《众妙之门——JavaScript与jQuery技术精粹》——1.3 JavaScript自带函数(数学、数组以及字符串函数)
2023-09-11 14:17:33 时间
本节书摘来自异步社区《众妙之门——JavaScript与jQuery技术精粹》一书中的第1章,第1.3节,作者: 【德】Smashing Magazine译者: 吴达茄 芮鹏飞 更多章节内容可以访问云栖社区“异步社区”公众号查看。
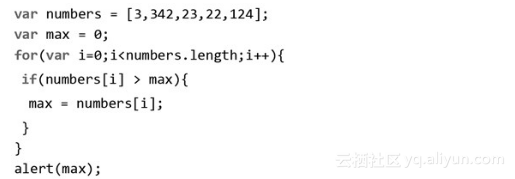
1.3 JavaScript自带函数(数学、数组以及字符串函数)通读了JavaScript的数学、数组和字符串函数后,我意识到它们会让编程变得非常方便,使用它们可避免使用许多循环和条件。例如,当需要找到一组数中的最大数时,需要写这样一个循环:
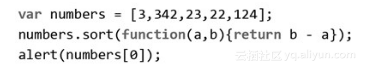
可以不通过循环而这样实现:
需要注意的是,不能对一个数值数组使用sort()函数,因为它会按照词法排序。
另一个有趣的方法是利用Math.max()函数,返回一列参数中的最大值:
Math.max(12,123,3,2,433,4); // returns 433
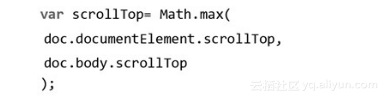
因为这个函数可以测试数据并返回最大值,因此可以用它来测试浏览器支持的默认属性:

这解决了一个IE问题。我们可以读出当前文件的特性,但是对于该文件不同的文档类型,两个属性中其中之一将被赋予该值。而使用Math.max()则可以获得正确的值,因为只有一个属性有返回值,另一个将是未定义。
其余操作字符串的常用函数是split()和join()。最经典的例子可能就是利用一个函数将CSS的类添加到元素中。
现在的问题是,当需要在DOM元素中添加一个类时,要么是将它作为第一个类添加,要么是将它和一个空格键一起加在已经存在的类前面。当删除该类时,也需要删除相应的空格(这在过去更为重要,因为有些浏览器会因为多余的空格报错)。
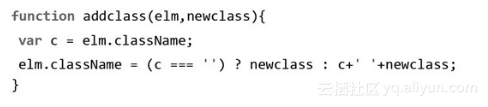
因此,原始方程应该写成这样:

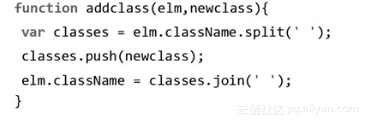
可以运用split()和join()函数来自动实现:

这样操作可以保证类与空格自动分离且结果被附加在最后。
【jQuery入门】为JavaScript而生,简化JavaScript操作的神技术 之前我们学习了这个JSON热门技术,在之后的学习中都会多多少少的牵扯到JSON相关的知识的,好多技术中也会用到JSON,所以如果你还不知道JSON建议先去看一下我的上一篇博客。
jQuery 已“死”?为清除技术债,我们删掉了前端所有 jQuery 依赖 近期,英国公共部门信息网站 GOV.UK 前端开发主管 Matt Hobbs 宣布该公司删除了 jQuery 作为所有前端应用程序的依赖项,这意味着“在所有 13 个 FE 应用程序中,JS 大小减少了 32 KB(31% ~49% 之间)”。
尚能饭否|技术越来越新,我对老朋友jQuery还是一如既往热爱 最近在搭建完善自己的博客,需要用到一些页面样式之类的,就特意问了一下女朋友一个问题,关于Web前端开发,jQuery现在过时了嘛?她毅然决然告诉我,那是我们前端现在的鄙视链。是的,不...
前后台交互经常使用的技术汇总(后台:Java技术,前台:Js或者Jquery) 1:由于针对特定的前后台交互用到的知识总结,所以不大量贴代码,主要给出思路,方便自己以后脑补和技术总结,当然也希望可以帮助到别人。 后台Json和其他格式转化,之前总结过Json和对象,集合,字符串的转化或者互相转化,这里我想网上有很多demo。
《众妙之门——JavaScript与jQuery技术精粹》——导读 众妙之门——JavaScript与jQuery技术精粹 对于网站开发设计人员而言,在面对选择解决方案时做出正确的决定并不容易。不论是在建立复杂的网站应用还是在改进网站的过程中,都会有很多前期解决方案可供选择,有时选择最合适的一款方案至关重要。
异步社区 异步社区(www.epubit.com)是人民邮电出版社旗下IT专业图书旗舰社区,也是国内领先的IT专业图书社区,致力于优质学习内容的出版和分享,实现了纸书电子书的同步上架,于2015年8月上线运营。公众号【异步图书】,每日赠送异步新书。
相关文章
- Java程序猿的JavaScript学习笔记(12——jQuery-扩展选择器)
- javascript中的XML
- Java程序猿的JavaScript学习笔记(10—— jQuery-在“类”层面扩展)
- JavaScript(JQuery)获取asp.net全局变量与文本框值比较(示例)
- Google Earth Engine(GEE)——JavaScript基本功能介绍(影像和视频数据的导出)
- JavaScript - 获取数组最后一个元素(支持一维数组与二维复杂对象数组)多种方法取数组的最后一个元素
- 【JavaScript】关于javascript原型的深入理解
- JavaScript Design Patterns: Mediator
- 【JavaScript】jQuery Ajax 实例 全解析
- JavaScript【运算符特性】【损失精度】
- jQuery基础与JavaScript与CSS交互-第五章
- jQuery基础与JavaScript与CSS交互-第五章
- 《众妙之门——JavaScript与jQuery技术精粹》——1.7 与后台交互
- 《众妙之门——JavaScript与jQuery技术精粹》——2.3 该怎样构造复查请求?
- 《众妙之门——JavaScript与jQuery技术精粹》——2.5 协作代码复查
- 《众妙之门——JavaScript与jQuery技术精粹》——2.7 总结
- 《jQuery Cookbook中文版》——1.2 在DOM加载之后、整个页面加载之前执行jQuery/JavaScript代码
- 《jQuery与JavaScript入门经典》——2.4 调试jQuery和JavaScript
- 《jQuery与JavaScript入门经典》——导读
- 浅析JavaScript中的嵌套函数如何实现优雅地跳出外部函数
- 配置Tree Shaking来减少JavaScript的打包体积
- 华为OD机试 - 分积木(JavaScript) | 机试题+算法思路+考点+代码解析 【2023】
- 【web前端(四十六)】javascript_jquery详述
- 【web前端(三十九)】javascript_jquery操作样式
- javascript 函数详解2 -- arguments
- jQuery JavaScript Library v1.10.2
- ArcGIS JavaScript API with jQuery: Error: multipleDefine
- 如何使用jQuery和JavaScript显示和隐藏密码

