《Web前端开发最佳实践》——2.5 Web前端代码开发和调试
本节书摘来自华章计算机《Web前端开发最佳实践》一书中的第2章,第2.5节,作者:党 建 更多章节内容可以访问云栖社区“华章计算机”公众号查看。
2.5 Web前端代码开发和调试2.5.1 Web前端集成开发环境
很多集成开发环境(IDE)都集成了前端代码IDE,如Visual Studio、Eclipse等,但在纯粹的前端开发中,这些IDE显得不够强大而且不够轻量。这里推荐两款强大的IDE:Aptana Studio和WebStorm。
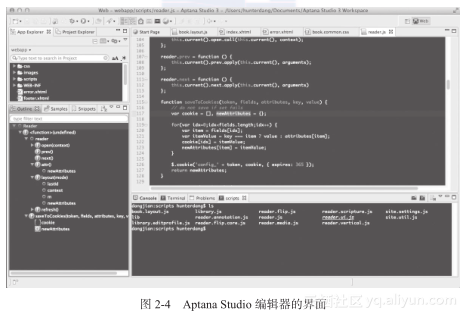
Aptana Studio是一个开源的Web开发工具,有非常强大的JavaScript编辑器和调试器(见图2-4)。它的主要特性包括:

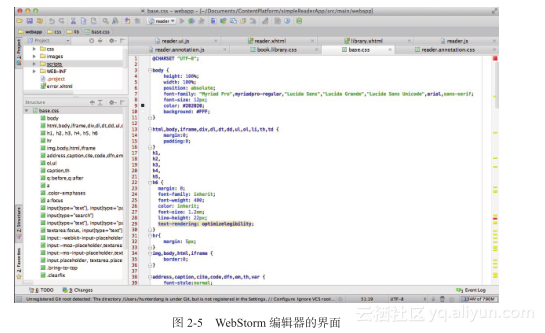
WebStorm是JetBrains专门为Web开发人员提供的一款商业的JavaScript开发工具(见图2-5)。其功能和Aptana Studio类似,主要有智能代码提示、代码格式化、代码调试、代码结构展示、代码重构等。

2.5.2 Web前端代码调试
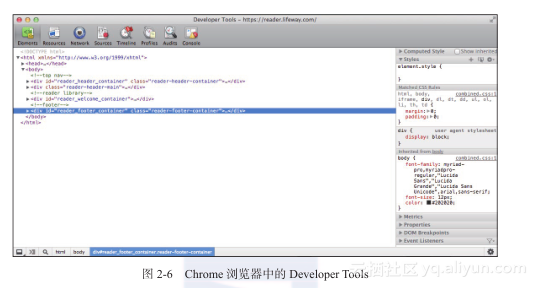
各主流浏览器都自带的有调试工具,如IE浏览器自带的IE Dev Toolbar,Chrome浏览器自带的Developer Tools,Firefox浏览器插件Firebug,Safari浏览器自带的Develop系列工具。这些工具的功能类似,都可以查看HTML、CSS代码,动态更改页面的HTML和CSS代码并实时查看修改效果,也可以调试JavaScript代码的执行。这些自带的工具基本可以满足前端的代码调试工作。
图2-6展示的是Chrome自带的Developer Tools。

2.5.3 Web前端性能分析
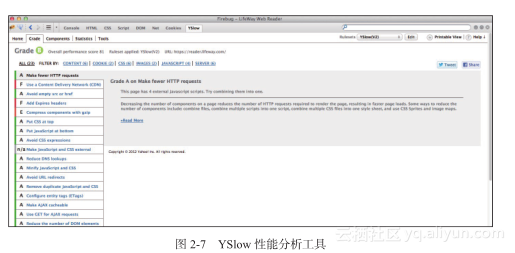
常用的Web前端性能分析工具有YSlow、PageSpeed及各浏览器自带的开发工具等。YSlow是由雅虎公司开发的一款免费工具,主要的特性有:
YSlow可以以插件的形式安装在多个浏览器上,如Firefox、Chrome、Opera、Safari及一些移动浏览器等。
图2-7所示为在Firefox浏览器中YSlow作为Firebug的一部分。
YSlow的性能分析基于23条规则,这23条规则是雅虎公司性能改进团队制定的34条提高Web性能“军规”中的一部分。YSlow性能评分也是针对这23条规则逐项评分的。其官方网站上列出了这23条规则及具体说明,值得前端开发者仔细阅读和学习。
PageSpeed出自于Google公司,也是一款免费的工具,提供了在线工具和浏览器插件两种方式。功能和YSlow类似,只是检查的规则稍有不同。

各主流浏览器自带的开发工具也可以辅助检测网页的性能,比如Chrome的开发工具。Chrome的开发工具中有Network、Timeline、Profiles和Audits 4个菜单项,Network中可以查看各资源请求和下载所用的时间,Timeline中可以查看网页渲染和交互过程中各步骤所花费的时间,从资源的加载到JavaScript的解析执行、样式的应用及绘制,Profiles中可以查看网页的CPU及内存占有情况报告,Audits中提供了各种资源和配置优化的建议和未使用CSS规则的列表。这4项功能会极大地帮助开发者检测并优化网页性能。
2.5.4 代码和资源的压缩与合并
在网站发布时,一般会压缩前端HTML、CSS、JavaScript代码及用到的资源文件(主要是图片文件),目的是加快文件在网络中的传输,让网页以更快的速度展现。当然,CDN分发、缓存等方式也是加快代码或资源文件传输的方式,但压缩代码和资源文件是最简单有效的手段之一。代码压缩的优点逐渐得到了大部分开发者的认可,并已经成为Web前端开发中不可或缺的一个步骤。以下是代码和资源压缩的具体实践方法。
(1)Web服务器开启Gzip压缩
在HTTP中允许客户端可以选择从服务器上下载压缩的内容,Gzip就是其中一种支持的格式。Gzip是一种常见的压缩算法,可以参考维基百科中关于这种算法的详细介绍。目前,Gzip已经得到了大部分的主流Web服务器(比如IIS、Nginx、Apache、Lighttpd等)和主流的浏览器的支持。服务器配置人员可以查看服务器对应的配置文档,开启Gzip压缩。服务器启用了Gzip压缩后,代码文件有更小的体积,尤其是文本文件。
Web服务器开启Gzip压缩后,会在Response的header中增加Content-Encoding:gzip。可以通过检查此header项来判断服务器是否开启了Gzip压缩。
(2)JavaScript代码压缩
JavaScript压缩的原理一般是去掉多余的空格和回车、替换长变量名、简化一些代码写法等。JavaScript代码压缩工具很多,有在线工具、应用程序、编辑器插件。其中使用最多的是UglifyJS、YUI Compressor和Closure Compiler。UglifyJS不仅仅是一个压缩工具,同时具有JavaScript语法分析和代码美化功能,包括代码缩减、代码转化等。如:
var a = 10; var b = 20; == var a=10,b=20; if (foo) bar(); else baz(); == foo?bar():baz(); if (foo) bar(); == foo bar(); new Array(1, 2, 3, 4) = [1,2,3,4]
Closure Compiler出自Google公司,功能和UglifyJS类似,只是压缩的算法不同。
YUI Compressor出自雅虎公司,此工具不同于以上两个工具。UglifyJS和Closure Compiler不仅是Compressor,同时还是Compiler,会针对代码进行优化,而YUI Compressor仅仅是压缩。
这3个工具都有对应的在线版本,也可以本地安装后使用命令行方式。如果不想手动压缩代码,则可以选择编辑器自动化集成方式,比如在WebStorm编辑器中配置File Watchers。
(3)CSS代码压缩
CSS代码压缩原理和JavaScript代码压缩的原理类似,也是去掉不必要的空格、回车、注释等,并同时优化合并一些CSS规则定义,让规则更简洁。比如下面的代码:
background-color:#fff; background-image: url(image.gif); background-repeat:no-repeat; background-position:?top left;
会优化为:
background:?#fff url(image.gif) no-repeat top left;
CSS代码压缩工具也有在线、本地应用程序和编译器插件。比较有名的在线工具是CSS Compressor,压缩时可以选择各种配置模式。自动化工具可以选择上面提到的JavaScript压缩工具YUI Compressor,它也可以压缩CSS代码。使用相同的工具压缩JavaScript和CSS代码,省去了安装多个工具的麻烦。
(4)HTML代码压缩
压缩HTML代码的争议很大,反对的一方觉得压缩的作用不大,不像压缩JavaScript和CSS代码,压缩HTML代码仅仅是去掉空格、回车、注释等无关字符,并不会简化HTML代码本身,所以觉得在服务器开启Gzip就足够了。另外,压缩HTML代码也有一些限制,比如网站开发时,HTML页面并不是单纯的HTML代码,而是和服务器端脚本混合在一起,比如PHP、ASP、JSP、ASP.NET等。压缩类似这些页面时,压缩的规则就比较复杂,也容易破坏代码。目前可以使用的HTML压缩工具并不多,使用最多的是这款工具:HtmlCompressor。
使用此工具的时候需要仔细调查和测试,避免压缩工具破坏页面的代码。
(5)图片资源压缩
除了代码的压缩外,网页中使用最多的资源文件就是图片。在一般的网站中,图片资源所占的比重还是挺大的。图片压缩工具主要是在线工具和本地应用程序,还没有一款使用较为广泛的编辑器插件可用。还好,在一般项目中,图片的变化并不是很大,图片的自动化压缩工具的需求并不是很迫切。
图片压缩工具也很多,以在线工具居多。在线工具中,推荐使用TinyPNG工具压缩PNG格式图片,推荐使用JPEGmini压缩JPG格式图片。本地应用程序,则推荐ImageOptim,这是一款强大的工具,集成了多种压缩工具,可以压缩多种格式(如PNG、JPEG及GIF动画)的图片,支持拖放操作,使用也非常方便。
以上就是网站发布时可以使用的各种资源压缩工具。除了在项目中使用合适的压缩工具之外,何时压缩代码也很重要。因为压缩后的代码会影响代码的调试,使得开发者不易确定出错代码的位置,调试JavaScript代码时也不易设置断点,所以推荐在开发后期,甚至是在网站的发布阶段做代码和资源的压缩。如果放在网站发布阶段压缩,则开发者在开发过程中不需要考虑代码压缩的问题,方便了开发者的开发与调试。发布阶段压缩代码的方案也很成熟,比如使用ANT工具。ANT是一个基于Java的构建工具,在这个工具中可以构建代码和资源压缩的任务:使用 YUI 压缩程序合并和压缩 JavaScript和CSS,使用jpegtran和OptiPNG优化JPG和PNG文件,使用HtmlCompressor压缩HTML及移除调试代码。
目前比较流行的前端自动化构建工具Grunt也可以集成代码和资源的压缩工具。在Grunt的插件列表页面上,有很多的压缩代码和资源文件的插件可用。比如,压缩JavaScript的grunt-contrib-uglify插件、压缩CSS代码的grunt-contrib-cssmin插件及压缩图片的grunt-contrib-imagemin插件等。
前端项目:基于Nodejs+vue开发实现酒店管理系统 本项目使用纯前端技术开发实现一个酒店管理系统,前端采用VUE开发实现,后台通过NODEJS作为服务器开发实现,主要实现了酒店管理系统中的:房型管理、房间管理、顾客管理、订单管理等,用户可以注册并登陆后进行相应的管理操作
前端静态页面基本开发思路(二) 由于第一篇的反响不错,所以今天抽空写写前端静态页面基本开发思路(二) 第一篇开发思路直通车→前端静态页面基本开发思路(一) 现在的静态页面的设计基本上都涉及到了轮播图,而且一般都是顶部菜单栏过了就是轮播图的区域,比如小米官网,京东官网等,所以今天我们就从轮播图的实现开始讲
前端静态页面基本开发思路(一) 有不少刚入门前端的同学经常问我前端布局的问题,总是跟我说在面对学校布置的作业或者想自己搭建博客的时候不知道怎么下手,不知道怎么去写静态的页面,每当我解决了一个又一个同学的问题的时候,又有新的同学来问,故思来想去,还是出一篇博客来讲一下怎么去开发前端静态页面,开发的基本思路是什么
使用Vite快速构建前端Vue3项目,感受更轻更快的开发体验 vite是一种全新的前端构建工具,由于vite是一个基于原生ESM的开发服务器,多以它能给用户带来更轻更快的开发体验。本篇文章带大家使用vite构建VUE项目,用了之后就知道有多香~
相关文章
- 云集,让 web app 像 native app 那样运行(雄起吧,Web 开发者)
- ASP.NET WEB API 调试
- pycharm远程调试服务器
- 《ASP.NET MVC4 WEB编程》学习笔记------Web API
- 调试U-Boot笔记(十)
- myeclipes如何调试web项目
- chrom调试
- [Web component] Using Custom Events as a web component API
- loadrunner12.55:常用函数汇总说明之Web Vuser Functions(WEB)参数函数
- 移动WEB应用开发框架moible-web-app开源
- 手机H5 web调试利器——WEINRE (WEb INspector REmote)
- opencv-jni -调试出错taking address of temporary [-fpermissive]
- [Web component] Using Custom Events as a web component API
- Nikto是一款Web安全扫描工具,可以扫描指定主机的web类型,主机名,特定目录,cookie,特定CGI漏洞,XSS漏洞,SQL注入漏洞等,非常强大滴说。。。
- Qt开源作品41-网络调试助手增强版V2022
- 【STM32F429开发板用户手册】第7章 STM32F429下载和调试方法(IAR8)
- ABAP web service运行时的细节调试
- SAP Spartacus 服务器端渲染的单步调试
- Visual Studio调试里面的F10和F11有什么区别
- Atitit 前端测试最简化内嵌web服务器 php 与node.js 目录 1.1. php内置Web Server1 1.2. Node的2 Node的比较麻烦些。。Php更加简单
- Atitit web 之道 艾龙著 Atitit web 之道 艾龙艾提拉著v2 saa.docx Atitit web开发之道 attilax著 Web应用 1. 第1章 Web编程基础知识 (
- Atitit web 之道 艾龙著 Atitit web 之道 艾龙艾提拉著v2 saa.docx Atitit web开发之道 attilax著 Web应用 1. 第1章 Web编程基础知识 (
- Atitit web 3.0(web技术)展望与实现 和语义网络 目录 1. 为了说明Web 3.0,我们需要回顾Web历史上的重要浪潮。2 1.1. 2.Web 2.0:任何人可以参与。Web
- Atitit.跨语言标准化 web cgi api v2 saa CGI (通用网关接口) 编辑 CGI 是Web 服务器运行时外部程序的规范,按CGI 编写的程序可以扩展服务器功能。CG
- Atitit web 之道 艾龙著 Atitit web 之道 艾龙艾提拉著v2 saa.docx 1. 第1章 Web编程基础知识 (1)3 1.1. 1.1 什么是Web (1)3 1.2.
- Atitit web remote远程调试的原理attilax总结
- nodejs --inspect-brk结合Chrome开发者工具的调试
- 愉快的调试JS代码-Charles替换JS文件
- 海思芯片关于显示信息的调试及查看-HDMI信息

