SwiftUI 实战源码之Page左右分页FlashCard
源码 实战 SwiftUI Page
2023-09-11 14:18:29 时间
左右切换页面是app中最常用的组件,在SwiftUI中该如何制作分页效果呢?
本文价值与收获
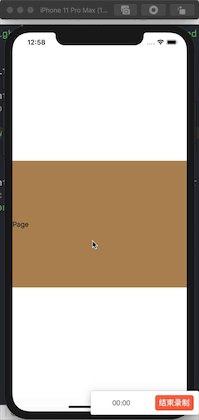
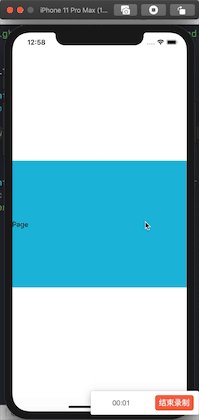
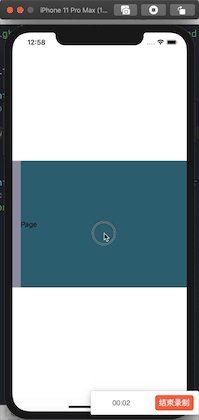
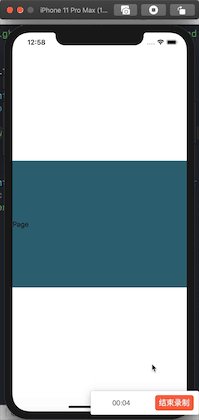
看完本文后,您将能够作出下面的界面


看完本文您将掌握的技能
- Scrollview高级用法,实现分页滚动
- 封装UIPageViewController
实战
方案一: ScrollView实现
1、 定义个页面
struct Page: View, Identifiable {
let id = UUID()
var body: some View {
VStack(spacing: 0) {
Text("Page")
}
.frame(width: 414, height: 300, alignment: .leading)
.background(getRandomColor())
}
}
2、制作分页视图
struct SwiftUIPagerVie相关文章
- Hive源码分析:CLI入口类
- 【转载】AsyncTask源码分析
- MFC Windows 程序设计[249]之多样的编辑框扩展(附源码)
- MFC Windows 程序设计[177]之自制绘制白板(附源码)
- Android版OpenCV图像处理技术亲自验证[四十一]之颜色映射彩色地球(附源码)
- Spring读源码系列番外篇---05----类型转换---中---三种全新的类型转换器
- 《Android 源码设计模式解析与实战》— Android 书籍
- ZZNUOJ_用C语言编写程序实现1192:删除记录(结构体专题)(附完整源码)
- spring-session源码解读-1
- 【项目实战】MyBatis的基础源码 —— 配置文件加载源码
- 【项目实战】MyBatis的基础源码 —— MyBatis Executor 执行器(执行SQL语句的核心组件)源码
- 【项目实战】Dubbo源码 - 负载均衡策略
- 【项目实战】Tomcat源码分析,热部署原理
- Java并发编程实战: AQS 源码 史上最详尽图解+逐行注释
- 结合实战和源码来聊聊Java中的SPI机制?
- VC++获取CPU的名称、主频和核数(附源码)
- python实战===图片转换为字符的源码(转)
- DotNetBar 14.1.X 安装+源码=不错选择
- Android音视频开发学习路线+项目实战+源码解析(WebRTC Native 源码、X264源码、FFmpeg、Opus源码.....)
- 【项目实战】分布式定时任务框架XXL-JOB核心源码分析 - 作业监控和日志记录
- 04【Verilog实战】SPI协议底层硬件接口设计(附源码RTL/TB)

