SwiftUI Slider设置track和thumb颜色
设置 颜色 SwiftUI slider Track
2023-09-11 14:18:31 时间
本文价值与收获
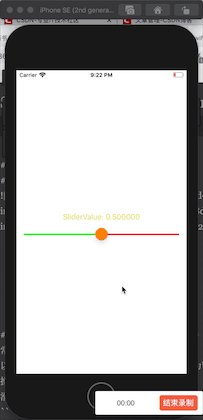
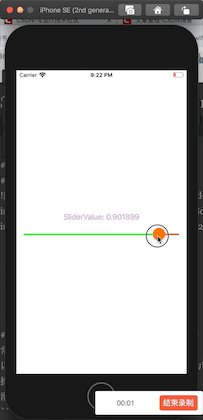
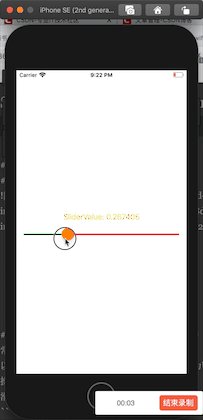
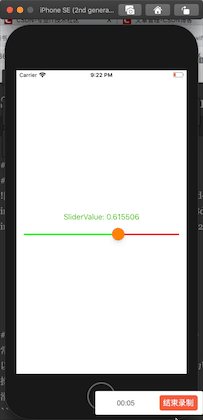
看完本文后,您将能够作出下面的界面

Slider基础知识(高手可以略过,下面更精彩)
常用来为用户提供选择范围的另一个元素是滑块。它具有一条轨道,可以用来在其上滑动以选择一个值。 (在iOS上称为UISlider),然后添加操作以处理更改。SwiftUI中使用Slider非常简单,只需要State即可获取滑块值。
@State var degrees = 0.0
Slider基础代码
Slider(value:self.$opacitys, in:-99...99,step:1)
Text("\(degrees)C is \(Int(degrees * 9/5 + 32))F")
代码
import SwiftUI
struct ContentView: View {
@State var sliderValue: Double = 0.5
var body: some View相关文章
- Android 使用SystemBarTint设置状态栏颜色
- 安卓手机便签怎么自定义设置重要事项提醒间隔?
- Ubuntu12.04 root用户登录设置
- Unity UGUI 的RectTransform参数的设置
- 一个设置 material design icon的插件工具
- android 在代码中使用 #ffffff 模式 设置背景色
- eclipse / sts设置代码编辑框的背景颜色
- Android 设置状态栏颜色透明
- ligerui设置页签项标题setHeader方法的使用
- Android TextView 文字设置不同字体大小和颜色样式
- Qt:子类继承父类时setStyleSheel设置背景颜色时失败问题
- 安卓在代码中设置TextView的drawableLeft、drawableRight、drawableTop、drawableBottom
- Hexo-设置阅读全文
- Android TextView设置部分字体的颜色和大小+Html

