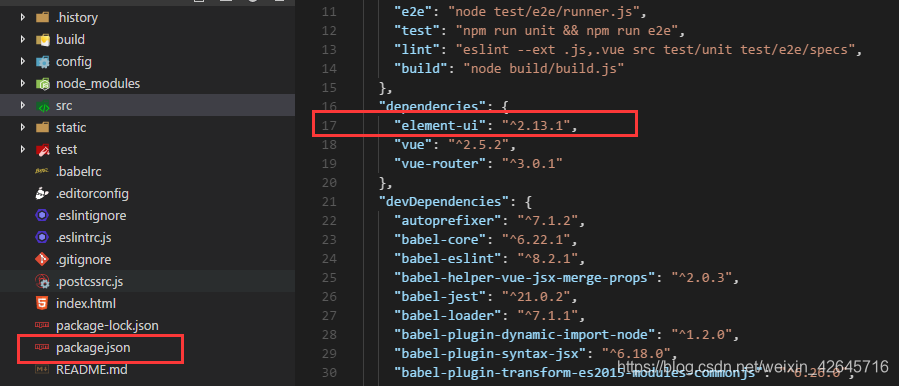
三、查看项目配置文件中,是否有版本号

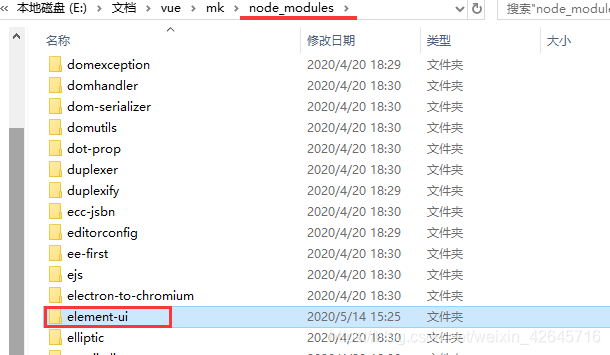
四、安装成功以后,在node_modules文件夹下,element-ui,所有的安装文件都可以在这里找到。

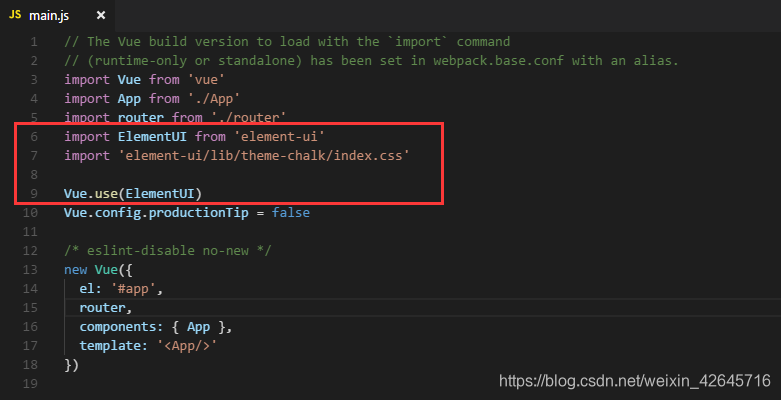
五、在main.js中引入element组件
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)

卸载:
$ npm uninstall element-ui
更新
$ npm install element-ui@2.4.6 -S
说明:@后面是想要更新版本号
相关文章
- 01-学习vue前的准备工作
- (尚034)Vue_案例_数据存储优化(代码优化!!!)
- (尚018-第二章2.1)Vue使用vue-cli创建模板项目
- 【Vue | vue3】Vue2和Vue3中Element-Ui 的安装与使用
- 【Vue】单文件的组件(.vue)代码实例
- 【Vue】Vue-cli(脚手架)的安装与配置(一步一步图文)
- Vue2.0 搭建Vue脚手架(vue-cli)
- Vue - 完美解决小数的四则运算(加减乘除)导致精度丢失问题,提供详细计算示例代码vue数据计算丢失精度
- Vue——详解MVVM模型在vue中的使用
- Vue Router 路由实现原理
- Vue.js 客户端模板注入漏洞
- Vue项目--尚品汇(axios重写,代理服务器、API统一管理)
- vue基础教程安装创建项目
- 一篇文章带你了解axios网络交互-Vue
- vue.js-详解三大流行框架VUE_快速进阶前端大咖-Vue基础
- Vue基于vuex、axios拦截器实现loading效果及axios的安装配置
- Vue--安装与HelloWord--MVVM模式小实例
- React和Vue等框架什么时候操作DOM
- vue-cli脚手架之package.json
- vue中安装及使用animate.css
- Vue 安装“npm install -g @vue/cli”发生npm WARN deprecated request@2.88.2: request has been deprecated,的错误解决方法
- Django REST framework+Vue 打造生鲜超市(十一)
- vue组件调用(用npm安装)
- Electron-vue实战-每日清单---04登录页面与开机自启动的实现
- Vue实战第1章:学习和使用vue-router
- NodeJs安装(VUE、IDEA使用)
- Vue学习第27天——路由vue-router的详解及案例练习
- Sublime Text 3 常用插件以及安装方法(vue 插件)
- Vue项目安装core-js报错解决方案
- 手写Vue (1) 依赖收集
- Vue指令语法汇总

