一、Vue CLI 的Vue3
2023-09-11 14:19:04 时间
一、使用Vue3的

路由的改变
yarn add vue-router@next
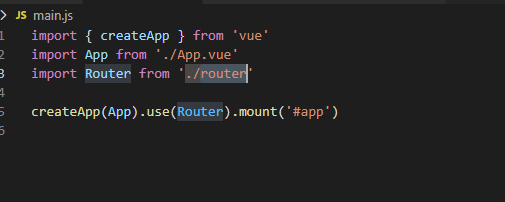
main.js 文件更改

路由文件更改
// src/router/index.js import { createRouter, createWebHashHistory } from 'vue-router' import home from '@/views/home/home' import test from '@/views/test/test' // createRouter 创建路由实例 const Router = createRouter({ history: createWebHashHistory(), // hash模式:createWebHashHistory,history模式:createWebHistory routes: [ { path: '/', component: home },{ path: '/test', component: test } ] }) // 抛出路由实例, 在 main.js 中引用 export default Router
运行即可
相关文章
- 【Vue】你必须要知道的vue中v-on指令的修饰符
- Laravel + Vue + element-ui 【前端项目一】vue 实现查看更多 5
- 【Vue3】shallowReactive与shallowRef用法
- 【Vue+element+admin】登陆页面篇(login.vue)
- 【Vue】单文件的组件(.vue)代码实例
- vue3 自定义hook
- vue-devtools 获取到 vuex store 和 Vue 实例的?
- Vue3新特性体验--中(Composition API)
- 02-vue基础-Vue常用特性
- vue学习笔记四:Jquery VS Vue之元素操作明细对照
- vue学习笔记三:Jquery VS Vue之差异比较概览
- Vue3报错:VueCompilerError: Attribute name cannot contain U+0022 (“), U+0027 (‘), and U+003C (<).
- Vue3之生命周期钩子函数
- Vue3实践指南:Prettier代码格式化工具、格式化Vue出现单引号变双引号及分号问题、useRouter执行后undefined问题、Property 'value' does not exist on type 'HTMLElement'、error Unexpected mutation of “xxxx“ prop
- Vue脚手架(vue-cli)搭建和目录结构详解
- vue3 vite打包部署后访问报错Expected a JavaScript module script but the server responded with a MIME type of
- vue问题解决:Vue packages version mismatch 版本始终不对的解决
- 如何使用@vue/cli 3.0在npm上创建,发布和使用你自己的Vue.js组件库
- Web 前端 之 Vue vue cli 环境的搭建简单整理(简单的一些注意事项)
- vue3:组件通信v-model式写法
- 20.0 vue3中使用vue-router路由跳转,参数(query,params)的传递与接收(包括请求操作)
- 18.0 vue3 vue-router的配置
- vue2中Options API 和 vue3中Composition API 的对比

