每个应用程序都应该包含的 8 个 Flutter 小部件
2023-09-11 14:18:31 时间
这篇博客中,我将告诉您如何使用一些小部件让您的应用程序更加美观,我至少将其中一个添加到我开发的每个应用程序中。
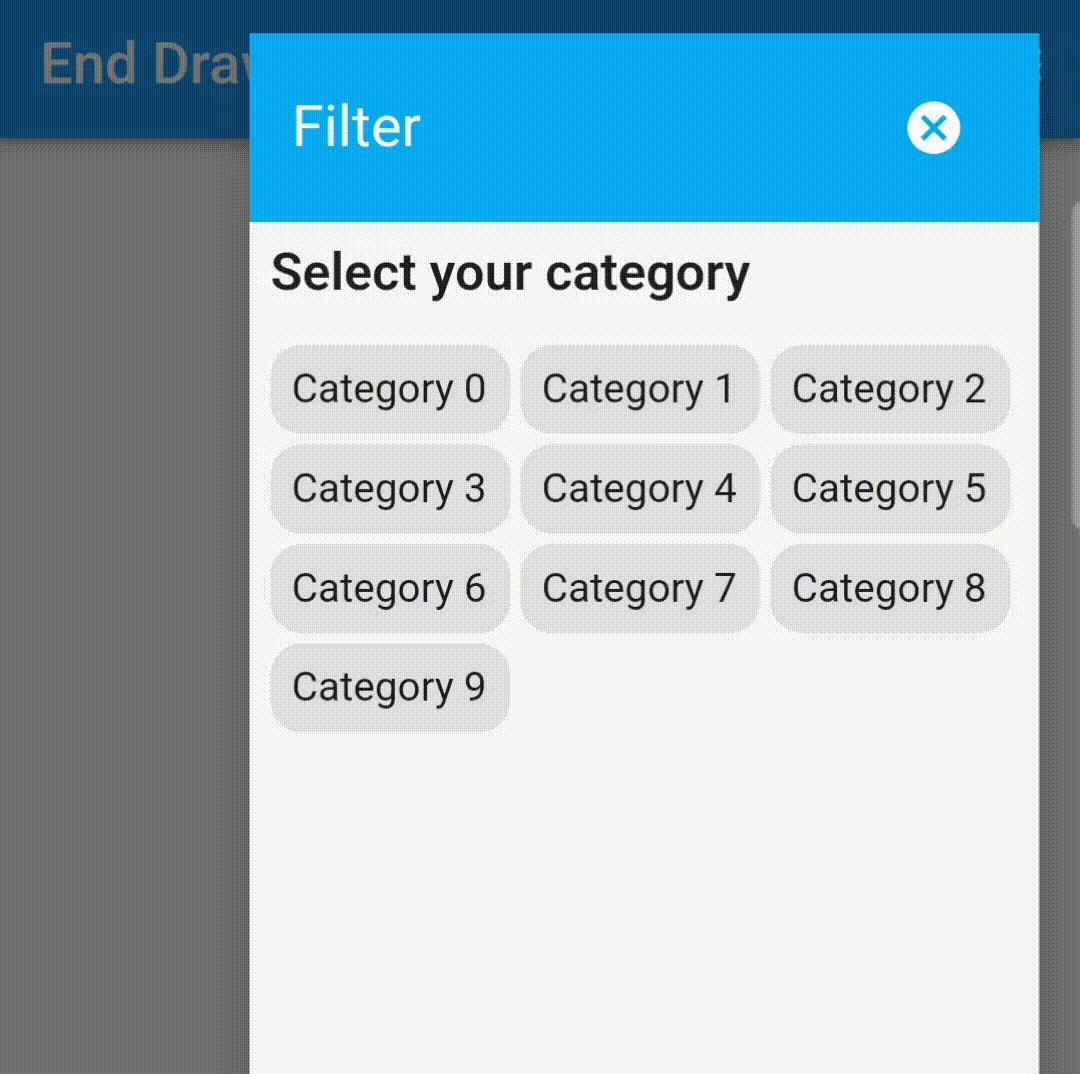
1. EndDrawer
EndDrawer通常用于提供到其他页面的导航,但我们也可以将其用作过滤屏幕。

class EndDrawerScreen extends StatefulWidget {
const EndDrawerScreen({Key? key}) : super(key: key);
@override
_EndDrawerScreenState createState() => _EndDrawerScreenState();
}
class _EndDrawerScreenState extends State<EndDrawerScreen> {
late ThemeData theme;
GlobalKey<ScaffoldState> scaffoldKey = GlobalKey<ScaffoldState>();
@override
Widget build(BuildContext context) {
return Scaffold(
key: scaffoldKey,
appBar: AppBar(
title: const Text("End Drawer"),
),
endDrawer: endDrawer(),
resizeToAvoidBottomInset: false,
body: const Center(child: Text("End Drawer Scr相关文章
- Flutter进阶第2篇:Dio库实现网络请求以及动态渲染数据
- flutter json理解
- flutter 控件加一个边框,还是渐变的
- Futter 屏幕适配框架flutter_ScreenUtil 用法
- flutter 文字拼接
- flutter 生命周期
- Flutter LimitedBox配合Text组件实现文字显示一行,超出显示点点点...
- flutter 设置Container之后点击没反应
- flutter 一键登录的界面
- flutter 删了不知道有没有的文件
- Flutter之 flutter_after_layout组件的作用:监听页面渲染的第一帧
- flutter Error:Cannot run with sound null safety, the following dependencies don‘t support null safe

