SwiftUI基础教程之如何解决点击无响应问题扩大选择区域Button(教程含源码)
2023-09-11 14:18:30 时间
实战需求
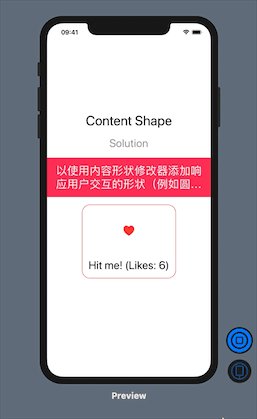
如果您尝试向某个视图(例如图像)添加交互,则视图内容周围的透明或透明部分可能无法响应用户的交互,例如点击。您可以使用内容形状修改器添加响应用户交互的形状(例如圆形或矩形)
本文价值与收获
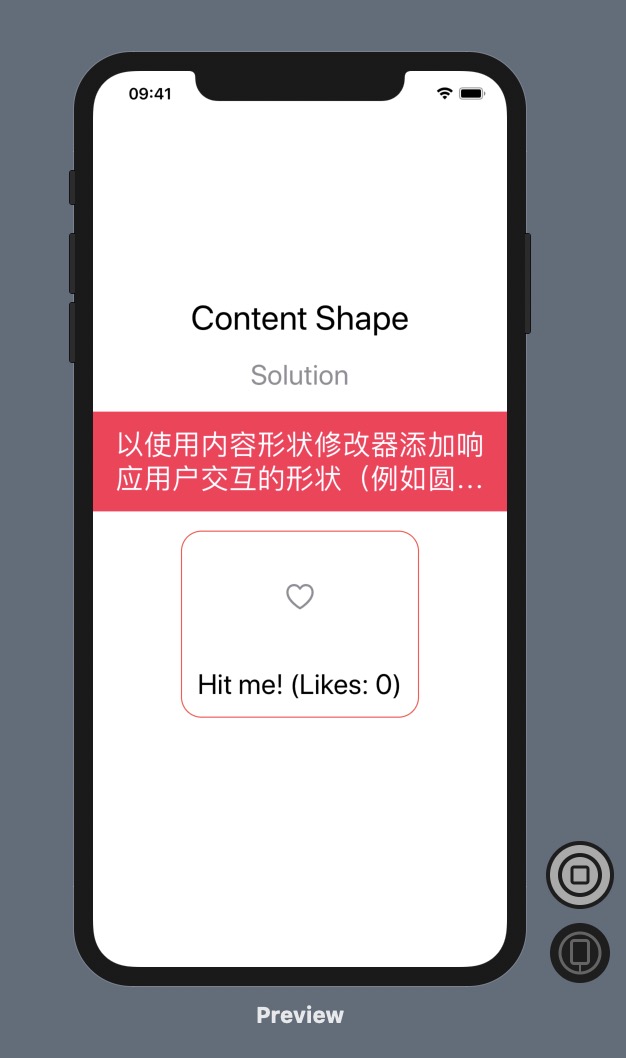
看完本文后,您将能够作出下面的界面


基础知识
TapGesture 识别一个或多个轻击的手势。
struct TapGesture
总览
要识别视图上的轻击手势,请创建并配置该手势,然后使用修饰符将其添加到视图中。以下代码向添加了点击手势,以切换圆圈的颜色。
struct TapGestureView: View {
@State var tapped = false
var tap: some Gesture {
TapGesture(count: 1)
.onEnded { _ in self.tapped = !相关文章
- Charles 抓包修改 request 请求数据和响应数据
- 使用Bootstrap 3开发响应式网站实践04,使用Panels展示内容
- 网络安全应急响应----3、Linux入侵排查
- 《响应式Web设计实践》一1.7 这本书写给谁
- 《响应式Web设计全流程解析》一1.2 静态设计稿舒适区
- 《高性能响应式Web开发实战》一第1章 概述及任务介绍
- jquery load加载页面内ajax返回的div不能响应页面js的问题的解决方案
- 《响应式Web设计:HTML5和CSS3实践指南》——1.8节基于CSS3按钮的进度条
- 《响应式Web设计:HTML5和CSS3实践指南》——2.12节为字体添加阴影效果
- 面试官:说说Vue响应式原理
- QCheckBox 的按钮响应
- 简约响应式布局样式

