Compose 渲染性能到底怎么样?
作者:程序员江同学
前言
去年曾经写过一篇文章调研Compose的性能:相比 XML , Compose 性能到底怎么样?
不过这篇文章主要是从包体积,页面首次打开时间来分析Compose的性能,而Compose作为一个UI框架,相信大家更关注它的渲染性能比如FPS,本文主要就是从FPS的角度来分析Compose的性能
本文主要包括以下内容:
- 如何测量
Compose的FPS Compose列表渲染性能分析Compose粒子动画渲染性能分析
如何测量Compose的FPS
所谓FPS也就是每秒显示的帧数,Android 设备的 FPS 一般是 60,也即每秒要刷新 60 帧,所以留给每一帧的绘制时间最多只有 1000/60 = 16.67ms 。一旦某一帧的绘制时间超过了限制,就会发生 掉帧,用户在连续两帧会看到同样的画面。
监测Android应用的FPS,其实已经是相当成熟了,主要就是利用Choreographer.getInstance().postFrameCallback()方法,在这里就不缀述了。
那么,我们该怎么监听Compose的FPS呢?利用Choreographer监测仍然适用于Compose吗?
其实Choreographer依然可以用来监测Compose的FPS,不过Compose提供了更加方便的API供我们使用:withFrameMillis
withFrameMillis本质上是对Choreographer代码的封装,它会在下一帧到来时回调,并且会返回下一帧开始绘制的时间
下面我们来看下如何利用withFrameMillis来监测Compose的FPS
@Composable
fun FpsMonitor(modifier: Modifier) {
var fpsCount by remember { mutableStateOf(0) }
var fps by remember { mutableStateOf(0) }
var lastUpdate by remember { mutableStateOf(0L) }
Text(
text = "Fps: $fps", modifier = modifier
.size(60.dp), color = Color.Red, style = MaterialTheme.typography.body1
)
LaunchedEffect(Unit) {
while (true) {
withFrameMillis { ms ->
fpsCount++
if (fpsCount == 5) {
fps = (5000 / (ms - lastUpdate)).toInt()
lastUpdate = ms
fpsCount = 0
}
}
}
}
}
代码逻辑很简单:
withFrameMillis会返回每一帧开始绘制的时间,两帧开始绘制时间的差值就是一帧绘制的时间1000/(ms-lastUpdate)就是1秒内可以绘制的帧数,也就是FPS- 为了避免帧数抖动过快,我们每5帧计算一次平均
FPS,也就是fps = (5000 / (ms - lastUpdate)).toInt()
Compose列表渲染性能分析
关于Compose的列表的性能问题也是老生常谈了,很多人都说Compose的LazyColumn在低端手机上会卡顿,那么我们就来分析比较一下同一个页面用LazyColumn与RecyclerView分别实现,在性能上有什么差距?
首先来看下页面的样式

如上,这个页面整体是一个列表,共有4种类型
- 可左右滑动的
Banner - 包含文字与一张图片的
item - 包含3张图片的复杂
item - 作为视频封面的大图
item
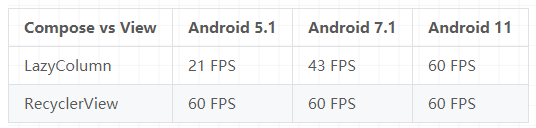
然后我们用LazyColumn与RecyclerView分别实现以上页面,然后在不同手机上分别测量其快速滑动时的FPS,结果如下:

同时在debug包与release包都进行了以上测试,结果基本一致。可以看出,LazyColumn与RecyclerView在性能上的确有一定差距,尤其在低端手机上,LazyColumn快速滑动时掉帧明显,而RecyclerView则都很流畅
只能说RecyclerView太强了~
Compose粒子动画渲染性能分析
除了列表,我们也可以通过粒子动画的方式来测量Compose的性能,通过粒子动画我们可以评估在极端情况下Compose与View的渲染性能
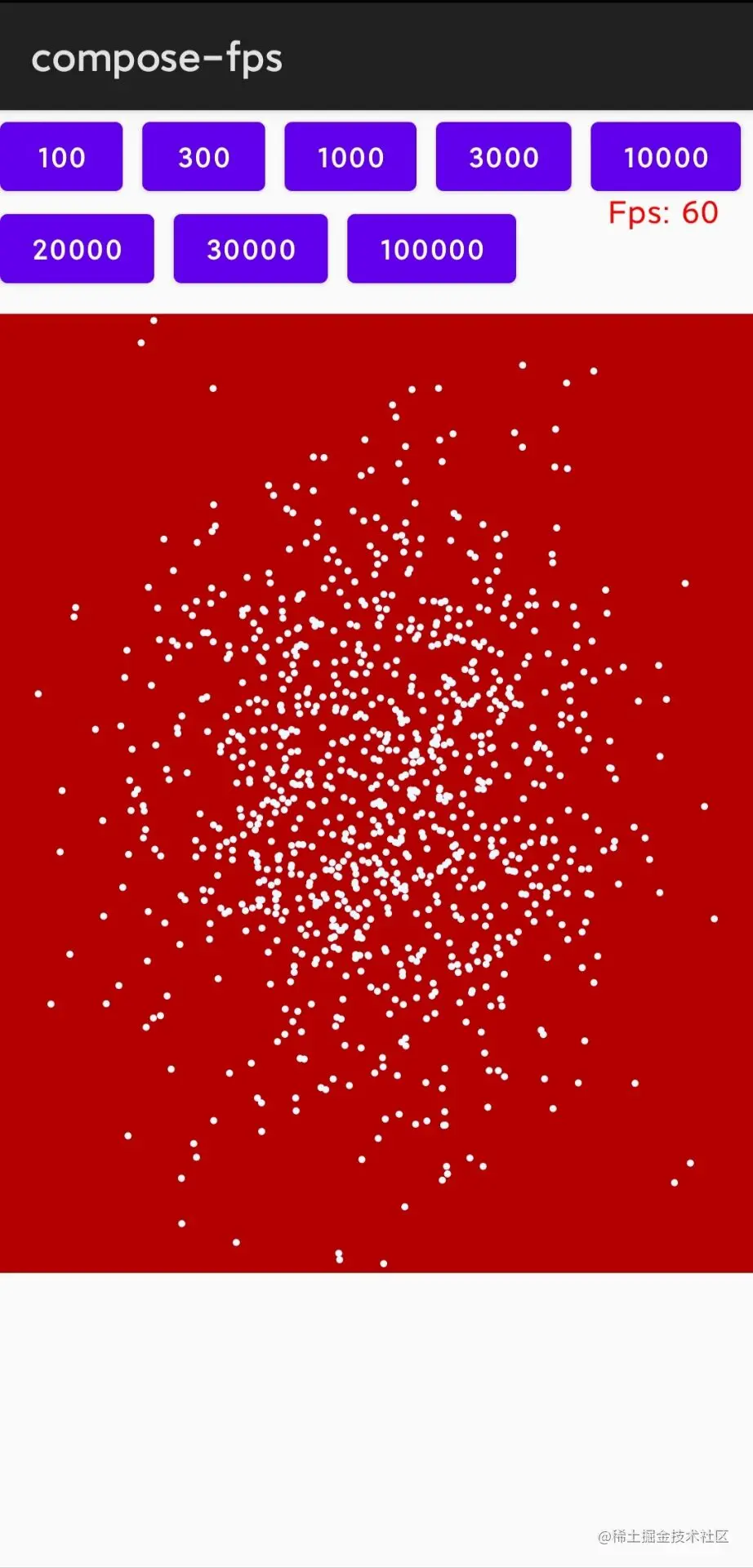
首先来看下粒子动画效果:

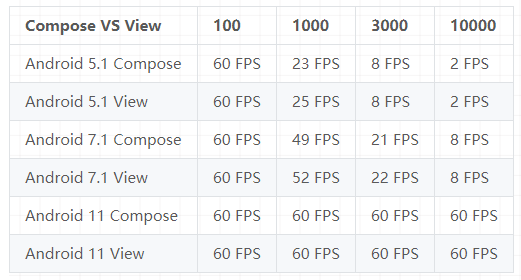
如上,我们可以在画布上生成随机粒子并且做动画,随着粒子数量的增长,观察应用的FPS,以此评估Compose的渲染性能,我们同时也实现了一个View版本以进行对比,结果如下:

可以看出,随着粒子数从100增长到10000,应用的FPS逐渐降低,在低端手机上尤其明显
而与列表不同的是,Compose与View在粒子动画中的渲染性能几乎一致,可以说是几乎没有区别
总结
本文主要从FPS的角度分析介绍了Compose的渲染性能,可以看出在画布中随机生成粒子动画时,Compose与View的渲染性能几乎一致。
而对于复杂列表,LazyColumn与RecyclerView在性能上有一定差距,在低端手机上尤其明显,在快速滑动时会有明显卡顿。
结合两个实验,看起来应该是LazyColumn组件存在一定性能问题,而Compose本身的渲染性能已经基本与View一致了~
相关文章
- 利用听云Server和听云Network实测Kubernetes和Mesos在高并发下的网络性能
- 性能测试之nmon对linux服务器的监控
- Linux 性能调优IO篇:工具命令篇
- CSS 性能
- MaxCompute2.0性能评测:更强大、更高效之上的更快速
- 【学习总结】性能测试分析
- Tomcat详解(十)——Tomcat性能调优
- Spark常规性能调优三:并行度调节
- Oracle性能优化学习笔记之选择最有效率的表名顺序
- 使用事务码 SAT 比较传统的 SELECT SQL 语句和 OPEN / FETCH CURSOR 分块读取 ABAP 数据库表两种方式的性能差异试读版
- iOS APP性能优化
- 基于MATLAB的分布式mimo性能仿真,分析能量效率和频谱效率
- Get这些性能测试分解操作后,你的测试之路会更顺
- Jmeter-什么是性能测试 负载测试 压力测试
- sar 找出系统瓶颈的利器 目前Linux上最为全面的系统性能分析工具之一 直接 sar -dur 1 30 即可看内存 CPU和IO占用
- 【故障诊断】用于轴承故障诊断的性能增强时变形态滤波方法及用于轴承断层特征提取的增强数学形态算子研究(Matlab代码实现)

