Flutter 教程之 如何添加本地照片通过assets管理(教程含源码)
2023-09-11 14:18:31 时间
什么是Flutter?
Flutter是由 Google 开发的开源、跨平台的 UI 开发工具包。如今,它越来越受欢迎,因为用 Flutter 制作的应用程序可以在各种设备上运行,无论其平台如何。它主要用于为 Android 和 iOS 开发应用程序,因为用 Flutter 制作的单个应用程序可以在两个平台上高效运行。
在这里,我们将学习如何在 Flutter 应用中添加图像。构建时的颤振应用程序同时具有资产(资源)和代码。资产在运行时可用和部署。资产是一个文件,可以包含静态数据、配置文件、图标和图像。Flutter 应用支持多种图像格式,例如 JPEG、WebP、PNG、GIF、动画 WebP/GIF、BMP 和 WBMP。
Image.asset('图片名称')
添加图像的步骤:
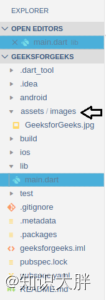
步骤 1:创建一个新文件夹
- 它应该在你的颤振项目的根目录中。您可以随意命名,但首选资产。
- 如果您想向您的应用程序添加其他资产,例如字体,最好创建另一个名为images的子文件夹。

第 2 步。现在您可以将图像复制到图像子文件夹。该路径应类似于assets/images/yourImage。在添加图像之前,还要检查上述支持的图像格式。
步骤 3. 在pubspec.yaml文件中注册 assets 文件夹并更新它。
a)要添加图像,请编写以下代码:
flutter:
assets:
-相关文章
- Flutter 错误 Transform‘s input file does not exist: ... artifacts/engine/android-arm/flutter.jar.
- Flutter 高级教程之如何开发iOS Widget小组件展示SQLite本地数据库数据(教程含完整源码)
- Flutter 技巧之 使用 Strapi CMS 构建 Flutter CRUD 应用程序(教程含源码)
- Flutter 精品项目之基于SQLite本地数据的日常支出手帐App(教程含源码)
- Flutter 教程之NFC如何整合到Flutter项目中(教程含源码)
- Flutter 网络教程之使用 Dio 在 实现网络GET、PUT、UPDATE、DELETE支持REST API JSON (教程含源码)
- Flutter 数据存储大全之使用 MongoDB Realm 构建离线 Flutter 应用(教程含源码)

