macOS SwiftUI教程之绘制环形图RingView(教程含源码)
2023-09-11 14:18:32 时间
实战需求
macOS SwiftUI教程之绘制环形图RingView
本文价值与收获
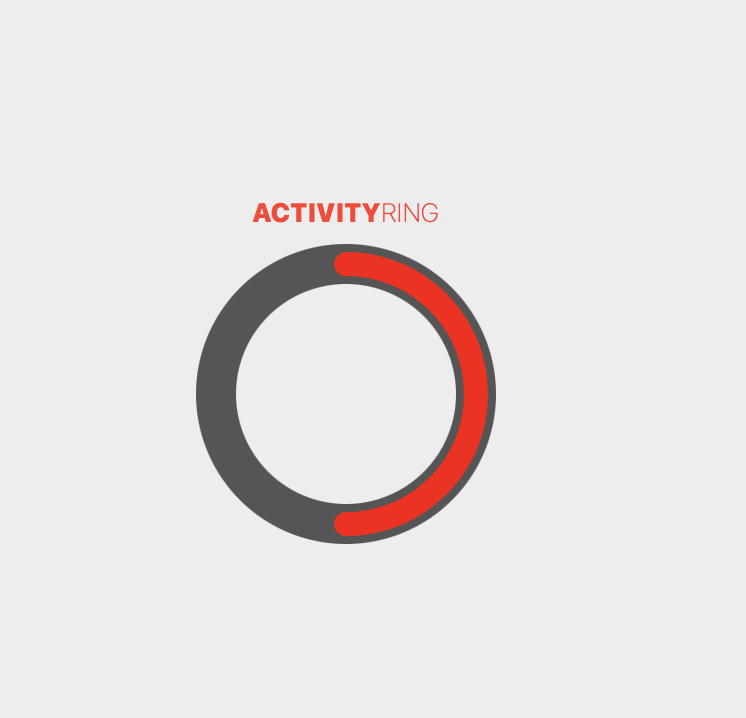
看完本文后,您将能够作出下面的界面

看完本文您将掌握的技能
- .fill(Color(.darkGray))填充整个圆的背景
- .stroke(Color(.red), style: StrokeStyle(lineWidth: 12, lineCap: .round, lineJoin: .round)) 通过边框实行百分比效果
- 设置高度.frame(width: 10, height: CGFloat(value))
- .rotationEffect(.degrees(180)) 旋转
- .rotation3DEffect(.degrees(180), axis: (x: 1, y: 0, z: 0))3D旋转
实战代码
1、主界面
import SwiftUI
struct ContentView: View {
var body: some View {
VStack{
RingView()
}.frame(minWidth:600,minHeight: 400)
}
}
2、header
import SwiftUI
struct HeaderView: View {
let title: String相关文章
- Asp.Net Core 发布和部署( MacOS + Linux + Nginx )
- 【转载】MacOS下IntelliJ IDEA关联JDK1.8源码
- 在 macOS 上快速新建 txt 文本文件
- [Bash] Schedule Timed Jobs on macOS with `launchd`
- macos:安装homebrew( Homebrew 4.0.10-119 / macos 12.4)
- macOS+python3+selenium+chromedriver
- m1 macOS 命令行连接WiFi
- m1 macOS 安装 mysql 5.7
- macos pip3
- macOS go 1.17.5 升级到 1.18.1
- macOS 安装 Burp Suite 并破解
- Dash macOS 安装
- macos 反编译 查看 apk 源码
- macOS 安装 scrapy
- macOS python opencv 验证码 垂直投影

