Flutter教程之使用不同的方法维护 Flutter 应用程序状态
2023-09-11 14:18:31 时间
在开发应用程序时,主要关注的是当我们使用Tabs或Bottom Navigation Bar类的Widgets (Flutter 中几乎所有东西都是 widgets)时我们的应用程序将如何执行。
至于示例,让我们考虑一下我们有三个选项卡
- Users
- Tab2
- Tab3
在BottomNavBar和第一个索引上,我们有一个API 调用请求,它让我们成为假用户。此外,第二个和第三个索引将分别具有ListViews。
主要问题来了,如果我在这些索引之间切换,页面每次都会加载。
为了摆脱这个问题,我们将在我们的主屏幕上使用PageView() 小部件,其中确实有一个底部导航栏。
PageView() 中有什么
- PageController
- Physics
- Children
PageController:接收索引
Physics:是否允许在选项卡之间切换或手动处理
Children:小部件列表
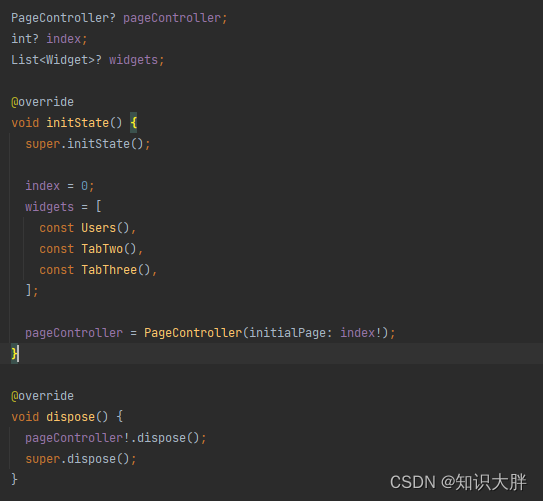
PageView() 和参数的实现

代码视图
import 'package:flutter/material.dart';
import 'package:maintaining_states_flutter_concept/Screens/tab_three.dart';
import 'package:maintaining_stat相关文章
- 2021年万能个人年终工作总结方法,优秀年终工作总结参考云便签
- 《Go学习笔记 . 雨痕》方法
- Js基础知识5-函数返回值、函数参数、函数属性、函数方法
- 判断目标函数凸或者凹的方法
- 获得内核函数地址的四种方法
- 利用SQL查询扶贫对象医保报销比率的审计方法
- TS - 一种分析问题的方法
- java动态代理的两种方法
- 【学习总结】哈希表:哈希函数构造;哈希表解决地址冲突的方法
- error LNK2005: “找到一个或多个多重定义的符号” 已经在 xxxx.obj 中定义 的解决方法
- [Flutter] 因为不讲这个重点, 全网 flutter 实战视频沦为二流课程
- [Flutter] lib/main.dart:1: Warning: Interpreting this as package URI, 'package:flutter_app/main.dart'.
- Flutter进阶第5篇: 使用WebView组件flutter_inappbrowser加载远程web页面渲染新闻详情数据
- Flutter进阶第4篇: 实现简单的新闻系统渲染新闻详情数据以及用flutter_html解析html
- Flutter高级第3篇:底部 Tab 切换保持页面状态的几种方法
- flutter FlutterJsonHelper json解析和其他方法解析
- flutter 界面的另一种写法,先写一部分再用Material,在方法体里面放方法体
- Python语言学习:Python语言学习之面向对象编程OO(继承&封装&多态)/类&方法/装饰器的简介、案例应用之详细攻略
- Py之pyaudio:Python库之pyaudio简介、安装、使用方法之详细攻略
- C++获取时间的方法
- 内存泄漏以及常见的解决方法
- Thread中join()方法
- 通过 append() 和 prepend() 方法添加若干新元素
- C#中4种深拷贝方法介绍
- 点云算法好书推荐(3D Point Cloud Analysis 传统、深度学习和可解释的机器学习方法)附下载链接

