css选择器里的不同的符号(+,>,~,*)
CSS 不同 符号 选择器
2023-09-11 14:17:51 时间
文章转载此处:http://www.webkaka.com/tutorial/html/2019/090450/
本文介绍如何使用CSS选择器里不同的符号(+,> 和 ~) 以及它们的区别,在开始之前,让我们拿一段示例代码来认识这些符号。
<div id="container">
<p>First</p>
<div>
<p>Child Paragraph</p>
</div>
<p>Second</p>
<p>Third</p>
</div>
空格符
空格符是一个派生选择器,它针对div容器里的所有p标签元素。
div#container p{
font-weight:bold;
}
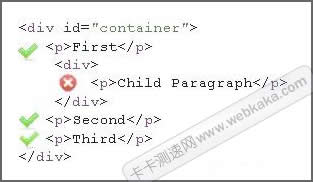
>符号
符号针对的元素是特定元素的直接子元素。
div#container > p {
border: 1px solid black;
}


它针对的P元素是div容器的直接子元素,不能是子div的子元素。
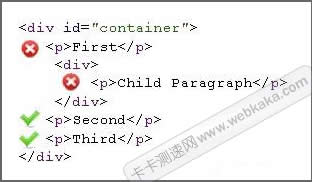
+符号
它是相邻的兄弟组合。它结合了两个具有相同父级的简单选择器序列,第二个选择器必须紧跟在第一个选择器之后
div + p {
color: green;
}


它将只选择前一个选择器紧跟的第一个元素。在我们的示例中,它的目标仅为Second,因为主p元素刚好位于DIV标记之后。
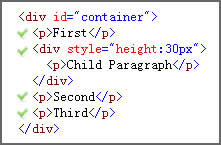
~符号
它是一般的兄弟组合器,类似于相邻的兄弟组合器。区别在于,第二个选择器不必紧跟第一个选择器,这意味着它将选择第一个选择器后面的所有元素。
div ~ p{
background-color:blue;
}


*符号
* 符号是指所有子元素。
div *{
background-color:blue;
}


相关文章
- css 3d旋转
- 【HTML】通过不同的分辨率调用不同的css,两种方法:css本身判断、js调用css
- 【荐】说说CSS Hack 和向后兼容
- 网页设计DIV+CSS——第5天:head区的其他设置
- vue.js3: 使用全局css样式文件(vue@3.2.37)
- 【视频】vue动态绑定css样式
- 为什么CSS这么难学?css核心知识点攻坚指南
- 简述css中的不同盒模型的特性,以及应用,介绍box-sizing属性
- [框架/插件-第三期] 还在用Bootstrap?这10个CSS框架可以尝试!!!
- css绝对定位如何在不同分辨率下的电脑正常显示定位位置?
- 【HTML+CSS】浅谈:相对定位与绝对定位
- css:多个div在同一行显示
- css基础知识点整理
- 【CSS】表格、定位_普通流定位与浮动定位、其他css常用属性_05

