SwiftUI 图表教程之 06 绘制折线图显示标题GeometryReader(教程含源码)
2023-09-11 14:18:30 时间
实战需求
SwiftUI 图表教程之 06 绘制折线图显示标题GeometryReader
本文价值与收获
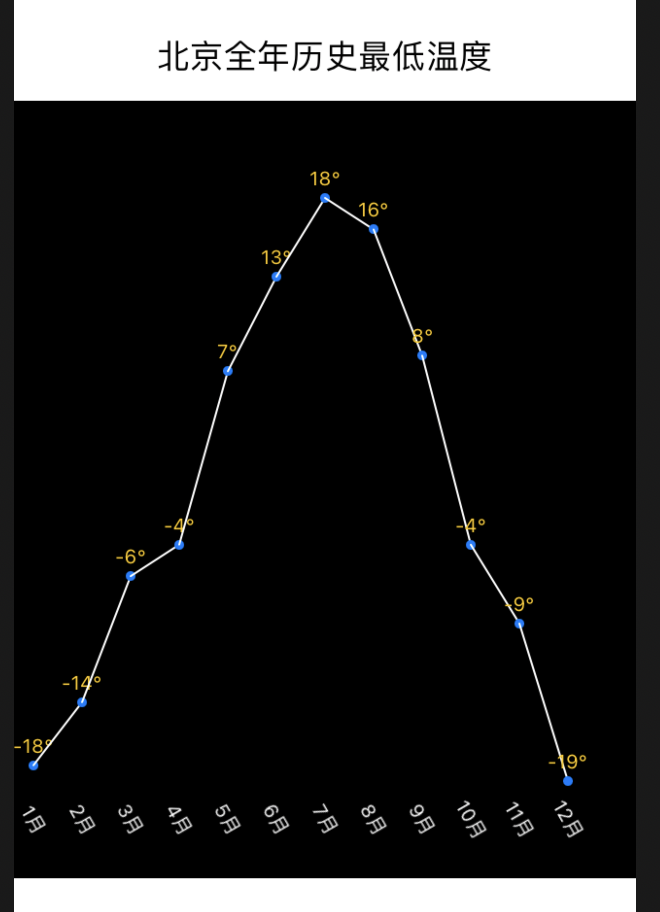
看完本文后,您将能够作出下面的界面

看完本文您将掌握的技能
- 输入任意数组实现折线图显示
- 设置任意宽度和高度,自适应
- 倾斜标签角度
核心算法
绘制图表首先需要进行单位定义,要根据宽度和高度计算x轴单元格和y轴单元格,计算原点.
1、数组中最大减去最小找到最大高度
2、数组元素数量为最大宽度
3、以最小值做为低
实战代码
import SwiftUI
struct DataModel{
var data = [-18,-14,-6,-4,7,13,18,16,8,-4,-9,-19]
func getHeight() -> Int{
return abs(data.max()!-data.min()!)
}
func getWidth() -> Int{
return Int(self.data.count)
}
func getXStep(width:CGFloat)->CGFloat{
return width/(CGFloat(getWidth()))
}
func getYStep(height:CGFl相关文章
- 简洁又漂亮的单网页404页源码(html格式404源码)
- LinkedHashMap 源码解析
- 记一次从源码泄露到getshell(二)
- Android版OpenCV图像处理技术亲自验证[二十五]之SQRBox过滤器(附源码)
- 【STM32H7的DSP教程】第6章 ARM DSP源码和库移植方法(MDK5的AC5和AC6)
- ZZNUOJ_C语言1126 : 布尔矩阵(附完整源码)
- 【Linux 内核 内存管理】mmap 系统调用源码分析 ② ( sys_mmap_pgoff 系统调用函数执行流程 | sys_mmap_pgoff 函数源码 )
- Android源码编译FFmpeg4.0.2单独so库for Android(验证可用)
- WPF Visifire.Charts4.6.1使用教程 附含源码
- VC++ Windows7及以上系统中管理员权限与UAC虚拟化详解(附源码)
- redis源码之压缩列表ziplist
- FFT IP核 使用教程 (源码)
- Clocking Wizard IP 使用教程(源码)
- Block Memory Generator IP核 使用教程(源码)
- 风格迁移1-02:Liquid Warping GAN(Impersonator)-源码模型测试-报错解决
- .Net MVC订单后台管理系统源码编码过程
- 【YOLOv7】Python基于YOLOv7的人员跌倒检测系统(源码&部署教程&数据集)
- Python基于YOLOv7粉丝团标识出现时间记录系统(源码&部署教程&数据集)
- [YOLOv7]基于YOLOv7的绝缘子缺陷检测系统(源码&部署教程&数据集)
- Python基于OpenCV高空抛物检测系统[完整源码&部署教程]
- [智慧防疫]Python基于YOLO的新冠社交距离检测系统[完整源码&部署教程]
- Python&OpenCV自动人脸打马赛克&调色系统[源码&UI操作界面&部署教程]
- Python基于CycleGAN&pix2pix的黑白图像AI上色(源码&部署教程)

