CSDN博客——markdown编辑器使用的一些小技巧
2023-09-11 14:18:28 时间
CSDN博客——markdown编辑器使用的一些小技巧
1.如何调整插入的图片大小
是不是每次插入照片时都会有如下图显示的可操作代码,但是对于图片大小不满意,想调整却又不知如何下手?

教你一个方法:
(1)插入图片后,显示上图的可操作代码,将 “![在这里插入图片描述]” 后面的小括号里的一连串链接复制下来。
(2)将刚刚复制的链接粘贴到下面src=" "的双引号里面
<img src="这里放图片链接" width="50%" >
(3)所需要的大小在width=" "的双引号里面改,如果是width=“50%”,即显示为原图的50%大小。
(4)原先的图片插入出现的可操作的代码就可以删掉了,这里我介绍的是图片的另一种插入形式,想要变成这种形式,按这里步骤来哈。
2.如何将插入的图片居中
这里介绍的方法需要建立在上面的步骤之上,我再说一次吧,跟着我一步步来:
(1)插入图片后,显示下图的可操作代码,将 “![在这里插入图片描述]” 后面的小括号里的一连串链接复制下来。

<img src="这里放图片链接" >
(3)想要图片居中,将上面的代码放到块代码的中间即可居中,如下:
<div align=center> <img src="这里放图片链接" > </div>
3.如何将文字改颜色,改大小,改字体
(1)将文字放到font块代码之间,如下:
<font>这里放文字</font>
(2)以下为设置样式的代码模板:
face是设置字体
size是设置大小
color是设置颜色
<font face="某字体" size=任意数字 color=某颜色>这里放文字</font>
(3)上例子:
<font face="黑体" size=1 color=blue>黑体1号蓝色字</font>
<font face="楷体" size=5 color=#7CA9ED>楷体5号#7CA9ED色字</font>
其他常规操作
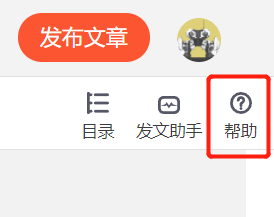
可以在CSDN博客markdown编辑器的帮助选项里查找,如下图:

相关文章
- 自然语言交流系统 phxnet团队 创新实训 个人博客 (十四)
- 工具/博客 推荐
- javascript 和 jquery 博客
- iOS中 HTTP/Socket/TCP/IP通信协议详解 韩俊强的博客
- DayDayUp:Markdown编辑器的简介、入门、使用方法(Markdown编辑器撰写博客)
- 一篇博客带你掌握pytorch基础,学以致用(包括张量创建,索引,切片,计算,Variable对象的创建,和梯度求解,再到激活函数的使用,神经网络的搭建、训练、优化、测试)
- [转载]VB网络聊天程序的开发(5)_彭世瑜_新浪博客
- VB编程:DoEvents将控制权交给系统,防止无限循环-14_彭世瑜_新浪博客
- VB编程:获取字符串中数字个数-50_彭世瑜_新浪博客
- UC技术博客开放通知
- akka 原理分析优秀博客

