android 图片特效处理之光晕效果
Android 处理 图片 效果 特效
2023-09-11 14:17:58 时间
这篇将讲到图片特效处理的图片光晕效果。跟前面一样是对像素点进行处理,本篇实现的思路可参见android图像处理系列之九--图片特效处理之二-模糊效果和android图像处理系列之十三--图片特效处理之六-光照效果。实现的效果是圆圈之内图片像素点不变,圆圈之外的点做模糊处理。所以用到了模糊效果和光照效果里面的是否是在圆圈内的算法,可以说是上面提到的两篇的效果的组合。
下面看效果图:
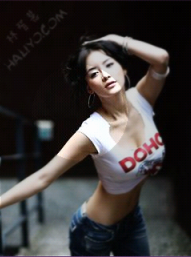
原图:

效果图:

光晕效果看得不是很明显,模糊强度不够,但是还能明显看到图片中有一个圆圈,圈内区域要比圈外区域看得清楚一点(MM的左右脸就可以看到效果)。处理效果不是很理想,在此只能抛砖引玉。下面贴代码:
- /**
- * 光晕效果
- * @param bmp
- * @param x 光晕中心点在bmp中的x坐标
- * @param y 光晕中心点在bmp中的y坐标
- * @param r 光晕的半径
- * @return
- */
- public Bitmap halo(Bitmap bmp, int x, int y, float r)
- {
- long start = System.currentTimeMillis();
- // 高斯矩阵
- int[] gauss = new int[] { 1, 2, 1, 2, 4, 2, 1, 2, 1 };
- int width = bmp.getWidth();
- int height = bmp.getHeight();
- Bitmap bitmap = Bitmap.createBitmap(width, height, Bitmap.Config.RGB_565);
- int pixR = 0;
- int pixG = 0;
- int pixB = 0;
- int pixColor = 0;
- int newR = 0;
- int newG = 0;
- int newB = 0;
- int delta = 18; // 值越小图片会越亮,越大则越暗
- int idx = 0;
- int[] pixels = new int[width * height];
- bmp.getPixels(pixels, 0, width, 0, 0, width, height);
- for (int i = 1, length = height - 1; i < length; i++)
- {
- for (int k = 1, len = width - 1; k < len; k++)
- {
- idx = 0;
- int distance = (int) (Math.pow(k - x, 2) + Math.pow(i - y, 2));
- // 不是中心区域的点做模糊处理
- if (distance > r * r)
- {
- for (int m = -1; m <= 1; m++)
- {
- for (int n = -1; n <= 1; n++)
- {
- pixColor = pixels[(i + m) * width + k + n];
- pixR = Color.red(pixColor);
- pixG = Color.green(pixColor);
- pixB = Color.blue(pixColor);
- newR = newR + (int) (pixR * gauss[idx]);
- newG = newG + (int) (pixG * gauss[idx]);
- newB = newB + (int) (pixB * gauss[idx]);
- idx++;
- }
- }
- newR /= delta;
- newG /= delta;
- newB /= delta;
- newR = Math.min(255, Math.max(0, newR));
- newG = Math.min(255, Math.max(0, newG));
- newB = Math.min(255, Math.max(0, newB));
- pixels[i * width + k] = Color.argb(255, newR, newG, newB);
- newR = 0;
- newG = 0;
- newB = 0;
- }
- }
- }
- bitmap.setPixels(pixels, 0, width, 0, 0, width, height);
- long end = System.currentTimeMillis();
- Log.d("may", "used time="+(end - start));
- return bitmap;
- }
相关文章
- [Android P] Android P版本 新功能介绍和兼容性处理(一)
- Android 开发之旅:短信的收发及在android模拟器之间实践(二)
- Android API之android.provider.ContactsContract.Data
- Android API之android.os.Parcelable
- Android API之android.view.View.MeasureSpec
- Android开发学习---android下的数据持久化,保存数据到rom文件,android_data目录下文件访问的权限控制
- Android Manifest 权限描述大全(转载)
- Android屏幕适配建议
- 可能是目前市面上唯一能够支持全平台的RTMP推流组件:Windows、Linux、Android、iOS、ARM
- Android studio中 android-support-v4报错问题
- Android 编译之android.bp详解
- Android【报错】android.content.ActivityNotFoundException:activity in yourAndroidManifest.?
- 【Android笔记24】Android中图形图像处理技术的介绍及使用
- 【Android Gradle 插件】组件化中的 Gradle 构建脚本实现 ⑤ ( 优化 Gradle 构建脚本 | 构建脚本结构 | 闭包定义及用法 | 依赖配置 | android 块配置 )
- 【Android 安装包优化】使用 lib7zr.a 静态库处理压缩文件 ( 交叉编译 lib7zr.a 静态库 | 安卓工程导入静态库 | 配置 CMakeLists.txt 构建脚本 )
- Android中的FrameLayout帧布局
- Windows XP环境下 搭建Android NDK环境
- android CheckBox RadioButton 照片和文字的间距问题
- Android 四大组件学习之ContentProvider二
- Please ensure that adb is correctly located at 'D:Androidandroid-sdkplatform-toolsadb.exe' and
- Android-1-电话拨号程序
- Android - 控件android:ems属性
- 【Android进阶】16、用 intent 拍照、用 FileProvider 存照片、用 Bitmap 展示图片、用 BitmapFactory 放大缩小图片
- Android 11.0 系统属性控制sdcard和usb是否挂载的功能实现
- Android系统信息获取 之七:获取IP地址和MAC地址
- 迁移到Android后android.support.v4.content.FileProvider运行崩溃

