《iOS应用软件设计之道》—— 2.10 画工作流程草图
本节书摘来自华章出版社《iOS应用软件设计之道》一 书中的第2章,第2.10节,作者:(美)William Van Hecke ,更多章节内容可以访问云栖社区“华章计算机”公众号查看。
2.10 画工作流程草图工作流程草图就是应用软件里不同画面的地图,从一个画面移动至另一个画面,就像是应用软件可视的高层次提纲。倘若你的应用软件相当简单,也许在一张图中就能画出所有的东西;否则,可以将其分割成几块,每块分别画出相关部分。例如,假设你的iPad应用软件有几个浮动框,你可以为每个浮动框都画个地图。有的应用软件通过一贯方式(如页签)来快速切换功能块。对于这类应用软件,就适合为每个页签赋予其自己的工作流程地图。
工作流程最抽象时,可以采用方块与箭头线的简单组合,来展示应用软件不同画面间的路线关系。假如每个节点呈现你用来切换状态的控件,你可以将这些控件关联至它导向的地方:从控件上画个箭头线,从它所在的画面出来,直达它所导向的画面。箭头线的根位于控件上,而箭头指向某个整体画面。

iPad应用软件上有种流行的布局方式,就是主从复合结构(master/detail):左边是侧边栏,控制右边主内容区显示的内容。如果你采用了主从复合结构,则要确保用户在导航左边框条目时,右边主内容区显示对应的内容。
工作流程草图有助于确保应用软件切换画面时有合理的路径。你可以找出多余的路径:在初始启动画面与账号配置画面间,真的需要三个画面吗?你还可以发现哪些地方有太多的路径到同一地方:你需要四种不同路径到达设置画面吗?或许,能否删除其中的三种路径?倘若应用软件的地图似乎难以解释这些流程,就说明它实现起来会让人糊涂。
在iOS上,人们对你的应用软件的期望是,进入应用软件,迅速找到所需的任务,做完、退出。他们不想在导航页面之间绕来绕去。事实上,你的工作流程应当包含一个即时的Home按钮,随时可用而没有负面作用。当然,用户花到应用软件上的时间取决于该应用软件。人们在电子阅读器应用软件里花的时间往往比股票行情查阅应用软件多。但即使在你的应用软件长时间会谈的中间,用户仍然可能会切换至其他程序,例如到Twitter,或者到Wikipedia查阅词条,或者在待办事项清单里添加任务。工作流程应当尽可能地提供快捷方式,让人们容易回到最重要的几个画面。
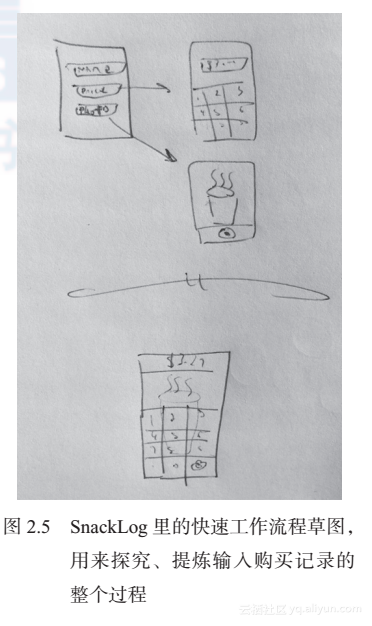
图2.5给出了SnackLog里的临时摸索性草图会话,它结合了照片与数字键盘的功能。它从图2.2里那个平淡无奇的画面开始,点击Price栏目切换至文字输入画面,里面显示一个键盘;或者点击Take Photo按钮对实物进行抓拍。
这里重要的是什么?逐个画面画出草图,能够让设计者认识到组合它们的价值。如果设计人员不把这些草图画在纸上,是无法体验出来的。要构思该软件的核心创新之处,就是要信手涂鸦,然后盯着看一分钟。遵从错误逻辑结论的设计,是个让你不再拘泥于“不想怎样做”的好办法。而另辟蹊径,故意画个错误设计,却可以直接得到正确的设计效果。
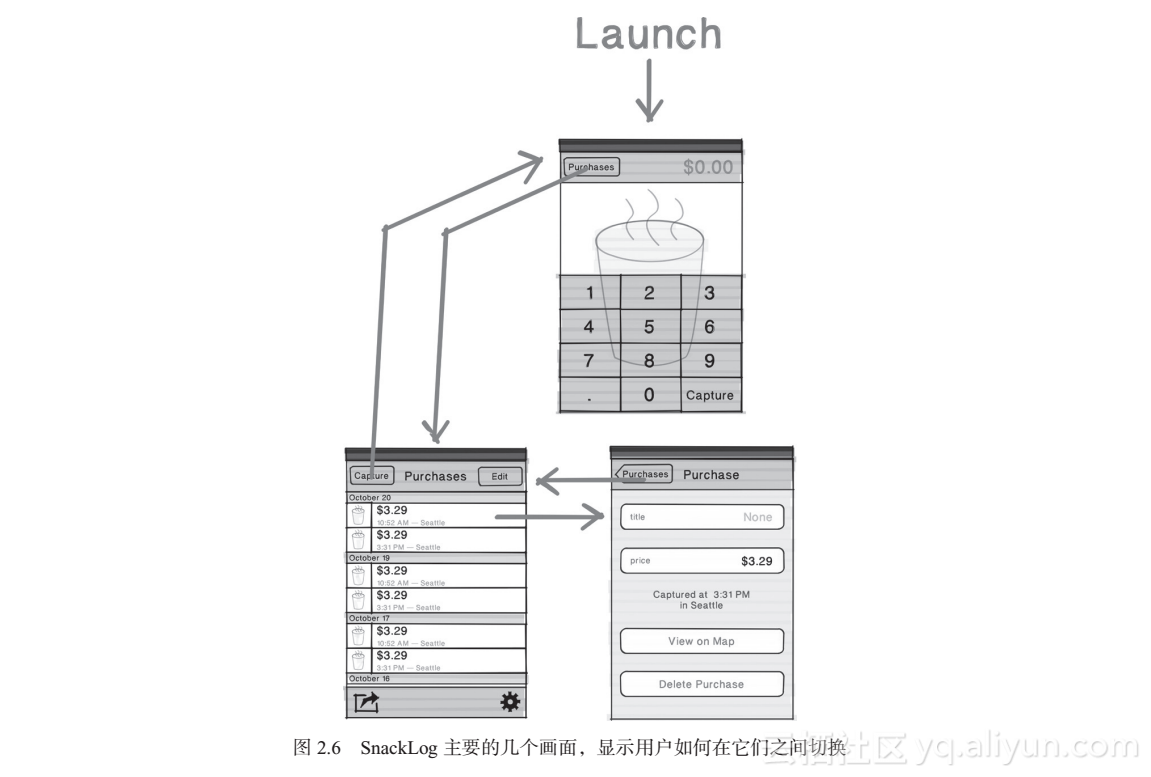
图2.6对SnackLog的新思路给出了更精致的工作流草图。这是个简单的应用软件,根本没有太多的画面。其他应用软件也许有几十张画面。控件的细节并不重要,所以这些控件用相当简洁的方式表达出来。
请注意,流程设计只有几个画面,进入应用软件、记录事项的过程也不崎岖坎坷。这里没有快捷方式,因为从任何给定画面到其他画面都只需要几次点击。只有在其他方式要耗费太多麻烦才能导航的时候,才需要快捷方式。可以参考iPhone上Music应用软件的做法,它让你用页签来从四节中的任何一个切换至顶层,而不是一直点击Back按钮。
iOS中基于协议的路由设计 前段时间对我们自己的App做了结构上的重构,抛弃了之前简单的MVC开发模式。本文将重点分享重构中的Router模块。
相关文章
- 图文讲解:iOS App提交流程
- IOS 30多个iOS常用动画,带详细注释
- IOS中scrollsToTop问题小结
- iOS之UI--微博个人详情页
- IOS项目之分层MVVM
- IOS控件:长度单位换算(UITextField,IBAction,委托事件touchesBegan)
- 【IOS开发必收藏】详解IOS应用程序内使用IAP/STOREKIT付费、沙盒(SANDBOX)测试、创建测试账号流程!【2012-12-11日更新获取”产品付费数量等于0的问题”】
- iOS中 断点下载详解
- ios swift 打印Data
- CompileSwiftSources normal arm64 com.apple.xcode.tools.swift.compiler(cordova build ios报错)
- cordova(ios android)蓝牙权限 手机蓝牙开关开启 跳到设置界面
- iOS音视频开发九:视频封装,采集编码 H.264/H.265 并封装 MP4
- Ios开发之 -- js和ios的交互
- 【iOS与EV3混合机器人编程系列之三】编写EV3 Port Viewer 应用监測EV3port数据

