SwiftUI 如何更改NavigationView.toolbar背景颜色 (教程含源码)
2023-09-11 14:18:30 时间
实战需求
SwiftUI 如何更改NavigationView.toolbar背景颜色
本文价值与收获
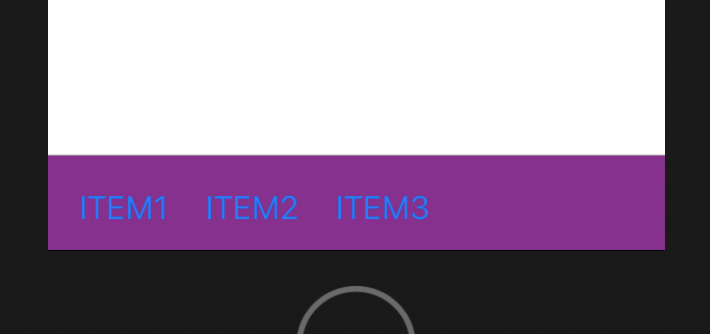
看完本文后,您将能够作出下面的界面

看完本文您将掌握的技能
- NavigationView
- List
- .toolbar
- ToolbarItem
基础知识
ToolbarItemPlacement
定义工具栏项目位置的结构。
struct ToolbarItemPlacement
总览
有两种类型的展示位置:
- 语义位置(例如.principal和.navigation)表示要添加的项目的意图。SwiftUI将根据此意图以及当前平台确定项目的适当放置。
- 位置放置(例如)表示项目的精确放置,通常用于特定平台。.navigationBarLeading
实战代码
import SwiftUI
struct ContentView: View {
var body: some View{
DemoView()
}
}
struct Demo相关文章
- Vue - 搜索关键字标红高亮(用户输入关键词搜索后,在搜索结果的列表标题上匹配并标红加粗)怎么使内容文本标红高亮的最详细教程,Nuxt.js uni-app 也适用,搜索功能及搜索结果关键字高亮源码
- 微软发布BioGPT源码免费公开使用,迈向生命科学的 ChatGPT,在不同的生物医学 NLP 任务中实现了 SOTA( 教程含项目源码)
- Flutter教程之如何使用 Flutter 创建 Dynamic Island 和 ActivityKit(教程源码)
- Flutter 高级教程之如何开发iOS Widget小组件展示SQLite本地数据库数据(教程含完整源码)
- SwiftUI日期之如何计算N天后具体日期(教程含源码)
- SwiftUI TextField教程之如何绑定字典变量Dictionary(教程含源码)
- SwiftUI 内功之Swift 数组Array如何按照不同数量划分stride (教程含源码)
- SwiftUI 如何在界面中print打印日志log (EmptyView教程含源码)
- SwiftUI ObservedObject如何转换为Binding (教程含源码)
- SwiftUI 如何播放gif动图文件 (教程含源码)
- SwiftUI如何从手机相册选择照片Picker(教程含源码)
- SwiftUI 内功之 ViewBuilder 和escaping 组合使用传递View (教程含源码)
- macOS SwiftUI 基础之如何设置App登录即可启动(教程含源码)
- macOS SwiftUI 精品教程之 打开笔记本摄像头并存储照片 AVFoundation(完成项目含源码)
- macOS SwiftUI 开发教程之TextField文本框如何取消蓝色聚焦边框 (教程含源码)
- macOS SwiftUI 如何取消顶部标题栏并让组件置顶 (教程含源码)
- macOS SwiftUI 之整合系统App服务支持通过Mail Messages Notes分享内容NSSharingServicePicker (教程含源码)
- 如何在 Python 中使用 Plotly 创建太阳系的 3D 模型 (教程含源码)
- Excel VBA教程之如何在功能区中显示 Excel 开发人员选项卡,启用vba(教程含源码)
- Excel 函数教程之如何提取字符串部分内容特殊字符,六套完整解决方案 (教程含源码)
- 如何在 reactJS 中制作天气网络应用程序(教程含源码)
- SwiftUI CoreData 教程之 03 如何创建一对多实体 relationship(教程含源码)
- SwiftUI 动画教程之实现环形动态进度图 AnimatableModifier(教程含源码)
- SwiftUI 机器学习之如何计算标准差Standard Deviation (教程含源码)
- SwiftUI Color技巧之如何混合两种颜色并设置过渡效果Color UIColor NSColor(教程含源码)
- SwiftUI 图表教程之 02 原生制作水平Bar Chart 北京全年日均最低气温(教程含源码)
- SwiftUI Widget小组件之如何让组件顶对齐 (教程含源码)
- SwiftUI SceneKit之绘制SCNCone圆锥体3D(教程含源码)
- 鸿蒙中级之 AbilitySliceAnimator (HarmonyOS鸿蒙开发教程含源码)
- STM32L051C8T6 HAL库 stop模式下的低功耗 RTC+外部中断唤醒 总结+源码

