SwiftUI iOS 精品进度条组件之支持百分比和成功动画 (教程含源码)
2023-09-11 14:18:30 时间
实战需求
SwiftUI iOS 精品进度条组件之支持百分比和成功动画
本文价值与收获
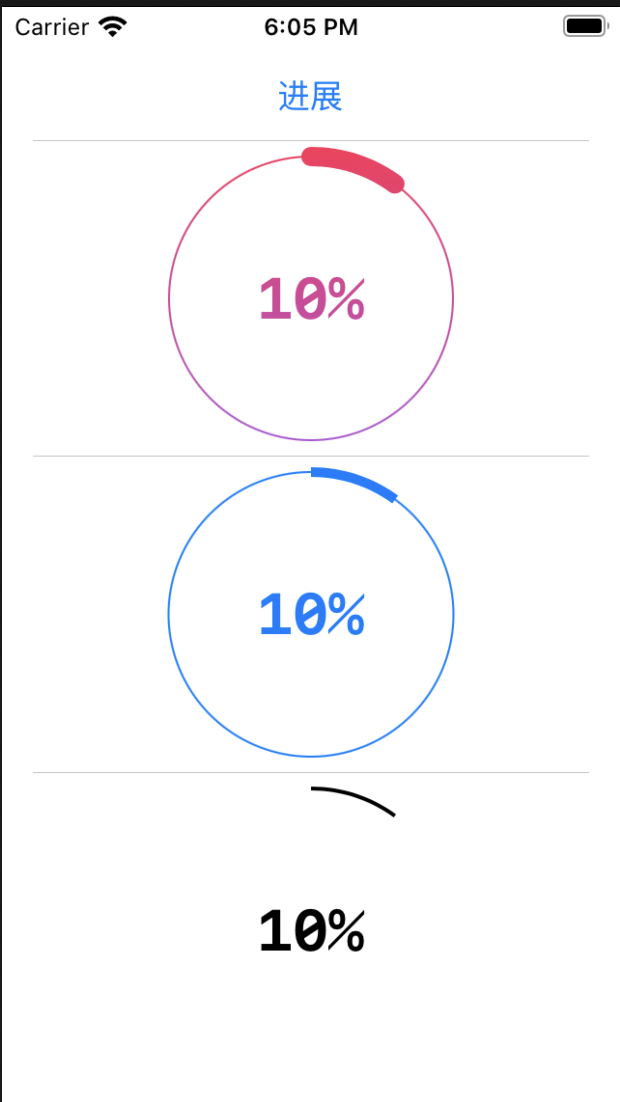
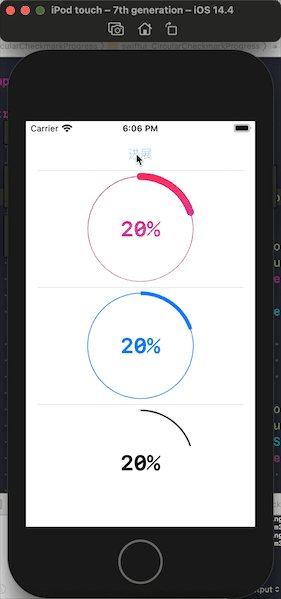
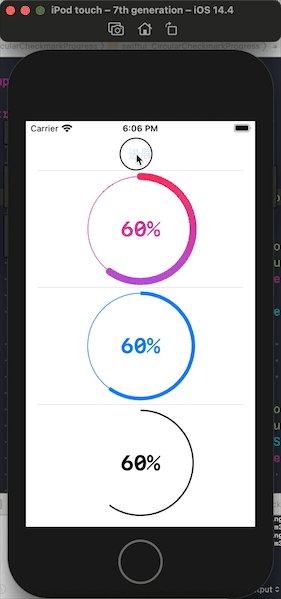
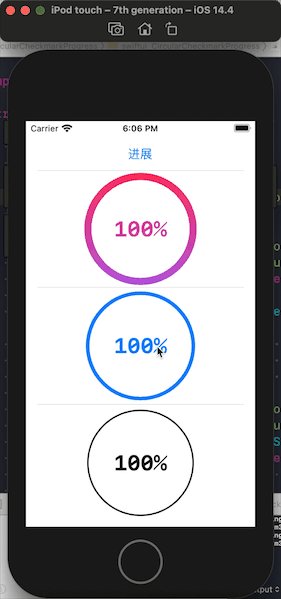
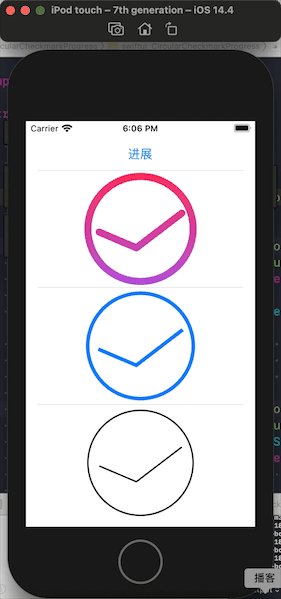
看完本文后,您将能够作出下面的界面


基础知识
progressview
显示任务完成进度的视图。
struct ProgressView<Label> where Label : View
使用进度视图可以显示任务正在逐步完成。 进度视图可以显示确定的(完成百分比)和不确定的(正在进行或不正在进行)类型的进度。通过初始化一个ProgressView来创建确定的进度视图,该View绑定了一个表示进度的数字值和一个表示任务完成的总值。 默认情况下,进度为0.0,总计为1.0。
下面的示例使用状态属性progress来显示确定的ProgressView中的进度。 进度视图使用其默认的总计1.0,并且由于进度以初始值0.5开始,因此进度视图开始为半完成。 进度视图下方的“更多”按钮允许用户以5%的增量递增进度:
@State private var progress = 0.5
VS相关文章
- (NO.00001)iOS游戏SpeedBoy Lite成形记(八)
- iOS自定义转场动画实战讲解
- iOS 开发之动画篇 - Transform和KeyFrame动画
- iOS开发之各种动画各种页面切面效果
- IOS学习资源收集--关于动画的代码学习资源总汇(很棒的动画效果哦)
- iOS开发UI篇—iOS开发中三种简单的动画设置
- iOS开发UI篇—IOS开发中Xcode的一些使用技巧
- ios开发UI篇—Kvc简单介绍
- iOS开发UI篇—ios应用数据存储方式(XML属性列表-plist)
- 【IOS-COCOS2D游戏开发之二十二 】CCSPEED实现CCANIMATE动画进行时设置慢动作以及设置游戏加减速进行(塔防游戏必备)!
- 【IOS-COCOS2D-X 游戏开发之十】自定义CCSPRITE/LAYER/CCNODE及静态类模版&自定义类细节说明&COCOS2DX触屏事件讲解
- iOS中Animation 动画 UI_22
- 关东升的《iOS实战:图形图像、动画和多媒体卷(Swift版)》上市了
- 利用iOS API编写简单微博客户端全过程
- iOS开发那些事-Git在Xcode中的配置与使用
- iOS oc 扩展(Extension)
- iOS swift 定时器
- iOS swift 延迟执行
- Android 10.0 Launcher3仿ios长按app图标实现抖动动画开始拖拽停止动画
- ios音视频开发路线及技术点

