《网页设计与前端开发 Dreamweaver+Flash+Photoshop+HTML+CSS+JavaScript 从入门到精通》—— 2.2 HTML文件的编写方法
2023-09-11 14:17:39 时间
本节书摘来异步社区《网页设计与前端开发 Dreamweaver+Flash+Photoshop+HTML+CSS+JavaScript 从入门到精通》一书中的第2章,第2.2节,作者: 何新起 , 任慎存 , 田月梅,更多章节内容可以访问云栖社区“异步社区”公众号查看。
2.2 HTML文件的编写方法编写HTML的方法比较简单,可以使用任何一种文本编辑工具来编写,比如Dreamweaver、记事本等。
2.2.1 使用记事本手工编写HTMLHTML是一种以文字为基础的语言,并不需要什么特殊的开发环境,可以直接在Windows自带的记事本中编写。HTML文档以.html为扩展名,将HTML源代码输入到记事本并保存之后,可以在浏览器中打开文档以查看其效果。使用记事本编写HTML文件的具体操作步骤如下。
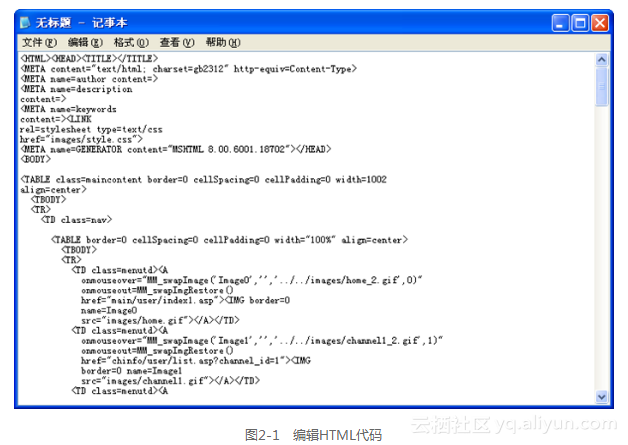
选择菜单中的【开始】|【所有程序】|【附件】|【记事本】命令,打开一个记事本,在记事本中即可编写HTML代码,如图2-1所示。

当编辑完HTML文件后,选择菜单中的【文件】|【保存】命令,弹出【另存为】对话框,将它存为扩展名为.htm或.html的文件即可,如图2-2所示。

单击【保存】按钮,保存文档。打开网页文档,在浏览器中预览效果,如图2-3所示。

提示
任何文字处理器都可以用来处理HTML代码,但必须记得要以.html的扩展名对其加以保存。
使用Dreamweaver创建HTML文件,具体操作步骤如下。
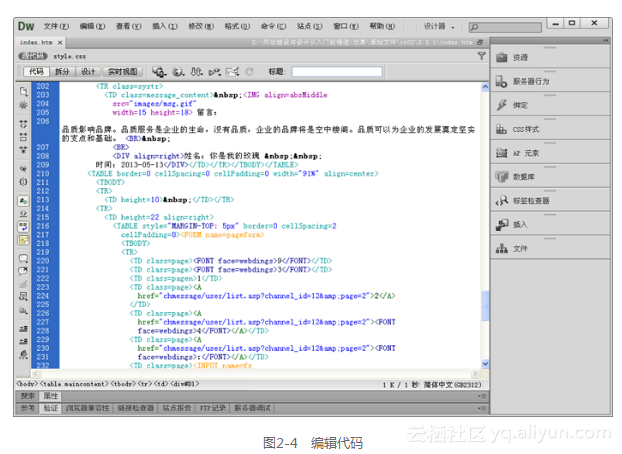
打开Dreamweaver软件,新建一个文档,单击文档中的【代码】按钮,打开代码视图,在代码视图中可以输入HTML代码,如图2-4所示。

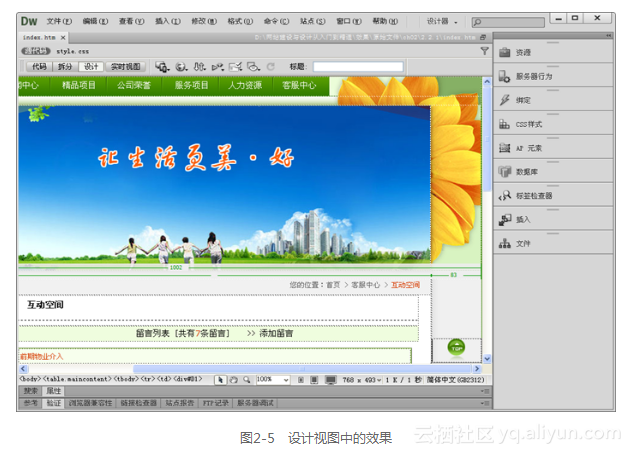
输入代码完成后,切换到设计视图,效果如图2-5所示。

关于VSCode中下载插件后还不能运行html文件到浏览器的问题 这段时间在学习html的过程中,想用VSCode运行html代码到浏览器,查阅资料后发现需要下载open in browser插件,但下载后右键点击仍然没有open in Default Browser的选项。经过反复的比对后,发现是下载的插件错误。
flyingsaucer进行html文件转图片和pdf 二、html转图片 1、添加依赖 2、代码示例 (1)测试html文件 (2)代码示例 3、演示结果 三、html转pdf 1、添加依赖 2、代码示例 3、演示结果 四、注意点 1、html转图片的源url 2、部署到linux上后中文乱码 五、Linux上安装字体 1、拷贝字体 2、赋予权限 3、建立字体缓存 4、查看安装的字体
NetCore实战:基于html生成pdf文件案例讲解 WkHtmlToPdfDotNet是基于本地 wkhtmltopdf封装的.NET Core类库,主要通过webkit引擎实现html页面转换为pdf文件。并且支持在Windows、Docker、Linux、MacOSX运行。
异步社区 异步社区(www.epubit.com)是人民邮电出版社旗下IT专业图书旗舰社区,也是国内领先的IT专业图书社区,致力于优质学习内容的出版和分享,实现了纸书电子书的同步上架,于2015年8月上线运营。公众号【异步图书】,每日赠送异步新书。
相关文章
- What is the point of void operator in JavaScript?
- 第七节:语法总结(1)(自动属性、out参数、对象初始化器、var和dynamic等) 图片放大镜 JavaScript-基础 用javascript写原生ajax(笔记) 初遇 Asp.net MVC 数据库依赖缓存那些事儿 前端JS 与 后台C# 之间JSON序列化与反序列化(笔记)
- Google Earth Engine——官方python/JavaScript介绍内附学习链接
- HTML、CSS、Javascript在Web开发中的作用?
- 26dwr - DWR中的JavaScript(创造一个与 Java 对象匹配的 Javascript 对象)
- 前端基础 - JavaScript之表单获取焦点及失去焦点
- JavaScript 29. let 和 const
- uni-app - 将 base64 图片编码转为 Blob 本地文件路径(把base64类型的图片,转换成blob二进制文件流)适用于 uni-app / vue.js / JavaScript
- javascript 在js文件中获取路径
- Javascript 文件的同步加载与异步加载
- 【JavaScript】重温Javascript继承机制
- 【JavaScript】Javascript中的函数声明和函数表达式
- 【JavaScript】理解与使用Javascript中的回调函数
- Javascript 文件的同步加载与异步加载
- JavaScript 文件处理
- 《JavaScript入门经典(第6版)》——第1章 JavaScript简介 1.1 Web脚本编程基础
- 《JavaScript入门经典(第6版)》——1.11 练习
- 《HTML CSS JavaScript 网页制作从入门到精通 第3版》—— 1.3 使用浏览器浏览HTML文件
- 《JavaScript设计与开发新思维》——1.5 为什么说JavaScript是一种好语言
- js下载文件,javascript下载文件,FileSaver.js,页面元素保存成文件
- web前端JavaScript文件下载代码
- 华为OD机试 - 叠放书籍(JavaScript) | 机试题+算法思路+考点+代码解析 【2023】
- JavaScript实现一个简单的进度条(有进度含百分比)
- 打开电邮附件要小心:新JavaScript勒索工具加密文件无解
- JavaScript之面向对象学习四原型对象的动态性
- JavaScript高级程序设计学习笔记--高级技巧
- JavaScript 下拉/上拉刷新

