SwiftUI 经典组件之表单验证Form组件 干净简单可定制(教程含源码)
2023-09-11 14:18:30 时间
实战需求
SwiftUI 经典组件之表单验证Form组件 干净简单可定制(教程含源码)
本文价值与收获
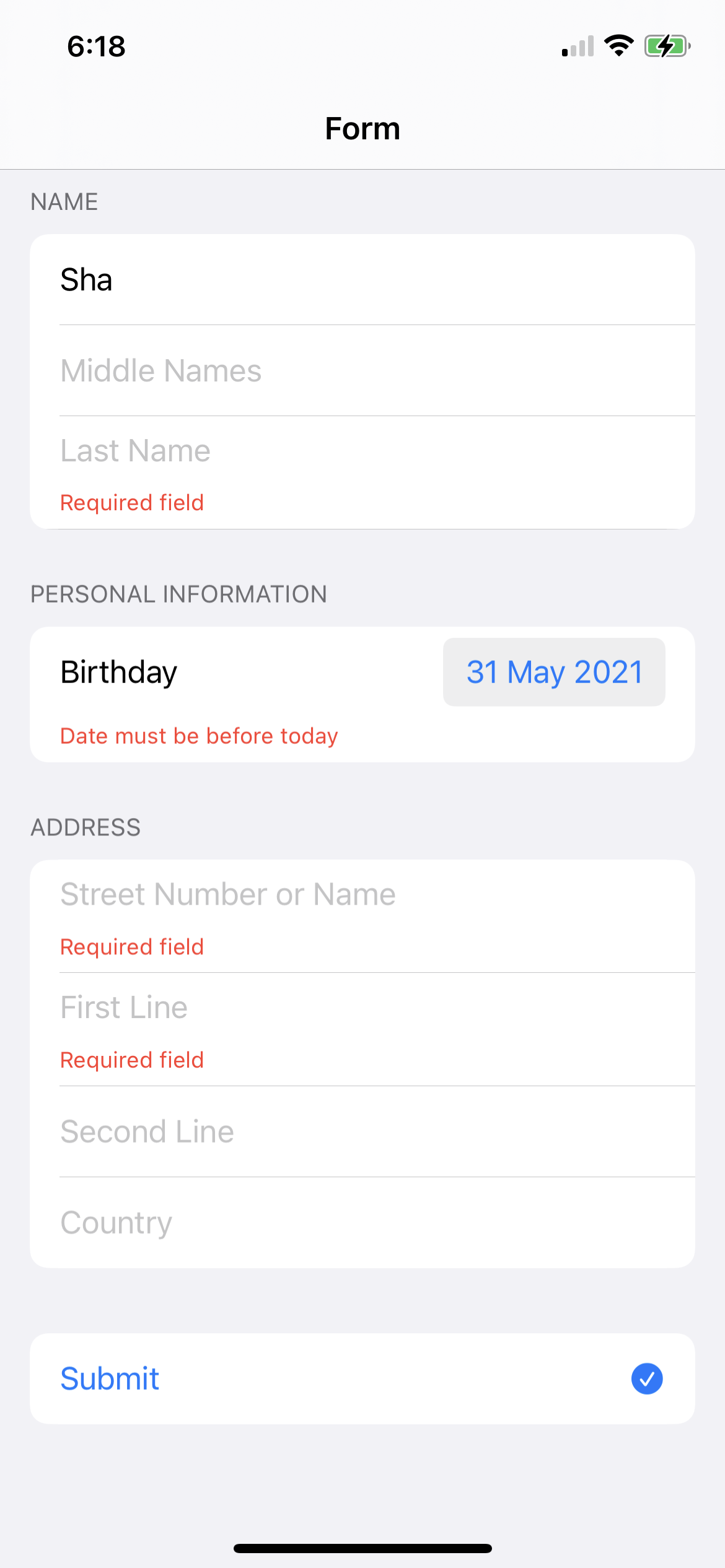
看完本文后,您将能够作出下面的界面

基础知识
- 使用方法
import FormValidator
// 2
class FormInfo: ObservableObject {
@Published var firstName: String = ""
// 3
lazy var form = {
FormValidation(validationType: .immediate)
}()
// 4
lazy var firstNameValidation: ValidationContainer = {
$firstName.nonEmptyValidator(form: form, errorMessage: "First name is not valid")
}()
}
struct ContentView: View {
// 5
@ObservedObject var formInfo = FormInfo()
var body: some View {
TextField("First Name", text: $formInfo.firstName)
.validation(formInfo.firstNameValidation) // 6
}
}
- 导入表单
相关文章
- C 语言经典100例
- 3种经典框架,帮你快速整理表达思路
- 若干经典基础算法题目练习
- BZOJ4644 : 经典傻逼题
- 互联网大厂面试官:推荐系统最经典的 排序模型 有哪些?你了解多少?
- 一文足矣——动态规划经典之Floyd(弗洛伊德)算法
- 《SQL入门经典(第5版)》一一6.3 事务控制与数据库性能
- 《iOS 9应用开发入门经典(第7版)》——第2章,第2.3节进一步探索
- 《正则表达式经典实例(第2版)》——2.10 再次匹配先前匹配的文本
- 《Adobe Dreamweaver CC经典教程》——1.6 个性化首选项
- 《Adobe Dreamweaver CC经典教程》——1.10 探索、试验和学习
- 《Adobe Flash CS5中文版经典教程》——第1课 Flash CS5 快速入门 1.1 启动Flash并打开文件
- 《HTML与CSS入门经典(第8版)》——2.7 问与答
- 21天经典算法之直接插入排序
- 【LeetCode-面试算法经典-Java实现】【139-Word Break(单词拆分)】
- 数据挖掘领域十大经典算法初探

