《LoadRunner性能测试巧匠训练营》——2.5 脚本增强实战
本节书摘来自华章计算机《LoadRunner性能测试巧匠训练营》一书中的第2章,第2.5节,作者:赵 强 邹伟伟 任健勇 更多章节内容可以访问云栖社区“华章计算机”公众号查看。
2.5 脚本增强实战通过上面的学习,小白对基本的操作已经很熟悉了,接下来他将继续学习如何增强脚本功能。
2.5.1 检查点实战
继续以WebTours为例,如何判断besttest用户是否登录成功呢?这时候检查点函数就派上用场了。这里有两个检查点函数,分别是文本检查点和图片检查点。
小白虽然刚刚接触LoadRunner,但多年养成的良好学习习惯已经让他的学习效率比别人高了。小白直接在函数帮助手册中查看web_reg_find并学习这个函数。原来这个函数用于在HTML页面检查是否有用户指定的文本。
接着小白就动手在脚本里增加这个函数,小白想既然是检查用户名,那么肯定是在登录完成后才能查找到,所以就把代码清单2-2中的内容加到了提交登录请求后。
代码清单2-2 文本检查点
//文本检查点,检查besttest
web_reg_find("Text=besttest", LAST );
完成后,运行脚本,本来觉得一切都没问题,但却报错了,如图2-14所示。
"
于是,小白再次查看函数帮助手册,看看是不是漏掉了什么重要信息。果然,示例中的文本检查点是在提交请求之前加的,为什么要这样呢?小白再次查找相关资料了解到,原来新版的LoadRunner中凡是带有reg的函数,都是注册函数,这个函数的特点是要放到实际提交请求操作之前。小白赶紧修改文本检查点函数的位置,将其放到了提交登录请求之前。
再次回放后,终于成功且日志没有报错,如图2-15所示。
"
图片检查点
通过查看函数帮助手册,小白了解到图片检查点函数web_image_check是针对设定的图片属性进行检查,一般图片属性有alt、src等。
图片检查点函数中的属性可以是alt,也可以是src,有的图片没有alt属性,但所有图片都有src属性,所以建议一般选取src属性指定图片的相对路径即可,可以通过右击网页选择查看页面源代码获得。
小白把该函数加到登录之后,检查登录成功后的“退出”按钮图片,如代码清单2-3所示。
代码清单2-3 图片检查点
//图片检查点,检查退出按钮图片
web_image_check("signoff",//图片名称,随意命名
"Src=/WebTours/images/signoff.gif",//图片的src属性
LAST);
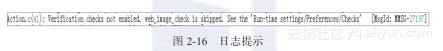
添加完成后,单击“回放”按钮,日志里并没有任何报错,不过细心的小白还是发现了这样一句话,如图2-16所示。

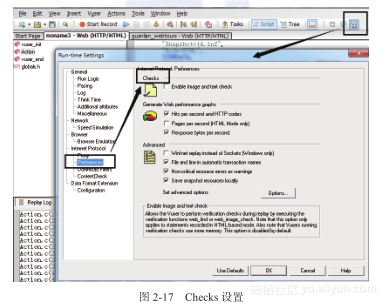
根据提示,小白查看Run-time Settings设置中的Preferences,发现了一个关于检查点的设置选项,如图2-17所示。

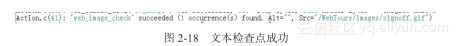
于是,小白把图2-17中的Enable Image and text check勾选上,再次回放脚本并查看日志,显示成功,如图2-18所示。

检查点功能选项默认是关闭的,一般不建议使用,因为它会消耗一些资源。脚本调试期间可以使用,但场景运行期间建议关闭。
通过这次动手,小白总结出两点。第一,文本检查点函数需要注意位置;第二,图片检查点需要开启Run-time Settings里的设置。小白也深知,这些问题的发现都是通过看日志得出的,原来调试脚本看日志这么重要。
检查点扩展在查看函数帮助手册时还发现检查点函数的另一种用法也是比较常用的。以登录后检查用户名为例来说明。
web_reg_find("Text=besttest",
"SaveCount=besttest_count",
LAST ); //其中Text代表要检查的用户名是besttest,SaveCount代表把检查到的次数保存在
//besttest_count中
2.5.2 参数化实战
小白在想“如果想模拟不同用户登录系统LoadRunner能实现吗?”其实是可以实现的,利用参数化即可。LoadRunner中的参数化有两种,一种是俗称文件形式的参数化,一种是数据库形式的参数化。
一般参数化的应用场景有如下几种。
1)真实的模拟用户操作。
2)系统不允许同一个用户频繁地进行相同操作。
3)系统对数据的唯一性有要求。
设置参数化的一般步骤为:分析需要参数化的数据→设计数据分配方式→查找替换对象。
为了练习,小白准备把用户名进行参数化,参数化的值分别为besttest、besttestxiaoqiang、besttestandashu,它们的密码统一为123123。练习步骤如下。
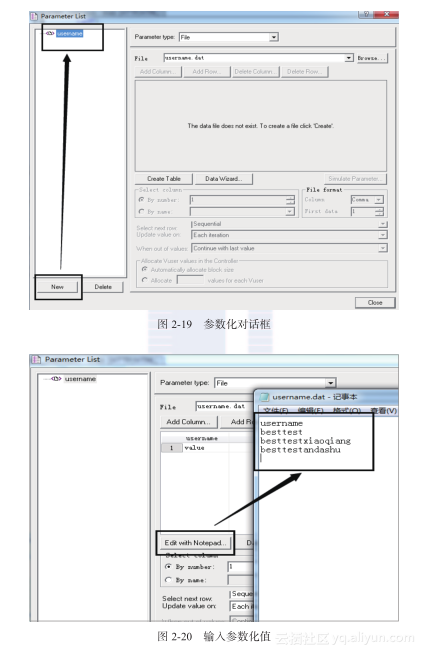
1)依次单击菜单中的Insert→New Parameter命令,弹出如图2-19所示的参数化对话框,单击new按钮,并重命名为username。
2)依次单击图2-19中的Create Table→Edit with Notepad,在弹出的文本中输入参数化的值,每个值占据一行,最后保留一个空行,然后保存关闭即可,如图2-20所示。

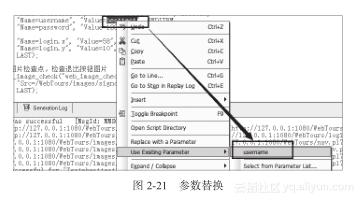
3)回到脚本中,找到要参数化的用户名,双击选中,单击鼠标右键,选择Use Existing Parameter→username,如图2-21所示。

4)最终完成参数化后,参数username被{}包围,这是在LoadRunner中的规则,如图2-22所示。

5)单击菜单Vuser→Run-time Settings→RunLogic,设置迭代次数为3,这样才能验证参数化是否正确,如图2-23所示。
"
6)运行并验证,经过3次迭代运行后,脚本没有问题,都可以正常登录。
到这里,小白并没有满足,他想如果用户名与密码要一一对应,该怎么参数化呢方法如下。
用户名的参数化方法与上面的步骤一样。密码的参数化稍有不同,步骤如下。
1)新建参数pwd,并选择File为username.dat,如图2-24所示。
"
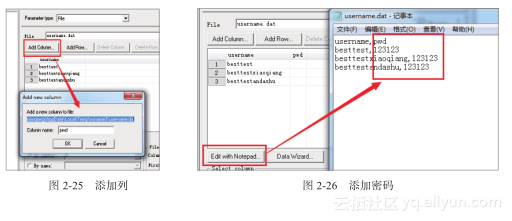
2)单击图2-24中的Add Column按钮,弹出如图2-25所示的对话框,单击OK按钮。
3)单击图2-24中的Edit with Notepad按钮,输入与用户名对应的密码,如图2-26所示。
div

实战 | 电商业务的性能测试(一): 必备基础知识  - 需求分析与测试设计(性能需求目标+业务模型拆解) - 测试数据准备和构造(基于模型的数据准备) - 性能指标预期(性能需求目标) - 发压工具配置及脚本编写(压力策略) - 测试过程(
实战Redis序列化性能测试(Kryo和字符串) 将Java对象实例保存在Redis时,将对象序列化成字符串或者序列化成byte数组再存入,以上两种方式孰优孰劣?字符串方式来存取的好处是编码和调试更简单容易,而byte数组的优势又在哪里呢,实战验证吧
性能测试实战 | 修改 JMeter 源码,定制化聚合压测报告 性能和压力测试是每一个互联网应用程序上线之前都必须检验的测试项目。JMeter 作为目前互联网大厂最流行、最强大的性能测试工具,已经成为测试人员行走江湖的必备利器。 相比传统的压力测试工具(如 LoadRunner),JMeter 最显著的特点就是开源、轻量级、易于维护、便于扩展。 面对变化多端的业务情况,测试开发人员可以基于 JMeter 源码修改和二次开发,快速实现定制化功能,更好的满足业务
此例使用的是 GitHub 上一个开源的电商项目 mall,需要的可以去 GitHub 上下载部署,有详细的部署教程: - GitHub地址: - https://github.com/
相关文章
- Python 关于运行时间、调用次数及内存使用的性能测试
- paip.mysql 性能测试 报告 home right
- 系统吞吐量、TPS(QPS)、用户并发量、性能测试概念和公式
- LabVIEW对NI Linux RT应用程序性能进行基准测试
- 磁盘 OSD 读写性能测试
- 一遇“高并发”系统就难逃一“崩”,性能测试的方法你选对了吗?(上)
- 频繁改动下的回归测试
- 性能测试实战课后笔记 — 性能测试基本概念
- 性能测试的7个关键,多多注意
- 211本科大佬的真实面试经历:测试人要不要去外包公司?
- Appium自动化测试基础 — APPium基础操作API(一)
- 像你这么优秀的测试工程师,怎么就约不到面试呢?
- 都2022年了,你还不了解什么是性能测试?
- 一文750字教你性能测试之Docker监控
- Locust性能测试 —— 环境搭建及使用
- 软件接口测试是什么?怎么测?
- 【项目实战】性能测试之压力测试的系统性能指标基本介绍
- 4.1 手工编写第一个性能测试脚本

