Javascript Promise技术
JavaScript技术 Promise
2023-09-11 14:18:43 时间
Simple explain:
In ES2018
When the catch method is called with argument onRejected, the following steps are taken:
- Let promise be the this value.
- Return ? Invoke(promise, "then", « undefined, onRejected »).
that means:
promise.then(f1).catch(f2)
equals
promise.then(f1).then(undefiend, f2)
http://cz2013.github.io/2015/08/27/promise/
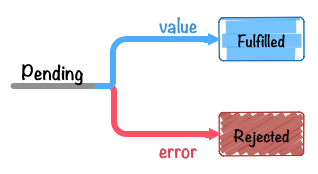
三种状态逻辑关系如下图所示:
THEN 和 CATCH
上面的例子已经让我们认识了.then().catch()的链式写法,其实在Promise里可以将任意个方法连在一起作为一个方法链(method chain)。下面我们增加方法链长度:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
function taskA() {
console.log("Task A");
}
function taskB() {
console.log("Task B");
}
function onRejected(error) {
console.log("Catch Error: A or B", error);
}
function finalTask() {
console.log("Final Task");
}
var promise = Promise.resolve();
promise
.then(taskA)
.then(taskB)
.catch(onRejected)
.then(finalTask);
|
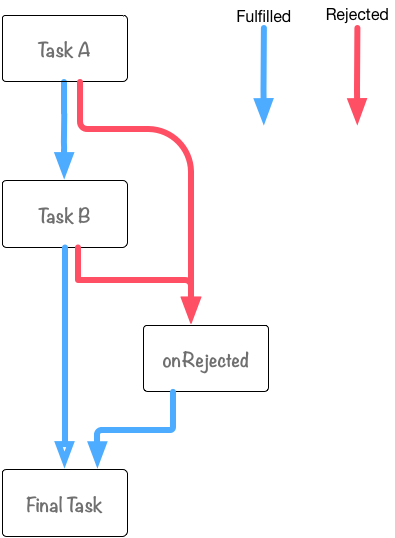
上面代码中的promise chain的执行流程,如果用一张图来描述一下的话,像下面的图那样。
我们可以这样理解:
then:注册onFulfilled时的回调函数
catch:注册onRejected时的回调函数
相关文章
- js(JavaScript)字符串转换成变量名
- 技术分享 | Web测试方法与技术之JavaScript 讲解
- JavaScript - 根据对象数组中某一属性删除该项(根据数组对象属性删除里面的对象)
- javascript之DOM技术(一)
- 2016 JavaScript 技术栈展望
- 【JavaScript】javascript常用的东西
- JavaScript类型转换
- Javascript实现单例模式
- 第60节:Java中的JavaScript技术
- 《JavaScript数据可视化编程》——1.2 用折线图来绘制连续数据
- 《众妙之门——JavaScript与jQuery技术精粹》——1.8 特定于浏览器的代码就是浪费时间,试试库文件
- 《众妙之门——JavaScript与jQuery技术精粹》——第2章 复查JavaScript 代码的启示2.1 简介
- 《众妙之门——JavaScript与jQuery技术精粹》——2.6 JavaScript代码复查实例
- javascript监听浏览器前进后退
- 详细理解javascript中的强制类型转换
- 【javascript】Javascript中"||"的妙用

