SwiftUI 图表教程之 05 根据视图大小自动布局界面GeometryReader(教程含源码)
2023-09-11 14:18:47 时间
实战需求
SwiftUI 图表教程之 05 根据视图大小自动布局界面GeometryReader
本文价值与收获
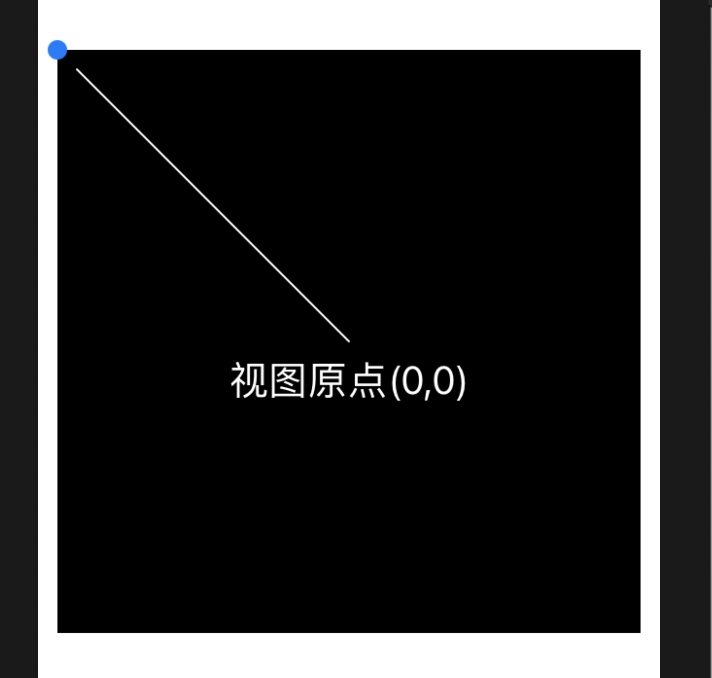
看完本文后,您将能够作出下面的界面

看完本文您将掌握的技能
- 读取容器大小GeometryReader
- 绘制原点
- 绘制路径Path { path in
基础知识
GeometryReader
一个容器视图,根据其自身大小和坐标空间定义其内容。
@frozen struct GeometryReader<Content> where Content : View
总览
此视图将灵活的首选大小返回到其父布局。
实战代码
import SwiftUI
struct DataModel{
var data = [-18,-14,-6,-4,7,13,18,16,8,-4,-9,-19]
func getHeight() -> Int{
return abs(data.max()!-data.min()!)
}
func getWidth() -> Int{
return Int(self.data.count)
}
}
struct ContentVie相关文章
- jQuery源码-dom操作之jQuery.fn.text
- MIMO信道容量仿真程序源码
- 深入理解Spark:核心思想与源码分析. 3.6 创建任务调度器TaskScheduler
- SwiftUI CoreData精品完整App之生日提醒应用程序(教程含源码)
- SwiftUI 通过 ARKit 使用微笑控制 SwiftUI 视图(教程含源码)
- Flutter教程之如何使用 Flutter 创建 Dynamic Island 和 ActivityKit(教程源码)
- SwiftUI 组件之如何实现电话号码掩码隐藏部分的文本字段TextField(教程含源码)
- SwiftUI2 iOS13/14 如何取消List分割线或设置分割线颜色 (教程含源码)
- SwiftUI 内功之如何获取设备唯一编号 (教程含源码)
- SwiftUI中创建像单元格一样对齐的文本单元格 (教程含源码)
- SwiftUI 1原生实现之轮播图组件实现自动切换图片(教程含源码)
- SwiftUI实战之设置自定义搜索框图标(教程含源码)UISearchBar
- SwiftUI Picker选择器设置为系统键盘效果(教程含源码)
- SwiftUI RadioButton单选多选互斥组件(教程含源码 经典补充)
- SwiftUI内功 函数高级教程之功能类型用函数定义新函数(教程含源码)
- macOS SwiftUI 复杂组件之可编辑List表单带check box (教程含源码)
- SwiftUI macOS源码大全之倒计时App基于coredata(教程含源码)
- macOS SwiftUI 原生组件之 01 Slider滑动选择器(教程含源码)
- 如何在 Python 中使用 Plotly 创建太阳系的 3D 模型 (教程含源码)
- Flet教程之 15 GridView 基础入门(教程含源码)
- Python Manim教程大全之 01 动态显示文本(教程含源码)
- SwiftUI Button精品组件之完美的SwiftUI抖动按钮效果(教程含源码)
- Winform 通用分页控件实战篇(提供源码下载)
- spring源码分析之<context:property-placeholder/>和<property-override/>

