《移动网页设计与开发 HTML5+CSS3+JavaScript》—— 2.6 微数据
本节书摘来异步社区《移动网页设计与开发 HTML5+CSS3+JavaScript》一书中的第2章,第2.6节,作者:【英】Peter Gasston,更多章节内容可以访问云栖社区“异步社区”公众号查看。
2.6 微数据通过创建被称为微数据的简单语法,HTML5解决了语义问题。根本上,微数据是一系列提供富有意义的机读数据的名称值对。和前面一样,与其设法去解释它,还不如使用这个更简单易行的方法—向读者展示它是如何运作的:

此标记创建了一个单项。itemscope属性被用于标记此特定项的界限或范围的包含元素。里面含有被称为property的名称值对:itemprop属性的值是名称—在此示例中,是“city”—而元素的内容是值—在此示例中,是“London”。最后的结果是一个具有单个属性的项:

但是,这并不局限于每一项的单个属性;我们想要有多少属性就能有多少属性:

在这个示例中,该项的属性列表将会是这个样子:

正如我们所看到的那样,此标记有点类似于RDFa;也就是因为它像RDFa格式,才可以分别给人和机器不同的值。再看看下面使用datetime属性的例子:

和使用RDFa一样,通过itemtype属性链接到内容,我们可以用预定义架构来描述内容:

我们还可以使用诸如前面提及的都柏林核心这样的架构,甚至还可以像上面演示的那样,自己发明一个构架。
2.6.1 微数据API微数据有一个伴随物,叫做DOM API,对提取页面中的数据很有作用,并且,它在现代浏览器中已经被相当广泛地实现。API的关键是getitems方法,使用getitems方法会返回一张节点列表(NodeList),列表中包含页面上所有的项:

从这些项中,我们可以选择一个单项,例如,想知道它包含多少个属性,可以使用properties对象:

或者,我们能发现其中一个属性的值:

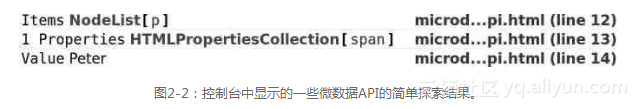
读者可以去查看范例文件microdata-api.html,其中有很多相关的示例。控制台里已经存录了结果,所以,只需打开你最喜欢的浏览器就能看到。所以,我鼓励读者自己打开浏览器去看看。对于任何手边没有浏览器的读者,图2-2显示了在Firebug中存储的结果。

2.6.2 微数据、微格式和RDFa
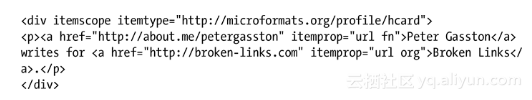
如果你已经决定给网页添加上机器可读的语义数据,并且认为这是一个正确的选择;那么,应该使用哪种格式呢?答案当然是视情况而定。先对内容进行评估,再阅读每种数据类型的优点和缺点,最后,选择那种对你来说最好的格式。在未来,我们通常看到的是简单微格式与微数据的混合体,当然,这只是我的个人看法。由于微数据语法灵活,所以出现一种很有趣的现象:它可以同时适应微格式和RDFa。下面的示例,显示了如何使用微数据来标记hCard:

同样,我们还可以轻松地使用RDFa数据架构:

在本人看来,微数据的灵活性将会让它的使用频率越来越高。即便如此,这并不表示对于一切来说,微数据都是完美的。一些微格式,例如Rel-Tag,它本身就非常简洁、易于使用,根本没必要试图用微数据去替换它们。
2.6.3 Schema.org一般来看,使用微数据有两个原因。其中一个原因是为了征服微格式和RDFa;另一个原因是它能给我们带来很大的优势,让我们的内容能被搜索引擎和门户网站所注意并推广。2011年,四大网络巨头—谷歌、微软、雅虎和Yandex发起了一个新的网站:Schema.org,该网站介绍了一组使用微数据标记常见模式的共享词汇。
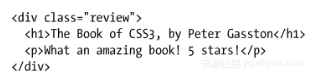
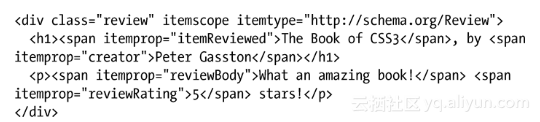
这些模式包括评论、事件、地点、项和对象,这类经常在网络中被大家讨论的东西。举例说明,假设你正在网站上写一篇书评(我们可以随机选择一本书,并给予它不偏不倚的评论):

这一评论实际上包含两个项:这本书的详细内容和对该书的评论。我们可以使用Schema.org中的两个词汇为这两个项提供语义上的标记。这两个词汇是Book和Review。访问相关的节,就知道应该使用哪种微数据模式。然后,上面的标记就可以更新为:

尽管现在标记变得更加复杂,但它的意义也更丰富了。你使用的每个词汇用itemtype属性中有关架构的链接来定义,而这些项被标记为预设置的itemprop值。
Schema.org特定架构继承属性的方式很有趣,它能从更广泛的架构中继承属性。例如,“书”有来自自己架构的属性,还有来自更广泛的CreativeWork词汇的属性,以及来自最高阶层Thing(真是个很棒的名称!)的属性。Thing,它具有最通用的属性。
如果我们使用Schema.org模式来对内容进行标记,所有到达该页面的爬网程序就会知道作者和书名,还能知道我们对这本书做了点评,甚至还能知道我们给了它一个五颗星的评级。如果有人搜索这本书,我们的评论就会出现在搜索结果中,与其他人的评论一道,为读者提供了对该书相当全面的概述。
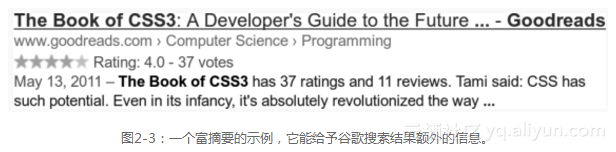
2.6.4 富摘要这是一种在搜索结果中给予额外信息的方法,它被许多搜索引擎所使用,谷歌把它命名为rich snippets(富摘要)。当用户搜索查询时,富摘要能为用户提供更多上下文,使用户无需切换到网页,就能够更好地评估结果的相关性。图2-3是一个富摘要的示例:

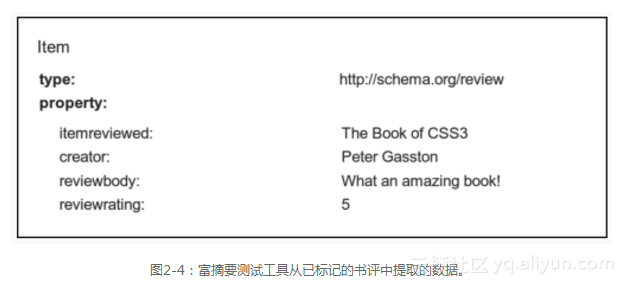
富摘要能与微格式和RDFa一起使用,但其首选的语法是微数据。在Google的网站管理员页面上,有大量的资料和文档可供开发人员使用,其中有一个很有用的工具,它能帮助我们测试微数据的格式是否正确。在图2-4中,我们可以看到使用该工具从在上一节创建的书评中提取出的数据

SpringBoot框架+原生HTML开发的云电子病历系统源码 SaaS模式Java版云HIS系统的子系统云电子病历系统源码,本系统采用前后端分离模式开发和部署,支持电子病历四级。智能化模板、全结构化录入,支持全结构化选择、模板输入、表格式、文本等多种录入方式。
IOT智慧物联网平台源码 后台基于JAVA开发 前端HTML 目前web系统功能已实现: 1、 数据实时采集和远程控制; 2、 报警信息管理和报表导出; 3、 自动控制,触发管理; 4、 历史数据,报表导出功能; 5、 子账户和场景授权管理; 6、 场景信息管理;
基于.Net开发的对比Html效果差异的开源项目 基于.Net 4.5开发的对比Html文件、片段效果差异的项目。两份Html效果不一样的地方会通过颜色、删除线、背景色分别标记出来。
传统html+vue+elementUI开发&nodeJS环境搭建 Shiro提供了完整的企业级会话管理功能,不依赖于底层容器(如Tomcat、WebLogic),不管是J2SE还是J2EE环境都可以使用,提供了会话管理,会话事件监听,会话存储/持久化,容器无关的集群,失效/过期支持,对Web的透明支持,SSO单点登录的支持等特性。 所谓会话,即用户访问应用时保持的连接关系,在多次交互中应用能够识别出当前访问的用户是谁,且可以在多次交互中保存一些数据。如访问一些网站时登录成功后,网站可以记住用户,且在退出之前都可以识别当前用户是谁。
异步社区 异步社区(www.epubit.com)是人民邮电出版社旗下IT专业图书旗舰社区,也是国内领先的IT专业图书社区,致力于优质学习内容的出版和分享,实现了纸书电子书的同步上架,于2015年8月上线运营。公众号【异步图书】,每日赠送异步新书。
相关文章
- javascript属性访问表达式
- JavaScript中函数节流的理解
- 移动端基于HTML模板和JSON数据的JavaScript交互
- JavaScript的正则表达式实现邮箱校验
- Win10系列:JavaScript综合实例3
- Win10系列:JavaScript写入和读取文件
- 编写高效的JAvascript——Nicholas C. Zakas(读书笔记)
- Javascript Prototypes之旅(A Plain English Guide to JavaScript Prototypes译文)
- JavaScript经典代码【二】【javascript判断用户点了鼠标左键还是右键】
- [Javascript] Safely Access a Property on a JavaScript Array with Optional Chaining
- [Javascript] Link to Other Objects through the JavaScript Prototype Chain (Object.setPrototypeOf())
- [Javascript] Natively Format JavaScript Dates and Times
- [Javascript] Hide Properties from Showing Up in "for ... in" Loops in JavaScript
- 关于DJANGO和JAVASCRIPT的时间
- Javascript中正则表达式的全局匹配模式
- [Javascript] Filter out Duplicates from Flat JavaScript Array with array.filter / reduce / Set
- [Javascript] Link to Other Objects through the JavaScript Prototype Chain (Object.setPrototypeOf())
- [Javascript] Flattening nested arrays: a little exercise in functional refactoring
- [Javascript] JavaScript赋值时的传值与传址
- [Javascript] Delegate JavaScript (ES6) generator iteration control
- [Javascript]2. Improve you speed! Script Execution
- [Javascript] Ternary Conditionals
- SAP产品和3D渲染技术的结合-使用JavaScript的开源3D渲染库实现
- JavaScript操作字符串的常用方法总结:增、删、改、查(前端常见面试题必考必问
- jQuery/javascript实现网页注册的表单验证
- Javascript 学习 笔记一
- Javascript 将字符串替换为特定的规律的字符串

