有趣的HTML实例(三) 加载页面动画
希望是件美丽的东西,也许是最好的东西。美好的东西是永远不会死的。

目录
一、前言
在我们的 html 学习过程中,会用到并见识到各种各样的实例,以及各种插件,并且有些 web 网页中的小插件又非常的吸引眼球,提升 web 网页的层次,显得非常好看并且非常使用。在本系列中,我将持续为大家更新有趣且使用的 html 实例,放在 web 网页中,凸显效果。
特点一:都是符合学校或者学生考试期末作业的水平,都是最基础的简单的 html 样例,提升web网页整理效果,都是 div+css 框架原创代码写的,内容包括 js / css,也包含 视频+音乐+flash 等元素的插入…
特点二:内容包括多种丰富类型,例如: 倒计时,404页面,Blog顶置卡片设计 (css+js),To-Do-List设计 (css+js),火柴盒动画 (css),日历便签设计 (css+js),搜索框设计 (css+js),卡片式图片展示 (css+js),咖啡选择 (css+js)……
可满足多种需求,欢迎大家下载!

二、往期作品回顾
有趣的HTML实例(一) 倒计时_Enovo_飞鱼的博客-CSDN博客
有趣的HTML实例(二) 404页面_Enovo_飞鱼的博客-CSDN博客
三、作品介绍
1.作品简介 :HTML响应式布局网站源码!兼容 pc 以及移动端,内涵 js 交互,ui 交互。直接点击即可查看效果!
2.作品编辑:个人主页网页设计题材,代码为 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、Vscode 、Sublime 所有编辑器均可使用)。
3.作品技术:使用DIV+CSS制作了网页背景图、鼠标经过及选中导航变色效果、下划线等。
四、本期代码介绍
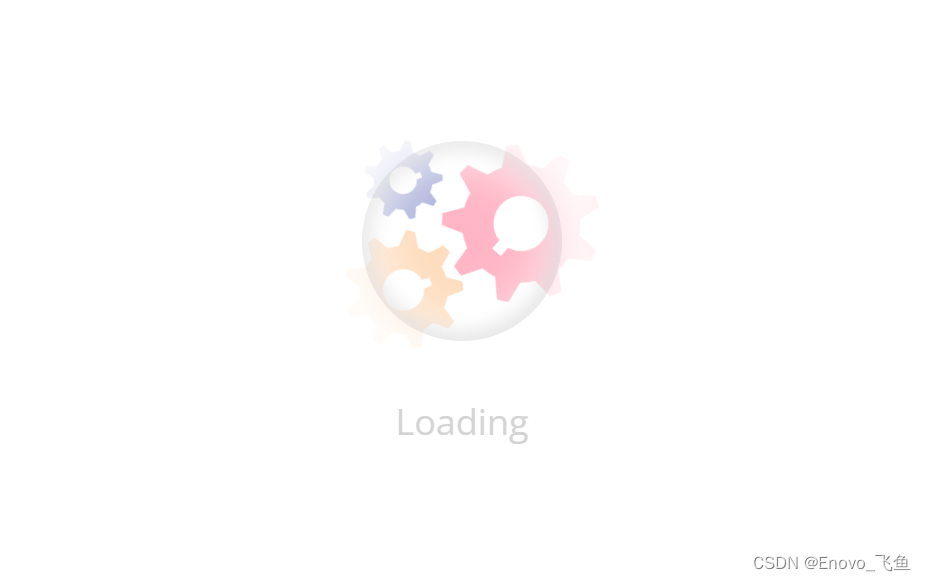
一款简单的 HTML+ CSS 原生 加载页面动画Ⅰ 实例
1、HTML
2、CSS
3、舒适的画面感,代码效果
4、旋转的齿轮
可通用多种不同情景,进行网页跳转,可塑性很高
五、效果显示

可使用在页面进行加载时,自动进行页面跳转——>
可以在此基础上,添加音乐,倒计时,等多种不同风格特效,也可直接引用
六、编码实现
显示完整代码
注意路径(⊙o⊙)?
o(* ̄▽ ̄*)ブ
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>加载页面I</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/8.0.1/normalize.min.css">
<link rel="stylesheet" href="./style.css">
</head>
<body>
<!-- 绘制齿轮 -->
<div class="load">
<div class="gear first">
<svg id="purple" viewbox="0 0 100 100" fill="#afb4db">
<path d="m88.22905,52.73842l12.66081,-6.69624c-0.24889,-2.48103 -0.7299,-4.88779 -1.33165,-7.25374l-14.06435,-1.94757c-1.21732,-2.93246 -2.82483,-5.65223 -4.71443,-8.14886l5.36114,-13.18525c-1.76284,-1.71922 -3.66664,-3.28664 -5.67042,-4.72891l-11.94246,7.49732c-2.80052,-1.47273 -5.81781,-2.59129 -8.98524,-3.30968l-4.31582,-13.37042c-1.22401,-0.09243 -2.44766,-0.19008 -3.69591,-0.19008s-2.46845,0.0954 -3.69613,0.19008l-4.27306,13.25199c-3.25234,0.69537 -6.33625,1.82692 -9.20876,3.31783l-11.75647,-7.38703c-2.00124,1.44227 -3.90496,3.0097 -5.66766,4.72891l5.2136,12.82104c-2.03201,2.60429 -3.73326,5.47776 -5.01105,8.57467l-13.62035,1.8837c-0.59921,2.36263 -1.08274,4.76684 -1.32906,7.25345l12.2246,6.46784c0.1385,3.4047 0.70298,6.7044 1.70254,9.8117l-9.22158,10.19626c1.07271,2.22493 2.26701,4.38264 3.64861,6.40699l13.5767,-2.91464c2.226,2.422 4.76215,4.54406 7.56029,6.29894l-0.51461,13.89098c2.22975,1.00564 4.54649,1.84729 6.93396,2.52003l8.5892,-11.04055c1.52399,0.19456 3.06723,0.3256 4.64128,0.3256c1.70519,0 3.37278,-0.15405 5.01352,-0.37947l8.63392,11.1018c2.39122,-0.67196 4.70444,-1.51356 6.93395,-2.51926l-0.52454,-14.14044c2.66699,-1.72661 5.08534,-3.79226 7.21739,-6.12444l13.92978,2.98893c1.38161,-2.02403 2.57607,-4.17945 3.64839,-6.40624l-9.52026,-10.5301c0.91453,-2.94323 1.42539,-6.05022 1.57412,-9.25513l0,0l0.00001,-0.00001zm-21.0432,16.08496l-6.00271,3.90775l-3.69207,-5.67259c-1.92067,0.73877 -3.98849,1.18799 -6.1683,1.18799c-9.52022,0 -17.23546,-7.71828 -17.23546,-17.23701c0,-9.51912 7.71525,-17.23441 17.23546,-17.23441c9.51773,0 17.2358,7.71529 17.2358,17.23441c0,4.75679 -1.92697,9.05688 -5.04179,12.17683l3.66907,5.63703z"></path>
</svg>
</div>
<div class="gear second">
<svg id="pink" viewbox="0 0 100 100" fill="#FFB5C5">
<path d="m88.22905,52.73842l12.66081,-6.69624c-0.24889,-2.48103 -0.7299,-4.88779 -1.33165,-7.25374l-14.06435,-1.94757c-1.21732,-2.93246 -2.82483,-5.65223 -4.71443,-8.14886l5.36114,-13.18525c-1.76284,-1.71922 -3.66664,-3.28664 -5.67042,-4.72891l-11.94246,7.49732c-2.80052,-1.47273 -5.81781,-2.59129 -8.98524,-3.30968l-4.31582,-13.37042c-1.22401,-0.09243 -2.44766,-0.19008 -3.69591,-0.19008s-2.46845,0.0954 -3.69613,0.19008l-4.27306,13.25199c-3.25234,0.69537 -6.33625,1.82692 -9.20876,3.31783l-11.75647,-7.38703c-2.00124,1.44227 -3.90496,3.0097 -5.66766,4.72891l5.2136,12.82104c-2.03201,2.60429 -3.73326,5.47776 -5.01105,8.57467l-13.62035,1.8837c-0.59921,2.36263 -1.08274,4.76684 -1.32906,7.25345l12.2246,6.46784c0.1385,3.4047 0.70298,6.7044 1.70254,9.8117l-9.22158,10.19626c1.07271,2.22493 2.26701,4.38264 3.64861,6.40699l13.5767,-2.91464c2.226,2.422 4.76215,4.54406 7.56029,6.29894l-0.51461,13.89098c2.22975,1.00564 4.54649,1.84729 6.93396,2.52003l8.5892,-11.04055c1.52399,0.19456 3.06723,0.3256 4.64128,0.3256c1.70519,0 3.37278,-0.15405 5.01352,-0.37947l8.63392,11.1018c2.39122,-0.67196 4.70444,-1.51356 6.93395,-2.51926l-0.52454,-14.14044c2.66699,-1.72661 5.08534,-3.79226 7.21739,-6.12444l13.92978,2.98893c1.38161,-2.02403 2.57607,-4.17945 3.64839,-6.40624l-9.52026,-10.5301c0.91453,-2.94323 1.42539,-6.05022 1.57412,-9.25513l0,0l0.00001,-0.00001zm-21.0432,16.08496l-6.00271,3.90775l-3.69207,-5.67259c-1.92067,0.73877 -3.98849,1.18799 -6.1683,1.18799c-9.52022,0 -17.23546,-7.71828 -17.23546,-17.23701c0,-9.51912 7.71525,-17.23441 17.23546,-17.23441c9.51773,0 17.2358,7.71529 17.2358,17.23441c0,4.75679 -1.92697,9.05688 -5.04179,12.17683l3.66907,5.63703z"></path>
</svg>
</div>
<div class="gear third">
<svg id="orange" viewbox="0 0 100 100" fill="#fedcbd">
<path d="m88.22905,52.73842l12.66081,-6.69624c-0.24889,-2.48103 -0.7299,-4.88779 -1.33165,-7.25374l-14.06435,-1.94757c-1.21732,-2.93246 -2.82483,-5.65223 -4.71443,-8.14886l5.36114,-13.18525c-1.76284,-1.71922 -3.66664,-3.28664 -5.67042,-4.72891l-11.94246,7.49732c-2.80052,-1.47273 -5.81781,-2.59129 -8.98524,-3.30968l-4.31582,-13.37042c-1.22401,-0.09243 -2.44766,-0.19008 -3.69591,-0.19008s-2.46845,0.0954 -3.69613,0.19008l-4.27306,13.25199c-3.25234,0.69537 -6.33625,1.82692 -9.20876,3.31783l-11.75647,-7.38703c-2.00124,1.44227 -3.90496,3.0097 -5.66766,4.72891l5.2136,12.82104c-2.03201,2.60429 -3.73326,5.47776 -5.01105,8.57467l-13.62035,1.8837c-0.59921,2.36263 -1.08274,4.76684 -1.32906,7.25345l12.2246,6.46784c0.1385,3.4047 0.70298,6.7044 1.70254,9.8117l-9.22158,10.19626c1.07271,2.22493 2.26701,4.38264 3.64861,6.40699l13.5767,-2.91464c2.226,2.422 4.76215,4.54406 7.56029,6.29894l-0.51461,13.89098c2.22975,1.00564 4.54649,1.84729 6.93396,2.52003l8.5892,-11.04055c1.52399,0.19456 3.06723,0.3256 4.64128,0.3256c1.70519,0 3.37278,-0.15405 5.01352,-0.37947l8.63392,11.1018c2.39122,-0.67196 4.70444,-1.51356 6.93395,-2.51926l-0.52454,-14.14044c2.66699,-1.72661 5.08534,-3.79226 7.21739,-6.12444l13.92978,2.98893c1.38161,-2.02403 2.57607,-4.17945 3.64839,-6.40624l-9.52026,-10.5301c0.91453,-2.94323 1.42539,-6.05022 1.57412,-9.25513l0,0l0.00001,-0.00001zm-21.0432,16.08496l-6.00271,3.90775l-3.69207,-5.67259c-1.92067,0.73877 -3.98849,1.18799 -6.1683,1.18799c-9.52022,0 -17.23546,-7.71828 -17.23546,-17.23701c0,-9.51912 7.71525,-17.23441 17.23546,-17.23441c9.51773,0 17.2358,7.71529 17.2358,17.23441c0,4.75679 -1.92697,9.05688 -5.04179,12.17683l3.66907,5.63703z"></path>
</svg>
</div>
<!-- 绘制圆形水珠 -->
<div class="lil-circle"></div>
<svg class="blur-circle">
<filter id="blur">
<fegaussianblur in="SourceGraphic" stddeviation="13"></fegaussianblur>
</filter>
<circle cx="70" cy="70" r="66" fill="transparent" stroke="white" stroke-width="40" filter="url(#blur)"></circle>
</svg>
</div>
<!-- 文字 -->
<div class="text">Loading</div>
</body>
</html>
style.css
@import url(https://fonts.googleapis.com/css?family=Open+Sans);
body {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -70%);
transform: translate(-50%, -70%);
}
.load {
position: relative;
margin: 50px auto;
width: 100px;
height: 80px;
}
.gear {
position: absolute;
z-index: -10;
width: 40px;
height: 40px;
-webkit-animation: spin 5s infinite;
animation: spin 5s infinite;
}
.second {
left: 40px;
width: 80px;
height: 80px;
-webkit-animation: spin-reverse 5s infinite;
animation: spin-reverse 5s infinite;
}
.third {
top: 45px;
left: -10px;
width: 60px;
height: 60px;
}
@-webkit-keyframes spin {
50% {
transform: rotate(360deg);
}
}
@keyframes spin {
50% {
transform: rotate(360deg);
}
}
@-webkit-keyframes spin-reverse {
50% {
transform: rotate(-360deg);
}
}
@keyframes spin-reverse {
50% {
transform: rotate(-360deg);
}
}
.lil-circle {
position: absolute;
border-radius: 50%;
box-shadow: inset 0 0 10px 2px gray, 0 0 50px white;
width: 100px;
height: 100px;
opacity: 0.65;
}
.blur-circle {
position: absolute;
top: -19px;
left: -19px;
}
.text {
color: lightgray;
font-size: 18px;
font-family: "Open Sans", sans-serif;
text-align: center;
}
七、获取源码
老规矩,先给朋友们看一下完整文件夹,
正确的文件如下图 ,复制源码的朋友们请注意了!!!

公众号获取源码
第一步,通过微信公众号下载源码压缩包,解压并打开文件夹,即为上图样式(复制源码请注意路径及文件名)
第二步,点击 html 文件 打开即可查看
2023年第十一期,希望得到大家的喜欢🙇
也是新的系列,将会持续更新,🙇
希望大家有好的意见或者建议,欢迎私信
以上就是本篇文章的全部内容了
~ 关注我,点赞博文~ 每天带你涨知识!
1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
2.关注我 ~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、HTML模板 、C++、数据结构、Python程序设计、Java程序设计、爬虫等! 「在这里有好多 开发者,一起探讨 前端 开发 知识,互相学习」!
3.以上内容技术相关问题可以相互学习,可 关 注 ↓公 Z 号 获取更多源码 !
获取源码?私信?关注?点赞?收藏?
👍+✏️+⭐️+🙇
有需要源码的小伙伴可以 关注下方微信公众号 " Enovo开发工厂 ",回复 关键词 " a-jiazai1 "
相关文章
- JavaScript动画实例:爆裂的粒子
- CSS动画实例:涡旋
- CSS动画实例:食豆人
- CSS动画实例:SierPinski地毯
- CSS动画实例:旋转的圆角正方形
- JavaScript动画实例:粒子文本
- JavaScript动画实例:曲线的绘制
- 【Css】通过flex弹性盒实现头像区的多行、多列效果(图文+完整代码实例)
- 06Vue - Vue实例(构造器)
- 实例告诉你如何把 if-else 重构成高质量代码
- ajax与HTML5 history pushState/replaceState实例
- [转] 如何让CloudStack使用KVM创建Windows实例成功识别并挂载数据盘
- PHP 开发 APP 接口 学习笔记与总结 - APP 接口实例 [4] 首页 APP 接口开发方案 ③ 定时读取缓存方式
- jenkins pipeline 发布多台服务器,多实例- 循环
- 有趣的HTML实例(十二) 早安、晚安动画(css+js)
- Silverlight+WCF 新手实例 象棋 棋子(三)
- 《C#零基础入门之百识百例》(七十八)委托事件实例练习3 -- 观察者模式
- Scrapy爬虫(四):imdb.cn爬虫实例

