Flutter 精品项目大全之 仿instagram项目支持横向和纵向滚动(教程含源码)
2023-09-11 14:18:31 时间
实战需求
Flutter 精品项目大全之 仿instagram项目支持横向和纵向滚动
本文价值与收获
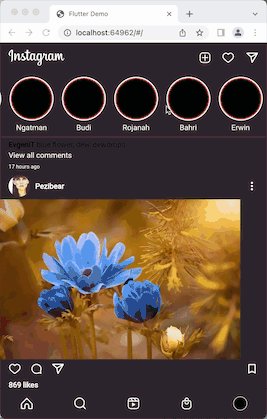
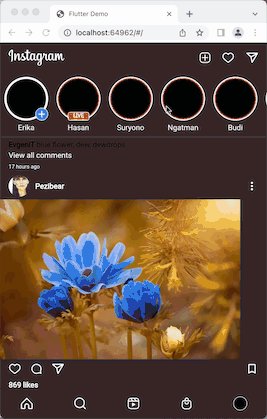
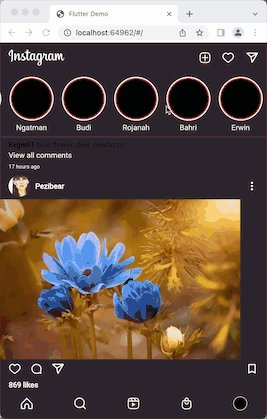
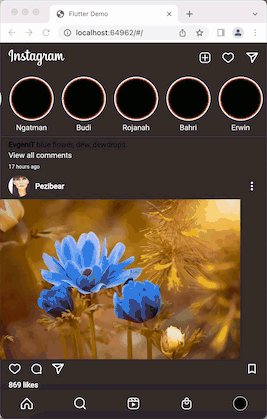
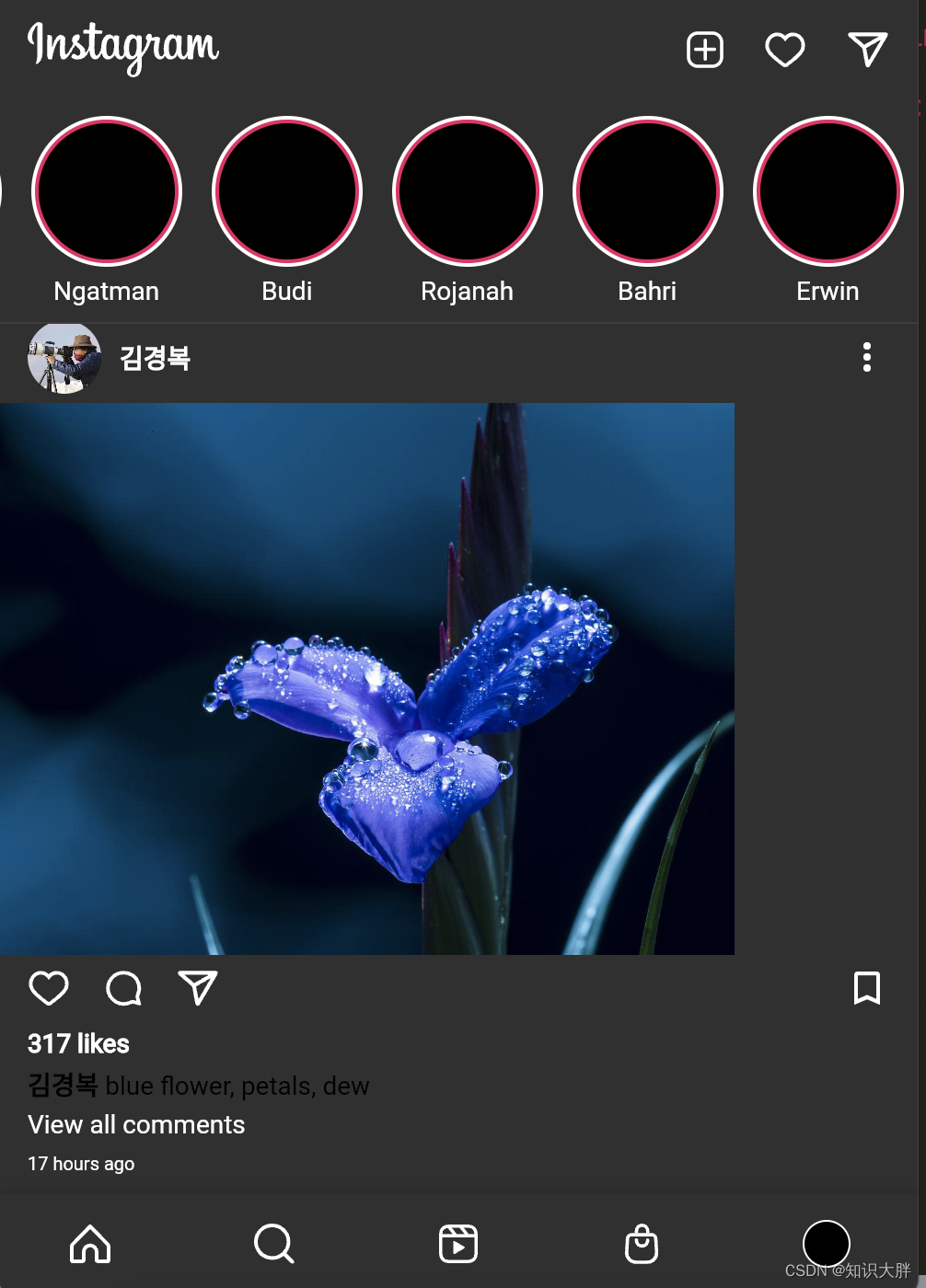
看完本文后,您将能够作出下面的界面



实战代码
1、 main.dart
import 'package:flutter/material.dart';
import 'package:ig_flutter_ui/main_page.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
darkTheme: ThemeData(
brightness: Brightness.dark,
相关文章
- flutter系列之:flutter中的变形金刚Transform
- flutter系列之:查询设备信息的利器:MediaQuery
- Flutter LayoutBuilder 用来获取父布局的尺寸大小
- Flutter ValueNotifier 异步通信、ValueListenableBuilder异步更新数据
- Flutter NestedScrollView实现的一个经典滑动折叠头部图片的效果
- Flutter移动电商实战 --(4)打通底部导航栏
- 使用 Python 构建随机图像生成器 Flutter 应用程序 Flet
- Flutter 系列教程之 19 每个 Flutter 程序员都应该知道四大基础概念
- 如何使用 Flutter Web 构建 Chrome 扩展(教程含源码)
- 如何在 VsCode 中从 Github 运行 Flutter 项目到您的系统并在您的设备中安装 Flutter App?
- Flutter macOS 教程之 02 手动安装macos_ui 如何添加macos_ui到您的历史项目pubspec.yaml文件 (教程含源码)
- Flutter教程之带有 GoRouter 的 Flutter Navigator 2.0,使用 go_router 包了解 Flutter 中的声明式路由机制(教程含源码)
- Flutter 解决App登录页面软键盘遮挡住登录按钮或顶起底部控件的问题
- Flutter Widget - Badges 标记
- flutter系列之:builder为构造器而生
- Flutter如何一键唤起
- Flutter 初学者的简单例子充分解释
- flutter项目迁移空安全
- Flutter开发 -flutter百度地图接入指南,外加定位,反地理编码,这些功能组成一个类似饿了么的配送员配送界面,这些功能你心动么?
- Flutter开发 - 签名功能开发

