SwiftUI ScrollView 高级技巧之 01 单击按钮手动滚动到某个位置
技巧 高级 位置 01 按钮 SwiftUI 某个 滚动
2023-09-11 14:18:30 时间
实战需求
SwiftUI ScrollView 高级技巧之 01 单击按钮手动滚动到某个位置
开发过程中,有时开发人员希望以编程方式滚动到特定位置,或者希望从下到上滚动,例如聊天视图、交易视图等,我们希望在较旧时在底部显示最新的对话或交易在顶部,用户必须向上滚动才能看到最旧的项目。从 iOS14 开始,即在 SwiftUI 2 中,Apple 提供了一个 API” ScrollViewReader",可用于以编程方式滚动到某个位置。
本文价值与收获
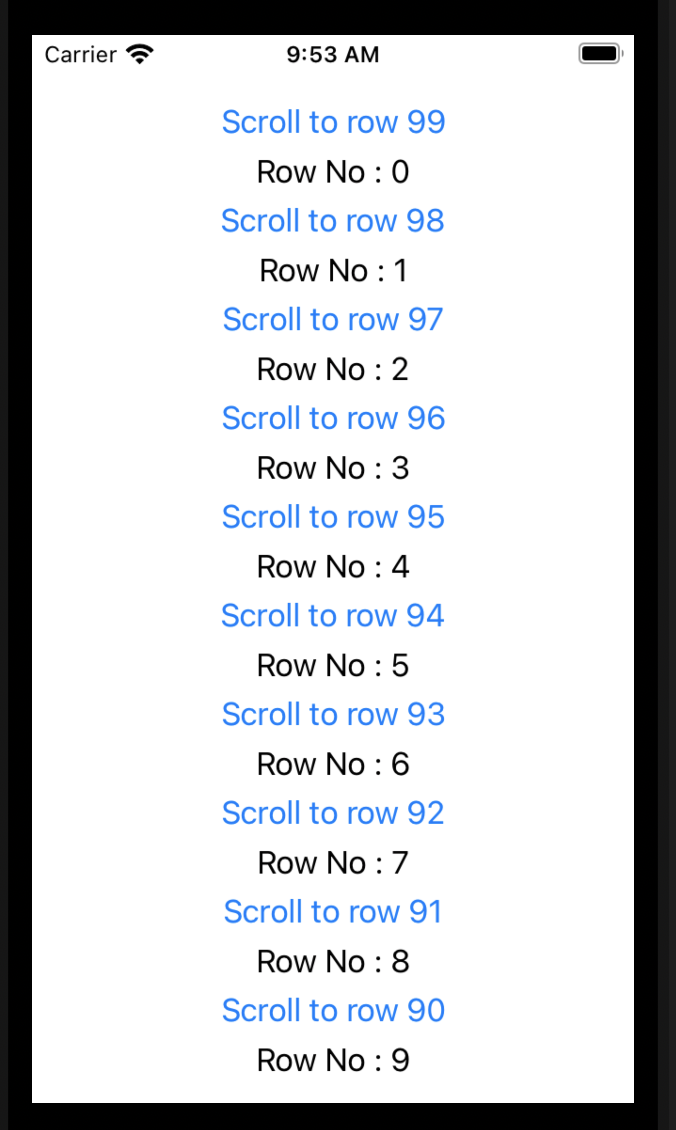
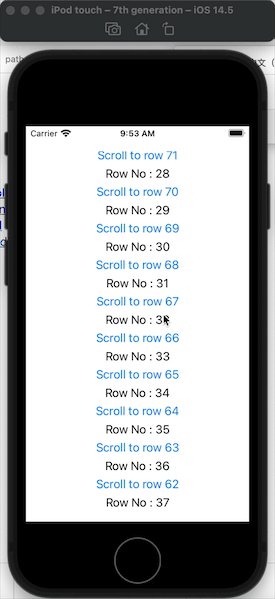
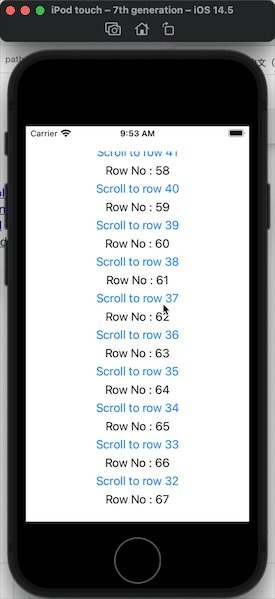
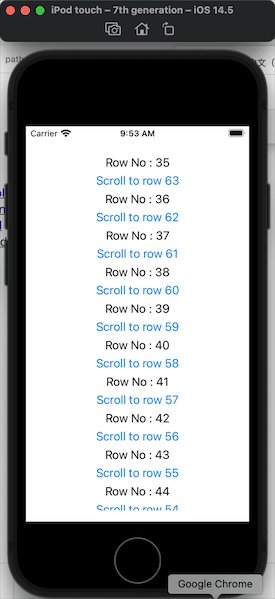
看完本文后,您将能够作出下面的界面


实战代码
单击按钮手动滚动到某个位置
在下面的一段代码中,在滚动视图中创建 100 行,当按下按钮时,它将滚动到该特定行。注意: id必须设置才能以编程方式执行滚动
struct ManualScroll: View {
var body: some View {
ScrollViewReader { proxy in
ScrollV相关文章
- C# GDI+ 处理文本的两个小技巧
- 某APT组织样本混淆技巧解密与实现-compressed压缩转换成base64
- PHP 7 中的一些小技巧,你知道的有哪些
- Oracle使用技巧及PL/SQL Developer配置
- python sort、sorted高级排序技巧(转)
- vim编辑器技巧备忘(初级-中级)
- R语言︱函数使用技巧(循环、if族/for、switch、repeat、ifelse、stopifnot)
- 开发工具使用技巧-pycharm-mac
- C语言使用技巧(八):与众不同地计算数组元素出现的次数和元素所在位置的索引号
- 【SQL开发实战技巧】系列(十七):数据仓库中时间类型操作(初级)确定两个日期之间的工作天数、计算—年中周内各日期出现次数、确定当前记录和下一条记录之间相差的天数
- 谷歌高级搜索技巧
- 办公技巧 original 设置自适应画布,让图像大小跟图形保持一致
- Markdown 高级技巧(五)

