SwiftUI 动画大全之逐帧动画编程控制播放(教程含源码)
2023-09-11 14:18:30 时间
实战需求
SwiftUI 动画大全之逐帧动画编程控制播放
本文价值与收获
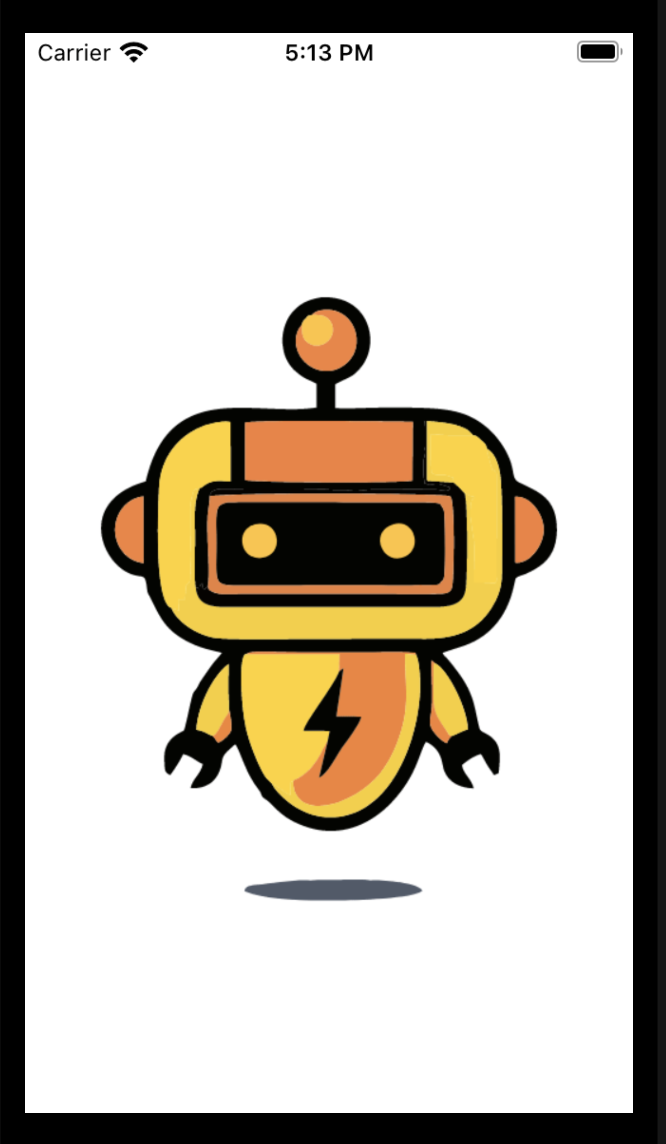
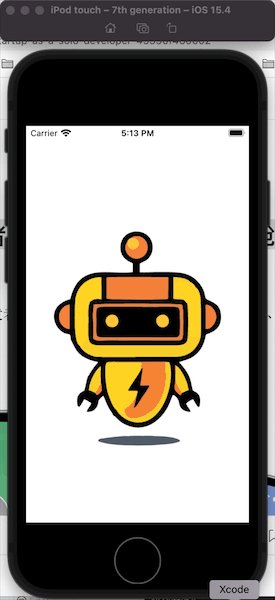
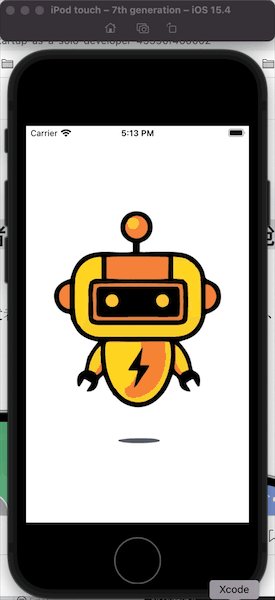
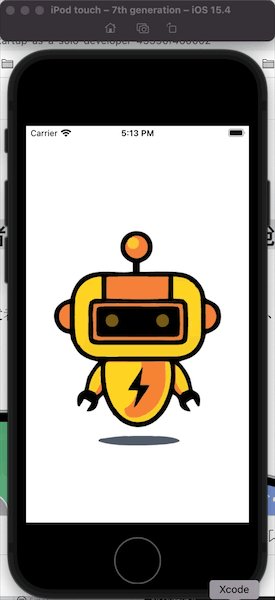
看完本文后,您将能够作出下面的界面


实战代码
import SwiftUI
struct ContentView: View {
@State var Robot : String = ""
var body: some View {
VStack(alignment:.center){
Image(Robot)
.resizable()
.frame(width: 400, height: 400, alignment: .center)
.onAppear(perform: timerRobot)
}
}
func timerRobot(){
var index = 1
let timer = Timer.scheduledTimer(withTimeInterval: 0.08, repeats: true) { (Timer) i相关文章
- Tiny4412开发板 LED灯的控制
- springboot+shiro+redis(单机redis版)整合教程-续(添加动态角色权限控制)
- C++ 复制控制
- Centos7安装部署openstack--nova计算服务(控制节点)
- Swift语法专题六——流程控制
- bat、dos控制多个后台程序启动
- Oracle控制文件丢失怎么办
- [Shell] 条件判断与流程控制:if, case, for, while, until
- Atitit 软件集成法 eai 目录 1. 表示集成 ui界面集成 最简单1 2. 数据集成1 3. 控制集成 功能集成 应用集成1 4. 业务流程集成1 5. 企业应用集成1
- VB.net:VB.net编程语言学习之基于VB.net语言控制VS软件中的窗体(各种控件及其属性代码说明)的简介、案例应用(GUI界面设计代码案例)之详细攻略
- 终端和控制台 串口 console tty pty /dev目录下终端文件 pts/ptmx 伪终端 控制终端 虚拟终端
- 【COCOS2DX-游戏开发之三三】TMX边界控制与小窗体内预览TMX
- LabVIEW编程LabVIEW控制DUSTTRAK气溶胶监测仪8530例程与相关资料
- 利用MCU实现制作一台蓝牙控制小车方法

