SwiftUI Tab切换触发Sheet 组件联动(教程含源码)
2023-09-11 14:18:30 时间
实战需求
SwiftUI Tab切换触发Sheet 组件联动
本文价值与收获
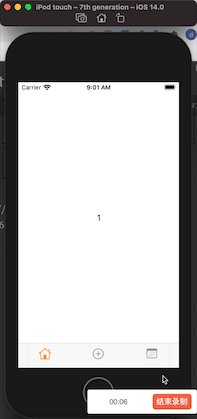
看完本文后,您将能够作出下面的界面


看完本文您将掌握的技能
- tab
- .onChange
- .sheet
- .accentColor(Color.orange)
基础知识
TabView 基础
使用交互式用户界面元素在多个子视图之间切换的视图。
struct TabView<SelectionValue, Content> where SelectionValue : Hashable, Content : View
选项卡视图仅支持Text,Image或Image后跟Text的选项卡项。 传递任何其他类型的视图都将导致可见但为空的标签项。
TabView风格
DefaultTabViewStyle
默认的TabView样式。
PageTabViewStyle
一个TabViewStyle,它实现页面滚动效果
相关文章
- DOTS 混合组件
- Element-UI分页组件超详细使用示例
- 微搭低代码从入门到精通07-基础布局组件
- Android 下拉刷新组件SwipeToLoadLayout源码解析
- 【Android 进程保活】应用进程拉活 ( 系统 Service 机制拉活 | Service 组件 onStartCommand 方法分析 | 源码资源 )
- kettle的应用组件 、流程组件、查询组件、连接组件、统计组件、映射组件、脚本组件
- Go组件学习——Web框架Gin
- Vue(六)封装组件、组件化开发、组件间传值
- android 组件化在项目中使用(二)
- Netty源码_03_Pipleline组件源码解析(一)
- 《QEMU/KVM源码分析与应用》读书笔记4 —— 第2章 QEMU基本组件(1)

