macOS SwiftUI 组件之 实用下拉菜单 (教程含源码)
2023-09-11 14:18:32 时间
实战需求
macOS SwiftUI 组件之 实用下拉菜单
本文价值与收获
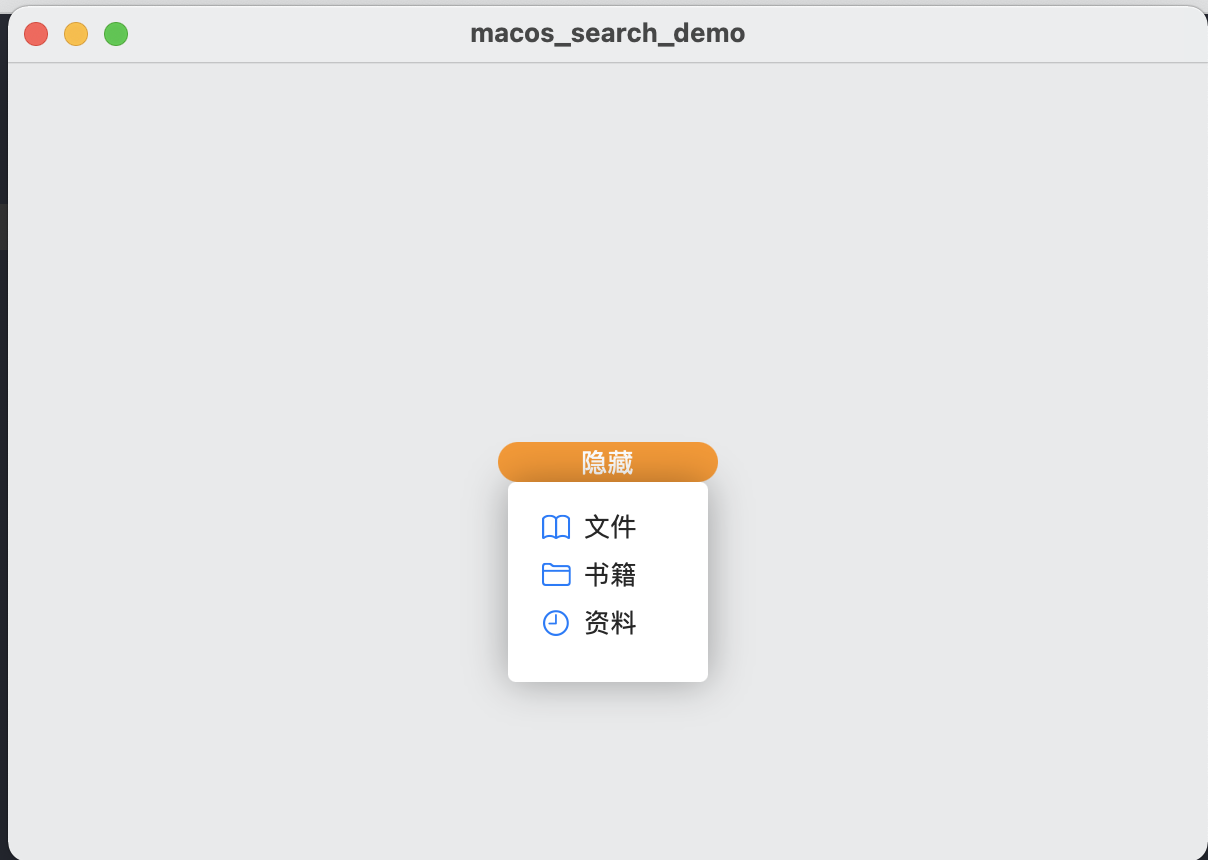
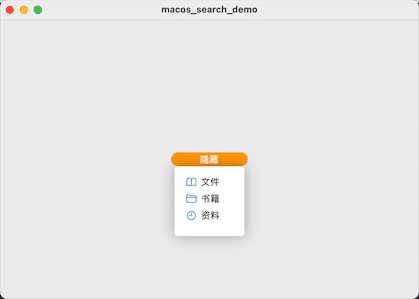
看完本文后,您将能够作出下面的界面


看完本文您将掌握的技能
- 设置文本颜色.foregroundColor(showflag ?.white:.green)
- 设置圆角 .cornerRadius(10)
- 设置标签 Label(“文件”,systemImage:“book”)
- 设置偏移 .offset(x: 0, y: 100/2+10)
实战代码
import SwiftUI
struct ContentView: View {
@State var showflag = false
var body: some View {
ZStack{
// VStack{
HStack{
Spacer()
Text(showflag ?"隐藏":"显示")
.foregroundColor(showflag ?.white:.green)
Spacer()
相关文章
- 向日葵个人版 for macOS
- macos 签名
- 联想Y50-70 Hackintosh macOS High Sierra 10.13.5 (17F77)安装记录升级到10.14.6 Mojave
- macOS VScode Markdown 自定义补全 代码块
- macOS M1 python3 环境
- macOS Pycharm 使用 github 同步代码
- macOS Final Cut Pro X for Mac 10.4.3 破解版
- MacOs 安装 HammerSpoon 窗口全屏、2分屏、4分屏
- macOS 安装 frida
- macos command not found
- macOS快捷键截图
- macOS服务管理
- MacOS go1.15.3 安装升级 go1.16.4
- macOS python3 matplotlib
- macOS python3 opencv 读取和写入图像
- m1 macOS chromedriver

