【网页设计】平平无奇的网页模仿作业
网页 设计 作业 模仿
2023-09-11 14:18:28 时间
题目
请选定一个网页做样本,模仿着做一个类似的网页。请上传模仿对象的截图、你的网页代码、及你的网页运行截图。
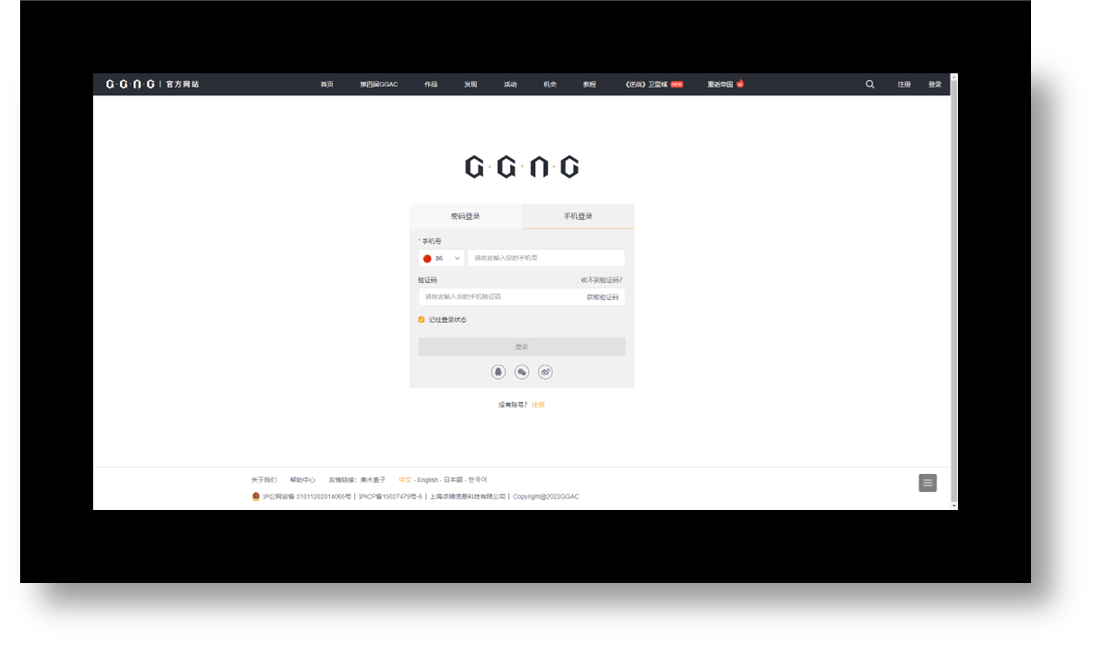
选定的网页样本
链接为:https://www.ggac.com/v2/login。如下图:

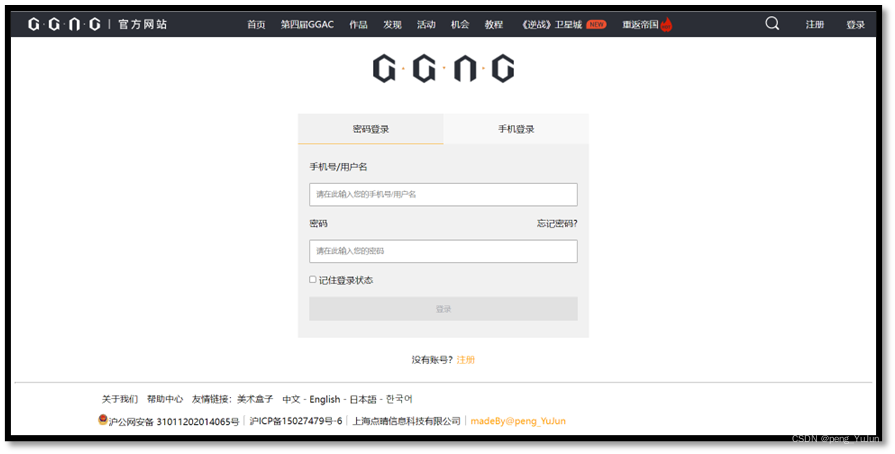
提要
该模仿网页的作业,不采用任何框架,唯一稍稍用到的非原生框架是jQuery,下图为模仿成果:

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf_8">
<title>peng_YuJun</title>
<!-- 标题栏logo -->
<link rel="icon" href="https://cdn.ggac.com/v2/favicon.png" type="image/x-icon">
<!-- 收藏夹里显示的logo -->
<link rel="shortcut icon" href="https://cdn.ggac.com/v2/favicon.png" type="image/x-icon">
<!-- 网页信息 -->
<meta name="description" content="GGAC,CG艺术创作分享平台,汇聚国内外前沿游戏,动漫,影视IP开发者,设计师,致力于为CG领域从业者,爱好者提供学习,展示,交流,就业,交易,IP孵化等服务,打造以原创作品为核心的CG艺术创作生态体系。">
<meta name="keywords" content="GGAC,CG艺术创作分享平台,CG艺术社区,游戏动漫美术大赛,CG创作大赛,全球游戏动漫美术概念大赛">
<style>
*{
margin: 0;
padding: 0;
}
html{
height: 100%;
}
body{
background-color:white;
display: flex;
flex-direction: column;
align-items:center;
height: 100%;
}
header{
flex: 0 0 6%;
background-color: #2B2E36;
width: 100%;
display: flex;
flex-direction: row;
}
header .head_left{
flex: 0 0 20%;
height: 100%;
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
}
header .head_left .icon1:hover{
cursor: pointer;
}
header .head_center{
flex: 0 0 64%;
height: 100%;
display: flex;
flex-direction: row;
align-items: center;
justify-content: center;
color: white;
}
header .head_center li{
height: 100%;
display: flex;
align-items: center;
padding: 0 12px;
list-style: none;
}
header .head_center li:hover{
background-color: orange;
cursor: pointer;
}
header .head_right{
flex: 0 0 16%;
height: 100%;
display: flex;
flex-direction: row;
align-items: center;
justify-content: flex-end;
color: white;
}
header .head_right .icon5:hover{
cursor: pointer;
}
header .head_right .icon5 path:hover{
fill: orange;
}
header .head_center .icon4:hover{
cursor: pointer;
}
header .head_center .icon4 path:hover{
fill: orange;
}
header .head_right .item{
height: 100%;
display: flex;
align-items: center;
padding: 0 20px;
}
header .head_right .item:hover{
background-color: orange;
cursor: pointer;
}
input{
outline: none;
}
#search:hover{
color: orange;
cursor: pointer;
}
#main{
flex: 0 0 72%;
width: 60%;
display: flex;
flex-direction: column;
align-items: center;
margin-top: 30px;
}
</style>
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.min.js"></script>
</head>
<body>
<header>
<div class="head_left">
<svg t="1651846506456" class="icon1" viewBox="0 0 10435 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="8753" height="24"><path d="M0 237.958095v548.08381L389.607619 1024l245.76-158.47619 144.335238 78.994285V512l-216.502857-129.706667v382.293334l-173.592381 107.763809-173.104762-107.763809V252.586667l173.104762-108.251429 390.095238 237.958095V237.958095L389.607619 0zM1537.462857 237.958095v548.08381L1934.384762 1024l245.76-158.47619 137.020952 78.994285V512l-216.502857-129.706667v382.293334l-166.278095 107.763809-180.419048-107.763809V252.586667l180.419048-108.251429 382.780952 237.958095V237.958095L1934.384762 0zM3089.554286 237.958095v656.335238L3298.742857 1024V252.586667l173.592381-108.251429 180.419048 108.251429V1024l209.188571-129.706667V237.958095L3472.335238 0zM1111.771429 558.811429h108.251428l-58.026667-93.622858zM2699.946667 558.811429l57.539047-93.622858h-108.251428zM4627.017143 237.958095v548.08381l390.095238 237.958095 382.293333-237.958095V512l-216.502857-129.706667v382.293334l-165.790476 107.763809-180.906667-107.763809V252.586667l180.906667-108.251429 382.293333 237.958095V237.958095L5017.112381 0zM4186.697143 562.712381l108.251428-50.712381-108.251428-50.712381zM6084.998095 146.773333h57.539048v730.453334h-57.539048zM7529.325714 206.750476V385.219048h-78.506666V281.84381h-539.794286v102.887619h-78.506667V206.750476h305.737143c-11.215238-23.405714-24.380952-44.860952-38.521905-64.365714l83.870477-13.165714c12.678095 24.380952 23.893333 50.224762 34.133333 77.531428h311.588571z m-115.565714 139.459048v216.015238h-391.558095V633.904762h429.104762v256.487619h-76.556191v-29.257143h-352.060952v30.232381h-76.556191V346.209524h467.626667z m-391.558095 149.211428h315.489524V413.013333h-315.489524v82.407619z m0 298.910477h352.060952v-94.598096h-352.060952v94.598096zM7780.449524 252.586667h343.283809c-15.60381-32.182857-34.133333-62.415238-54.613333-91.184762l73.630476-26.819048c22.918095 34.620952 42.910476 74.118095 60.464762 118.00381h302.32381v75.093333h-424.228572l-6.339047 127.75619h335.969523c-2.925714 176.030476-10.24 285.744762-22.918095 330.118096-18.041905 65.340952-59.001905 98.499048-123.367619 99.961904-22.918095 0-54.125714-1.462857-93.622857-3.900952l-22.918095-70.217143c57.539048 1.950476 94.110476 3.413333 109.226666 3.413334 34.133333-1.462857 56.07619-26.819048 65.828572-75.093334 4.388571-24.380952 7.314286-94.598095 8.777143-211.139047h-266.727619c-12.190476 64.853333-32.182857 122.392381-60.464762 172.617142-39.497143 69.729524-95.573333 134.095238-168.228572 193.097143l-56.07619-53.638095c86.308571-72.655238 143.36-139.946667 171.154286-201.386667 27.306667-61.44 42.910476-130.681905 47.299047-207.725714 1.462857-45.83619 3.413333-80.457143 4.876191-104.350476h-224.304762V252.586667zM9274.514286 885.51619l-20.48-75.093333 76.55619 3.413333c19.992381 0 30.232381-9.264762 30.232381-28.281904V240.88381h-512v649.508571h-76.55619V166.765714h665.6v635.367619c0 55.588571-27.306667 82.895238-81.432381 82.895238h-81.92z m-201.386667-183.344761c-22.918095-37.059048-44.373333-69.729524-64.365714-97.52381-27.794286 73.142857-60.464762 137.020952-98.011429 190.659048l-49.737143-60.464762c37.546667-57.051429 69.729524-124.830476 96.060953-202.849524-31.695238-43.398095-67.291429-88.746667-107.76381-136.045714l47.299048-46.32381c22.918095 23.893333 51.2 57.539048 84.845714 99.961905 13.165714-54.125714 23.405714-108.739048 31.207619-163.84l70.704762 12.190476c-12.678095 84.358095-28.281905 158.96381-47.299048 223.817143 27.794286 39.009524 57.051429 82.407619 88.259048 129.706667l-51.2 50.712381z m234.544762 39.009523c-20.48-37.059048-43.885714-76.068571-70.217143-117.51619-30.232381 73.630476-65.828571 137.508571-105.813333 190.659048l-48.761905-59.489524c41.935238-59.001905 77.04381-127.75619 105.813333-206.262857-34.133333-50.712381-69.241905-98.499048-105.325714-144.335239l48.274286-45.83619c27.306667 30.232381 55.100952 65.828571 83.382857 105.813333 14.628571-54.613333 26.819048-113.615238 36.571428-177.005714l71.68 12.190476c-14.628571 88.746667-33.645714 169.20381-56.07619 241.859048 31.695238 48.274286 62.415238 97.52381 93.135238 147.260952l-52.662857 52.662857zM10012.769524 698.270476v75.580953c-92.647619 25.35619-191.146667 46.811429-296.96 63.390476l-18.041905-74.118095c58.026667-6.826667 115.565714-17.066667 172.129524-29.257143 23.893333-110.201905 41.447619-229.668571 52.175238-358.4l75.093333 10.727619c-12.190476 118.491429-30.232381 228.693333-55.588571 331.580952l71.192381-19.504762z m-310.125714-431.055238h123.855238c-8.289524-34.133333-19.017143-71.192381-32.670477-110.689524l78.506667-12.190476c6.339048 24.380952 16.091429 65.340952 28.769524 122.88h127.268571v75.093333h-325.241904V267.215238z m85.820952 111.664762c18.529524 93.622857 35.59619 200.899048 51.2 321.828571l-64.365714 15.60381c-15.11619-112.64-33.645714-217.478095-54.613334-315.489524l67.779048-21.942857z m370.102857-241.371429h78.506667v137.020953H10435.047619v75.093333h-197.973333v141.897143h164.815238v394.48381h-75.093334v-49.737143h-212.114285v50.712381h-74.118095v-394.971429h118.003809V137.508571z m-43.885714 626.590477h212.114285v-205.287619h-212.114285v205.287619z" p-id="8754" fill="#ffffff"></path></svg>
</div>
<div class="head_center">
<ul style="width: 80%; height: 100%; display: flex; justify-content: space-around;" id="muen">
<li>首页</li>
<li>第四届GGAC</li>
<li>作品</li>
<li>发现</li>
<li>活动</li>
<li>机会</li>
<li>教程</li>
<li>《逆战》卫星城<svg style="margin-left: 8px;" t="1651847473270" class="icon2" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="27854"height="36"><path d="M245.76 286.72h552.96c124.928 0 225.28 100.352 225.28 225.28s-100.352 225.28-225.28 225.28H0V532.48c0-135.168 110.592-245.76 245.76-245.76z m133.12 348.16V401.408H348.16v178.176l-112.64-178.176H204.8V634.88h30.72v-178.176L348.16 634.88h30.72z m182.272-108.544v-24.576h-96.256v-75.776h110.592v-24.576h-141.312V634.88h143.36v-24.576h-112.64v-83.968h96.256z m100.352 28.672l-34.816-151.552h-34.816l55.296 233.472H675.84l47.104-161.792 4.096-20.48 4.096 20.48 47.104 161.792h28.672l57.344-233.472h-34.816l-32.768 151.552-4.096 30.72-6.144-30.72-40.96-151.552h-30.72l-40.96 151.552-6.144 30.72-6.144-30.72z" fill="#EE502F" p-id="27855"></path></svg></li>
<li>重返帝国<svg t="1651847198448" class="icon3" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="25187" height="28"><path d="M451.854 95.981c0.024-0.064 0.048-0.145 0.081-0.145-0.081-0.064-0.097 0-0.081 0.145zM142.588 440.622c-0.015 0.01-0.03 0.021-0.037 0.017 0.006 0.016 0.019 0.006 0.037-0.017z m377.831 189.291c-15.925 0-28.761 5.461-38.505 16.381-9.746 10.92-14.619 27.388-14.619 49.404 0 21.667 5.003 38.092 15.011 49.272 10.005 11.182 22.71 16.772 38.113 16.772 15.401 0 28.04-5.548 37.917-16.643 9.876-11.095 14.814-27.735 14.814-49.926 0-21.927-4.81-38.286-14.423-49.075-9.617-10.789-22.385-16.185-38.308-16.185z" p-id="25188" fill="#d81e06"></path><path d="M854.456 823.017c5.906-8.442 10.995-17.81 15.102-28.309C987.665 491.696 579.58 48.843 537.014 3.807c0.1 0.165 0.207 0.363 0.298 0.529-2.627-2.792-4.105-4.329-4.105-4.329 6.212 28.647 10.144 55.329 12.242 80.458-0.115-0.867-0.189-1.702-0.307-2.569 2.983 33.158 2.553 63.407-0.651 91.353-0.496 4.229-1 8.467-1.62 12.597-0.098 0.668-0.23 1.33-0.33 1.99-20.503 130.632-104.734 208.479-194.253 289.646-23.411-22.543-37.247-55.049-37.238-102.811 0.083-21.742 2.999-46.622 9.186-75.154l-0.207 0.141c0.074-0.354 0.132-0.685 0.207-1.048 0 0-63.854 41.285-116.968 119.19-0.009-0.008-0.017-0.025-0.017-0.025-0.182 0.264-0.355 0.563-0.545 0.827-3.403 5.022-6.766 10.16-10.053 15.48-0.157 0.239-0.298 0.495-0.447 0.735a430.615 430.615 0 0 0-8.847 15.075 376.645 376.645 0 0 0-1.991 3.569c-2.883 5.253-5.716 10.605-8.434 16.116-0.133 0.272-0.281 0.537-0.414 0.809a407.245 407.245 0 0 0-8.095 17.627c-0.627 1.446-1.223 2.917-1.833 4.371a380.69 380.69 0 0 0-5.89 14.935c-0.528 1.421-1.074 2.808-1.586 4.229-1.09 3.058-2.115 6.163-3.139 9.285-0.025 0.066-0.05 0.132-0.066 0.198-1.049 3.172-2.098 6.345-3.064 9.582-0.396 1.306-0.744 2.66-1.123 3.982a368.612 368.612 0 0 0-4.296 16.331 316.228 316.228 0 0 0-1.338 5.69c-1.537 6.873-2.958 13.812-4.122 20.933 0 0.05-0.017 0.1-0.017 0.148a329.55 329.55 0 0 0-1.727 11.696c-0.032 0.266-0.065 0.529-0.099 0.794a352.944 352.944 0 0 0-1.272 11.283c-0.05 0.43-0.083 0.86-0.124 1.298a391.231 391.231 0 0 0-0.884 11.044c-0.033 0.545-0.066 1.106-0.091 1.651a358.25 358.25 0 0 0-0.504 10.922l-0.05 1.949a366.226 366.226 0 0 0-0.124 10.87v2.164c0.033 3.618 0.115 7.253 0.256 10.912 0.025 0.769 0.042 1.545 0.083 2.313 0.157 3.659 0.363 7.344 0.62 11.044 0.074 0.793 0.115 1.57 0.173 2.362 0.281 3.733 0.636 7.492 1.024 11.268 0.083 0.784 0.157 1.553 0.248 2.33 0.413 3.849 0.917 7.723 1.454 11.614 0.107 0.734 0.207 1.462 0.306 2.197 0.578 3.989 1.23 8.028 1.933 12.076 0.124 0.645 0.214 1.289 0.338 1.933a392.635 392.635 0 0 0 2.495 12.771c0.099 0.479 0.19 0.958 0.281 1.438a451.803 451.803 0 0 0 3.18 13.745c0.05 0.231 0.1 0.454 0.157 0.677 4.874 19.627 11.234 39.84 19.346 60.657 4.097 10.499 9.186 19.866 15.101 28.309 69.223 121.396 265.021 200.978 265.021 200.978v-0.008c-0.676-0.277-56.816-23.185-119.421-62.98 62.605 39.796 118.746 62.702 119.421 62.973l0.033 0.016v-0.033c0.041 0.018 0.083 0.033 0.083 0.033 3.709-34.05 18.495-57.277 40.477-73.716-0.017-0.018-0.042-0.018-0.058-0.033 0.124-0.083 0.256-0.166 0.38-0.256 4.436-3.296 9.161-6.32 14.15-9.104 0.264-0.149 0.528-0.29 0.793-0.438 4.998-2.75 10.251-5.261 15.745-7.558 0.165-0.066 0.314-0.141 0.479-0.207 39.089 16.208 66.787 42.806 72.065 91.312 0 0 0.024-0.016 0.033-0.016v0.016s42.739-17.38 95.334-48.258c-0.066 0.066-0.132 0.141-0.198 0.215 60.06-35.229 133.083-88.122 170.048-152.933zM312.641 952.532z m82.736-161.03h-38.636v-83.667h-75.704v83.667h-38.636V600.154h38.636v75.313h75.704v-75.313h38.636v191.348zM587.9 768.594c-16.796 17.448-39.245 26.171-67.352 26.171-28.454 0-51.08-8.679-67.872-26.038-16.795-17.361-25.192-41.268-25.192-71.726 0-19.489 2.915-35.847 8.746-49.075 4.35-9.746 10.289-18.491 17.816-26.236 7.526-7.743 15.771-13.486 24.734-17.229 11.92-5.045 25.669-7.57 41.246-7.57 28.192 0 50.751 8.747 67.678 26.235 16.922 17.49 25.386 41.813 25.386 72.965 0.001 30.89-8.398 55.058-25.19 72.503z m41.637-136.071v-32.369h152.061v32.369H724.95v158.979h-38.635V632.523h-56.778z" p-id="25189" fill="#d81e06"></path></svg></li>
</ul>
<div style="width: 100%; display:none; align-items:center; justify-content: center;" id="searchBox">
<div style="width: 50%; height: 70%; border: 1px solid; border-radius: 20px; display: flex; align-items: center;">
<div style="flex: 0 0 20%; margin: 10px; display: flex; align-items: center; justify-content: flex-end;">作品<svg t="1651852089204" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="3141" height="20"><path d="M512.726547 675.318646c-8.063653 0-15.790638-3.245927-21.435195-9.006118L231.175103 400.906809c-11.603269-11.837606-11.410887-30.840402 0.427742-42.442648 11.837606-11.601222 30.841426-11.410887 42.442648 0.427742l238.681054 243.534596L751.407602 358.891903c11.601222-11.839653 30.602995-12.033058 42.442648-0.427742 11.839653 11.603269 12.031011 30.605042 0.427742 42.442648L534.161742 666.312528C528.517185 672.072719 520.791224 675.318646 512.726547 675.318646z" p-id="3142" fill="#ffffff"></path></svg></div>
<input id="searchInput" style="flex: 0 0 60%; background-color: #2B2E36; border: none; color: white;">
<div style="flex: 0 0 20%;" id="search">搜索</div>
</div>
<svg t="1651851773154" class="icon4" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="2279" width="80" height="24"><path d="M86.016 0l-83.968 70.656c149.504 111.616 288.768 239.616 411.136 367.616-187.392 188.928-334.336 374.784-411.648 449.536l159.744 133.632c56.832-117.248 180.224-294.912 345.6-481.28 165.376 187.392 289.28 366.08 346.112 483.84 0 0 155.648-165.376 169.472-139.776C962.56 816.64 816.128 620.032 619.52 418.816c112.64-115.712 239.104-230.4 374.272-331.264l-36.864-68.608c-153.088 76.288-299.008 189.44-430.08 309.76-132.096-125.44-281.6-244.736-440.832-328.704z" p-id="2280" fill="#ffffff"></path></svg>
</div>
</div>
<div class="head_right">
<div><svg t="1651846293377" class="icon5" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="6205" width="80" height="24"><path d="M828.72183 738.215042l176.526936 176.523323c24.987196 24.989002 24.987196 65.522302 0 90.509498-24.98539 24.989002-65.522302 24.989002-90.507692 0l-176.526935-176.523323m106.58121-367.917225c0-212.07869-171.92289-384.00158-384.003387-384.00158-212.064241 0-383.985324 171.92289-383.985324 384.00158 0 212.064241 171.921084 383.985324 383.985324 383.985325 212.080497 0 384.003387-171.921084 384.003387-383.985325z m-106.58121 367.917225c-193.248886 145.725529-466.310856 117.077133-625.13326-65.574682C-45.74333 580.517911-36.173996 306.117535 134.964996 134.978542 306.118438-36.173093 580.502559-45.744233 763.154373 113.07817c182.648202 158.82421 211.296599 431.884374 65.569264 625.136872" fill="#ffffff" p-id="6206"></path></svg></div>
<div class="item">注册</div>
<div class="item">登录</div>
</div>
</header>
<div id="main">
<div id="image"><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAPoAAAA0CAYAAACjDiX5AAAMxklEQVR4nO2da5BUxRWAvxlBy2gIVEhpCvMoiaVs8ZCgy1OJUbGNWhpNomhMpxIBRTQoROVhkBDB10YN8hC0Ku0jaFXKN2sLJAZYI5psjEqEpMRCjEpSVESDIS5kNz9OzzIsszN9752de2fnflXz504/zu7c093n9Ok+mW0N9URFGTLABGAqMNdqHo3caDdCGcYDPwEagPutpi1mkVISjDIMBxYBq4B5VrM7apuZqIquDAOBJcCYvMeNwJVWszVS41WOMhyN/G/G5T1eC0yymr/GI1VyUYaeVrMnbjniQhl6ATcDk4Gse/wmcLnV/CZK26EVXRkOBWYD04GDCxTZhcxiC61mb2gJqxBlOBiYBtwIHFqgyCfAAmCB1bRUUrakogxnAouBZuBqq3kvZpEqijKcC9wDHFXg6zbgQWCa1ewI034oRVeGcciP0t+jeDMygzUH7qgKUYbRwFJgoEfxTcBEq2nqWqmSizIcAdwJjM97vBOYASyzmtZYBKsQytAPWAh806P4DuBaq3kwaD+BFN39KD8HLg7Yz17gbmCO1XwcsG5VoAy9gVsRX0UmQNU2YDlwvdXs7ArZkojz6/wQuA3o00mxF5Bl68aKCVYhlCELXAHMB3oFrL4G+b9s8a3gpeh5zrZbgd4BhcpnK2K7N0ZoI3Eow8XIAHhEhGa2A1NrwZGpDMcC9wJjPYq3IO/dfKv5b5cKViGUYRDy94+M0MxuYB5wh49fo6SiO2fbUmB0BKE68gjyUv+jjG1WHGXoj5gw40qVDcAzwBSrebuMbSYC57uY4T6HBKz+N2QWe77sglUI59e6EfFr9SxTs68h5t9LxQp1quh5Qk2jsLOtIy3IkkKxz2NYjA+A66jC7SYPZ1tHWoFnkQHB5wfudo5MZRiDmCjHRWimDTCIU+pfZRGsQijDqcgOzDGeVZ4HjqdzsyafVmTCmWU1HxUqUFAhnbNtIzLy+ih5EzDMas4CRiGjTCn6ID/8WreUqwrcC9uM2FY+Sv4KMMJqzgaGAS961DkcMQVeVIahYWVNAsrQWxnuBdYRTclBfB/fBzYpwyVRZasEytBXGQywGj8l3w5cZDVfBwYAKzzqZIEpwBvOe38A+83onXhAi/EBcAOwPH9WVoYeyIw3Bz9lSPx2kzL0AW7B39lWcFZ2TpjJyH6pjxOmah2ZynAhcBdwpEfxNuBRYCh4D/yrgCus5q1wEnYtynApMmD39SjeBtwHXNfRKZu39fhlz64fB66ymndzDzLbGupzL99lBHO2PYwsoTq1s50NuxQ4zbPNzYi9sd6zfEVws0cD/s62pxE7e1uRNoNsq4A4MidbzbOe5WNDGb6E7Amf7VmlPShEGQ4BZiITiM9q8j/ATcCdSTFzuuK9V4bDgLnAj4AeHm1+BMwCFltNa6ZucH1QZ9sWZBRd7Vk+N7I1AJ/zKJ6Y7Sb3gy0BTves8i4ykj4eoI/zEKXo51llBXBNEh2ZbiV3FfBTxPwoxR7gDgqEeSpDHeKZHlOoYgFeBSZYzR/8JS4v7u//Mf6+mxbEBPReyTpTbjliBvrwIjApUze4vgU/B1EL8qP8LEzsrTL0RZT9UvyWvk9Y7T3bdQnK8E/8Bqf/IbHJs63m3yH6KRT6WIzfWc0pQfvpSsK+gFbzepE2g27rtiKD5iyr2eUpR9lQhunA7Z7F1yOz+OYQ/QQeUDN1g+t9Pd4rrA4cKHMAAbyPK50DKzaUYSfwGY+iTVZzUhn6GwEsAwZVor9yEHVJ6dnH5xE/xbc9xXoHidd42rN8WVCGGxBfUyk+AnpH3W1yJtIi4KxSZX1mjxxl2QJzwflDkH9IzR5gKITVbEBmxJkQ/cRShZiCOF59lPxxoM5q7gkS2mo171vNd4BzoHO/Rx5fAJ5SxmuQjoO2cmwpW83bbjK8CPHWd0oQRS8bVrPbambiv91UM1jNHqtZgMzqkU4sVQjvcF+rOT/fExwUq3kG2flIycNFUw5ATKeCA0gsip7D2WdjEHuj4EZ/reLimE8HNIQ7sZRSO1jNTquZiIQVH2D3x6roAFbTajX3AHXg762uBaymzWoeQEbrB+KWJyX5uC26IciW4ye557Ereg6reddqzgfOh/DLu+6I1eywGo3M8N4nllJqE6tpsZq5SAjtekiQoudwe9B1EPzMbXfHatYgtvuiuGVJST5u624sMMHHU1pWlOHEUkENLjC/2x/X7IgyHG81fy5WxsUwPFIhkVISjDKcADQX8+C77+6LY0Z/SRmeUobjY+g76TypDKuVYVTcgqRUBXcCryjDuS64qFPiUPQMsh/6J2X4tTvvnrKP04AXlKFRGU6MW5iUxDMEeAJ4WZnOA8zitNEzwAXAq8qwQpnIRxjzmVLGtuLiTMq/+hmIOPPyP7GGGSeI6yjvBSKV5gTgaWXYoAxndPwyCc64LBLZs1EZHlCGr0Rs7wzgF8DwyJLFT7lXPxvd52j32QOVDRNNMEOA55DLU06IWZYoDAesMjS5cHMgGYqe4yDkwMsmZbhfGe+zt/lkkcipDHIQortQztXPDOQQDkjMeSKOdiaIU4GXkXP0QS75TBqjgTXKsFYZTk6SoufoAfwAOYUUlPHQvswdi0ewf5WRW/0sj9DGG0jwzUvAY+UQqpuxEzlmOpMyne+ImZOBtRXfXutCMsB5sN/98d8CVsYjTqKZg9xW0h1e5HLRgnix59MNQ467k6K34X+MsdZ5x31S9jEJknmNWTlI4tI9JSUOuq2SQ6roKSk1QaroKSk1QKroKSk1QKroKSk1QKroKSk1QKroKSk1QKroKSk1QKroKSk1QBBFr+YA/5SUJJEpdVFEucnin0ThAmW42eVND4wyfFYZfhmmboz4RkuNVIa7leHTYTpRhl7KsBA4Kkz9lMTgexKwF/B82HThytBDGa4BvupZpSXrCr/gUfhg5ETP68p4Jx3MCXYpsAm5o7yaGAleySQPAq5GjtgGusjB5bN+A7ksIzWlqpu78M+yMxY5djxHGa+ssUB7jrsNSDrmT3lU+T0wLGs1G5GjbJPAK3tpf2CVMjzk8qkXE+poZViNHIv0SVaYKKxmi9WMA74LXtlL+wGPuVthvlisoDL0U4bHkGuAfDOppiQYq9mbl2VnjUeVQ5D7119VpnjWWGU4TBnuQM7K+ySy/BC4EjjJajZmnYCtVrMMSRSwwqMRgEuQGWxiR3vDLS2uR24z8c0RnVis5mFKpLzpwDnAX5ThGpf5sh1lyCrDFGQWT69x6oa4CeJ04Hv4HXk9DlinDPcqc2DWWGU4E9GloDnu2hNZ7rdUtJrtLmPqGcBbHg32QXJYr8tdc6QMw5Ez4bfglyO6KrCaD1zKm5ORf3opDkeWVy/nLnlUhkFAE7AQsdO6A0lNBrkX/BM5dgVW8yD7suyUmiAywERk8rwQQBmOUIZfAY3gdePS34HzXI679/K/KGgTWs0q5CJB34ynY4BmZViJ2ASDPersRK4yesWjbGKwmiZk6TQLv5d8KLBBGZ5BBsCRHnV2IamIN4SVs4IsRHKYJ+myhnXA0DC56stNiCw7RwKPKMNvEb/WeI86ubzwdVbzZKECnTp/8jKeBnHWfaNYm3k8CgywmvnIRXwav3S4icClvJmP2GI+zroscq1VT4+yjcBAq7kJGIWkqHozpKhdjjP77gOORVZ3cc6i7yP3Dn7N+Z4Sg0sXPgj/yfMUZMVciteAUVZzVbGBLbOtob5kS8qQBS5DLlw8wIYIwFYkQX1jgT4ORbKqznB9rHS5nxOPMlwCNEBx52QJtgNTXQrcju33RGbNuUBfoMlqTorQV5fhsocsAg54sayOvnesDFcAizs83uv6nGM1H0bto6txJtwyYESEZnYD84DbrS69ree1nRPSWZfPXuQ+rkGFlNz1sdtqbgOOQbYpqubGjzxn3TKC38PWhjj5BhRSctf+HqtZjFzRfDPJtYuxmj8i5skkKrOcXw8Ms5qp1aDk0J4ufDTh04WvQXRpgY+Sg+eM3hFlGAcsQV68UjQDk6ze79JGnz4Ot5pdgYWLGbdNsgS87mDfDEx0qW6D9HGY1XwcRr5Kogx9kYHpMiBb5hl9O5J04aFiuceSjjL0Q/wcPjswO4BpLpV2IEIpOrQvtW8EplPY9vwYuW30bt9Rp7vgAiCmA7MpvPPwCWKrLbC6elYuYVGGemCR1dFTTCnDBGQQnWO1V9xHVeACrRZSOKaiDckuPM3qcKuk0Iqew22rLUWWIjkaEVt8a6TGqxxl6I/M7vmRhOuRWXxzPFLFgzJkc3u6SWgniShDL2QFNJl9ZvUW4HKXMjs0kRUd9nPWXQvcZHWa1jcf56ybjTjs7q/mpWZK16MMIxDn4nPAPJcqOxL/B/M78zq60ZVKAAAAAElFTkSuQmCC"></div>
<form style="width: 56%; margin-top:50px;">
<div style="width: 100%; display: flex;">
<div style="padding: 16px 0; flex: 0 0 50%; background-color: #F1F1F1; border-bottom:1px solid orange; text-align: center; cursor: pointer;">密码登录</div>
<div style="padding: 16px 0; flex: 0 0 50%; background-color: #F8F8F8; text-align: center; cursor: pointer;">手机登录</div>
</div>
<div style="display: flex; flex-direction: column; background-color: #F1F1F1; padding: 20px;">
<div style="margin: 10px 0;">手机号/用户名</div>
<input style="padding: 10px; margin: 10px 0;" placeholder="请在此输入您的手机号/用户名">
<div style="margin: 10px 0; width: 100%; display: flex;">
<div style="flex: 0 0 50%; text-align: left;">密码</div>
<div style="flex: 0 0 50%; text-align: right;">忘记密码?</div>
</div>
<input style="padding: 10px; margin: 10px 0;" type="password" placeholder="请在此输入您的密码">
<div style="margin: 10px 0; display: flex; align-items: center;">
<input style="margin-right: 4px;" type="checkbox">
<div>记住登录状态</div>
</div>
<button style="padding: 12px 0; margin: 10px 0; background-color: #E1E1E1; color: #A4A6AD; border: none;">登录</button>
</div>
</form>
<div style="display: flex; align-items: center; margin-top: 28px;">没有账号? <a style="color: orange; cursor: pointer;">注册</a></div>
</div>
<hr style="width: 99%; margin-top:30px; color: #E9E9E9; height: 1px;">
<footer style="width: 80%;">
<div style="display: flex; margin-top: 16px;">
<div style="margin: 0 8px;">关于我们</div>
<div style="margin: 0 8px;">帮助中心</div>
<div style="margin: 0 8px;">友情链接:美术盒子</div>
<div style="margin: 0 8px;">中文 - English - 日本語 - 한국어</div>
</div>
<div style="display: flex; margin-top: 16px; align-items: center;">
<div><img src="https://cdn.ggac.com/img/netSafeLogo.png">沪公网安备 31011202014065号</div><hr style="margin: 0 8px; height: 16px;">
<div>沪ICP备15027479号-6</div><hr style="margin: 0 8px; height: 16px;">
<div>上海点晴信息科技有限公司</div><hr style="margin: 0 8px; height: 16px;">
<div style="color: orange;">madeBy@peng_YuJun</div>
</div>
</footer>
</body>
<script>
$('.icon5').click(function(){
$('#muen').css({
'display' : 'none'
})
$('#searchBox').css({
'display' : 'flex'
})
$('#searchInput').focus();
})
$('.icon4').click(function(){
$('#muen').css({
'display' : 'flex'
})
$('#searchBox').css({
'display' : 'none'
})
$('#searchInput').val("");
})
</script>
</html>
相关文章
- 查看网页源码的时候找不到数据绑定
- PHP 实现微信公众号网页授权登录
- 前端基础 - 网页调试工具NetWork
- 网页响应式设计的现状与趋势
- Highmaps网页图表教程之Highmaps第一个实例与图表构成
- 网页图表Highcharts实践教程标之添加题副标题版权信息
- 网页设计常用色彩搭配表 - 配色表
- 《网站建设与网页设计从入门到精通Dreamweaver+Flash+Photoshop+HTML+CSS+JavaScript》——3.3 添加文本元素
- 《网站设计 开发 维护 推广 从入门到精通》——1.3 网页版面布局设计
- 《网页设计与前端开发 Dreamweaver+Flash+Photoshop+HTML+CSS+JavaScript 从入门到精通》——导读
- 《众妙之门——网页设计专业之道》——1.5 平面主义
- 《众妙之门——网页设计专业之道》——第2章 网页设计趋势2.1 微妙的互动
- 《众妙之门——网页设计专业之道》——导读
- 《提高转化率!网页A/B测试与多变量测试实战指南》一2.3 一切皆可测试
- 《网站设计 开发 维护 推广 从入门到精通》—— 1.1 网页设计的相关术语
- 《网站设计 开发 维护 推广 从入门到精通》—— 2.2 网页色彩搭配
- 《网站建设与网页设计从入门到精通Dreamweaver+Flash+Photoshop+HTML+CSS+JavaScript》——3.4 编辑文本格式
- 《HTML CSS JavaScript 网页制作从入门到精通 第3版》—— 2.9 练习题
- 《响应式Web图形设计》一1.3 构建网页
- 《移动网页设计与开发 HTML5+CSS3+JavaScript》—— 2.4 微格式
- 《移动网页设计与开发 HTML5+CSS3+JavaScript》—— 2.5 RDFa
- 《HTML5+CSS3网页设计入门必读》——1.12 问与答
- 网页中15秒后重新发送验证码,多少秒后发送验证码
- 常见工作场景解决方案开源库推荐:文件上传库 - uppy、图片处理库 - tui.image-editor、在线文档预览解决方案 - kkFileView、纯前端在线表格/协同编辑解决方案 - Luckysheet、表单设计器 - form-generator / form-render、H5在线网页设计器 - gods-pen / luban-h5
- 借助浏览器下载网页上的图片或一些内容的常用方法
- 引领网页设计潮流的优秀网页作品赏析
- 移动端网页站点调用拨打电话发送短信等功能

