SwiftUI 精品组件之标签组tags云(教程含源码)
2023-09-11 14:18:30 时间
实战需求
SwiftUI 精品组件之标签组tags云
本文价值与收获
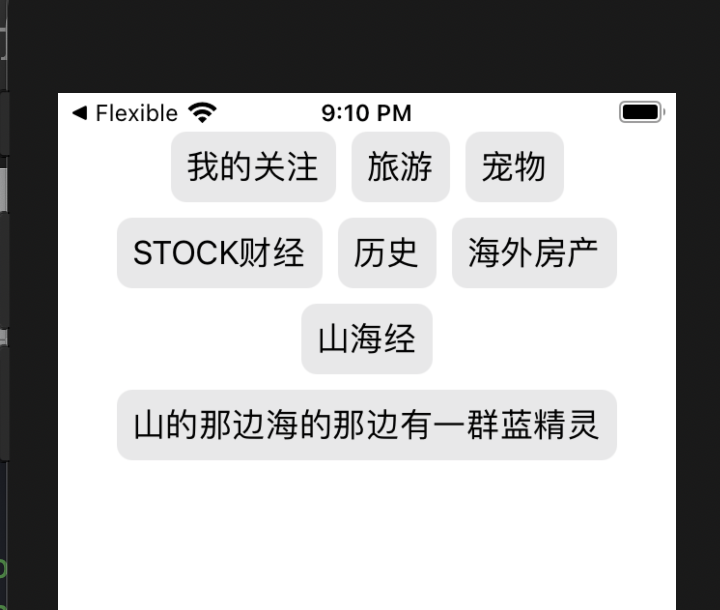
看完本文后,您将能够作出下面的界面

看完本文您将掌握的技能
- 向父容器传递参数 .onPreferenceChange(SizePreferenceKey.self, perform: onChange)
- 读取当前容器大小 GeometryReader
实战代码
1、主界面
import SwiftUI
class ContentViewModel: ObservableObject {
@Published var originalItems = [
"我的关注", "旅游", "宠物", "STOCK财经", "历史", "海外房产", "山海经", "山的那边海的那边有一群蓝精灵",
]
@Published var spacing: CGFloat = 8
@Published var padding: CGFloat = 8
@Published var wordCount: Int = 10
@Published var alignmentIndex = 1
var words: [String] {
Array(originalItems.prefix(wordCount))
}
let alignments: [相关文章
- 【目录】C#操作Excel组件Spire.XLS系列文章目录
- 第二百零四节,jQuery EasyUI,Dialog(对话框)组件
- 共享组件数据
- vue父组件调用子组件资源
- [PHP]全局使用 Composer 组件的思路
- Atitit 面向对象编程(OOP)、面向组件编程(COP)、面向方面编程(AOP)和面向服务编程(SOP)的区别和联系
- 使用微搭自定义组件实现搜索组件
- 微搭低代码从入门到精通07-基础布局组件
- Go组件学习——cron定时器
- 5.10.1 .jmeter组件-断言—响应断言
- Vue3中的组件通信方式
- VectorDraw 10.1 专业版CAD组件-Crack
- React组件之间如何通信?
- Flutter StatefulWidget 有状态组件 、 页面上绑定数据、改变页面数据、 BottomNavigationBar 自定义 底部导航条、以及实现页面切换

