SwiftUI TabView小技巧之点击后替换照片并更改提示颜色(教程含源码)
2023-09-11 14:18:30 时间
实战需求
SwiftUI TabView小技巧之点击后替换照片并更改提示颜色
本文价值与收获
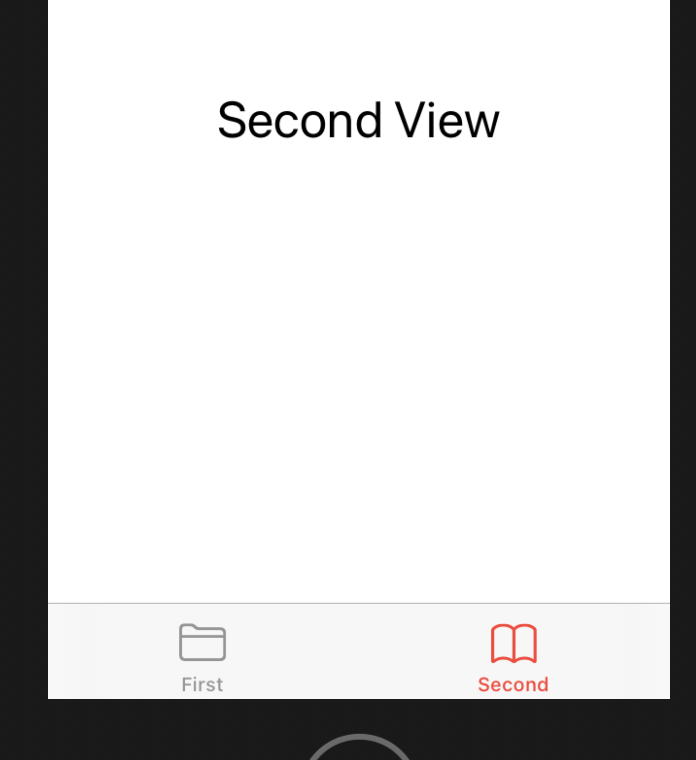
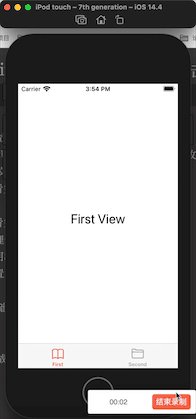
看完本文后,您将能够作出下面的界面


看完本文您将掌握的技能
- 设置tabview选择内容颜色
- 选中后更换icon图标
基础知识
TabView 基础
使用交互式用户界面元素在多个子视图之间切换的视图。
struct TabView<SelectionValue, Content> where SelectionValue : Hashable, Content : View
选项卡视图仅支持Text,Image或Image后跟Text的选项卡项。 传递任何其他类型的视图都将导致可见但为空的标签项。
TabView风格
- DefaultTabViewStyle
默认的TabView样式。 - PageTabViewStyle
一个TabViewStyle,它实现页面滚动效果。 - CarouselTabViewStyle
一个
相关文章
- Java NIO Buffer(netty源码死磕1.2)
- jquery $.proxy使用 Jquery实现ready()的源码
- c源码编译
- JUnit源码分析(四)——从Decorator模式说起
- 4.9版本的linux内核中实时时钟芯片pcf85263的驱动源码在哪里
- 适合新手练习的python开源经典源码
- Android View体系(四)从源码解析Scroller
- 免费源码和免费教程,有需要的收藏(第一期)
- SwiftUI 特色组件之创建强大的Marquee 跑马灯滚动条(教程含源码)
- SwiftUI iOS 精品项目百科类之水果百科App(教程含源码)
- SwiftUI 特效之全屏烟花效果解析sks SKScene SKEmitterNode (教程含源码)
- SwiftUI TextField教程之如何绑定字典变量Dictionary(教程含源码)
- SwiftUI 技巧之Navigation设置标题颜色(教程含源码)
- macOS SwiftUI 封装组件之液位指示器NSLevelIndicator(教程含源码)
- macOS SwiftUI 开发教程之 popover通过选择item内容控制弹框(技巧含源码)
- macOS SwiftUI开发教程之Scenekit 3D飞机 (项目含源码)
- Kivy教程之 如何通过字符串方式载入kv文件设计界面(教程含源码)
- Node.js 教程大全之 macOS搭建开发环境(教程含源码)
- 如何将源码包转换成rpm包
- openlayers6结合geoserver实现地图空间查询(附源码下载)
- openlayers4 入门开发系列之地图属性查询篇(附源码下载)

