Nginx部署Vue项目静态文件404解决方案
2023-09-11 14:19:17 时间
简述:
最近网站被恶意攻击,首先在服务器安装了云锁,安装云锁的步骤在博文“Linux服务器安装云锁”中,有需要的大家可以看一下;随后在又安装了Nginx防火墙,长下面这个样子:

在网站做了防护之后,发现移动端的静态文件全部404,不过也有可能是更早然后出现了问题.....
问题描述:
(1)数据接口请求正常,也能正常返回数据;
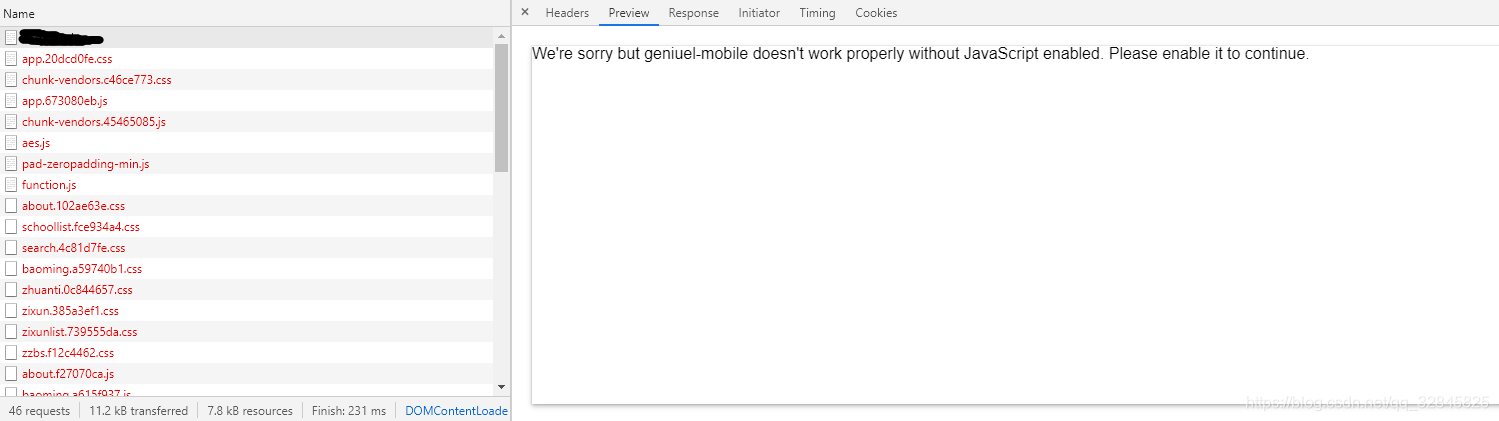
(2)访问移动端首页,返回"We're sorry but blog doesn't work properly without JavaScript enabled";
(3)静态文件全部404,无法请求到(注:这个地方要注意,要保证静态文件是存在切能访问到的,将静态文件路径拿出来,复制到地址栏,能够正常加载出来,就说明静态文件存在);


解决思路:
(1)首先考虑是否是Nginx防火墙问题,就关掉了防火墙,但是依然没有效果;
(2)在网上看了很多种解决方案,大多说的是前端的问题,包括更改“publicPath”之类的,经过一系列的操作之后,发现与前端没有任何关系;
(3)那么去看看Nginx的配置吧~
解决方案:
(1)找到站点下的配置文件,往下巴拉巴拉,就看到了点这些东东~
a) #SECURITY-START 防盗链配置---防止第三方引用链接访问我们的图片,消耗服务器资源和网络流量。
b) 那会不会是把我当成第三方了呢?

(2)两种解决方案:
a) 如果事态紧急的情况下,可暂时关掉防盗链设置,暂时将以下部门注释掉,然后保存之后,看静态文件是否可以正常加载。如果可以正常加载,那说明就是防盗链的问题。

b) 也可以在相关云服务器管理平台,配置防盗链的白名单,添加相关域名。
总结:
今天的总结就是,没有总结,太难了,调个休,愣是在家工作一天。
相关文章
- vue 中 style 标签中的 scoped 属性(作用域)和 lang 属性的介绍
- 24 什么是Vue组件,如何定义全局组件,组件的复用性,组件的弊端
- 【Vue】单文件的组件(.vue)代码实例
- vue动态添加对象属性,视图不渲染
- Node+TS+Koa+vue 商城全栈(三) sequelize 创建种子文件
- vue Iframe
- vue 目录结构与文件配置说明
- Vue - 实现类似小程序 onShow() 一样的生命周期钩子方法(监听页面的显示,只要页面显示就执行代码)
- Vue - Ant Design Vue 上传组件 <Upload> 阻止默认直接上传的行为,改为手动自行上传文件并携带其他参数(点击后不把文件上传到服务器,而是在“适当时机“去手动提交文件与数据)
- Vue - 纯前端导出 Table 表格本页数据(Excel)
- [转]vue-treeselect 爬坑之路
- Vue——vue中的双向数据绑定
- Vue——详解MVVM模型在vue中的使用
- vue.js-详解三大流行框架VUE_快速进阶前端大咖-Vue基础
- Vue+axios+Node+express实现文件上传(用户头像上传)
- 关于Vue中main.js,App.vue,index.html之间关系进行总结
- vuepress的markdown中引入vue单文件组件
- vue打包后文件自定定义命名规则
- Vue 国际化之 vue-i18n 的使用
- Vue-数组更新-重新渲染视图
- vue学习笔记七:Jquery VS Vue之杂项方法明细对照
- vue学习笔记五:Jquery VS Vue之事件监听明细对照
- 在控制台拿到vue的实例
- Vue 安装“npm install -g @vue/cli”发生npm WARN deprecated request@2.88.2: request has been deprecated,的错误解决方法
- vue-cli4 配置gzip文件处理、nginx配置解决vue单页面打包文件大首次加载慢的问题
- springboot+vue自习室预定系统(源码+文档)
- 前端技术:vue(Vue项目中-axios设置默认请求地址和请求头)
- vscode快速生成vue代码---创建Vue代码模板

