VS Code IDE 安装使用教程
概念
VS Code (Visual Studio Code )是一个轻量级但功能强大的源代码编辑器,可用于Windows,macOS 和Linux。它内置了对 JavaScript、TypeScript和Node.js的支持。并具有丰富的扩展生态系统,适用于其他语言和运行时(如C++、C#、Java、Python、PHP、Go、.NET)。

下载及安装
客户端下载地址:https://code.visualstudio.com/
Web版访问地址:https://vscode.dev/
下载后,双击安装包运行安装程序,选择合适的目录安装即可。
基本布局

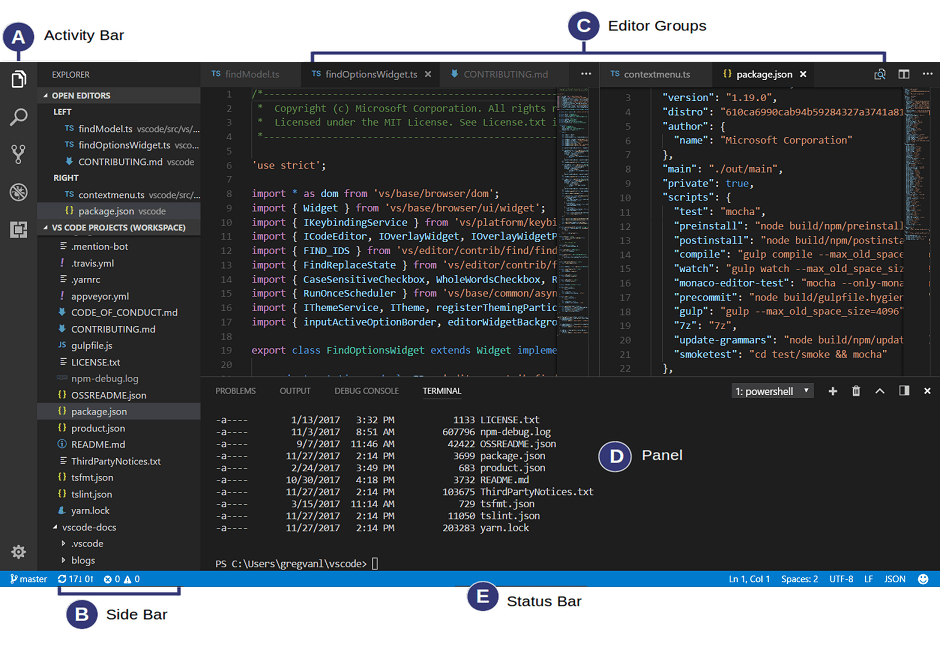
VS Code 具有简单直观的布局,可最大限度地为编辑器提供空间,同时留出足够的空间来浏览和访问文件夹或项目的完整上下文。用户界面分为五个区域:
- C:编辑器 - 编辑文件的主要区域。您可以垂直和水平并排打开任意数量的编辑器。
- B:侧边栏 - 包含资源管理器等不同视图,可在处理项目时为您提供帮助。
- E:状态栏 - 有关打开的项目和您编辑的文件的信息。
- A:活动栏 - 位于最左侧,可让您在视图之间切换,并为您提供其他特定于上下文的指示器,例如启用 Git 时的传出更改数。
- D:面板 - 您可以在编辑器区域下方显示不同的面板,以获取输出或调试信息、错误和警告或集成终端。面板也可以向右移动,以获得更多的垂直空间。
注:每次启动 VS Code 时,它都会以上次关闭它时的相同状态打开。将保留文件夹、布局和打开的文件。
语言设置
默认情况下,Visual Studio 代码附带英语,因为显示语言和其他语言依赖于应用商店中提供的语言包扩展。
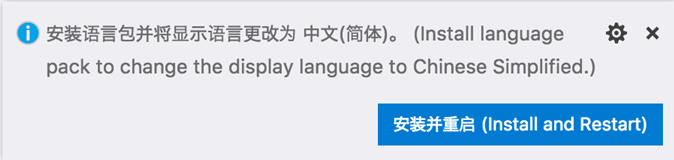
VS Code 会检测操作系统的 UI 语言,并提示你安装相应的语言包(如果应用商店中可用)。下面是推荐简体中文语言包的示例:

安装语言包扩展并按照提示重新启动后,VS Code 将使用与操作系统的 UI 语言匹配的语言包。
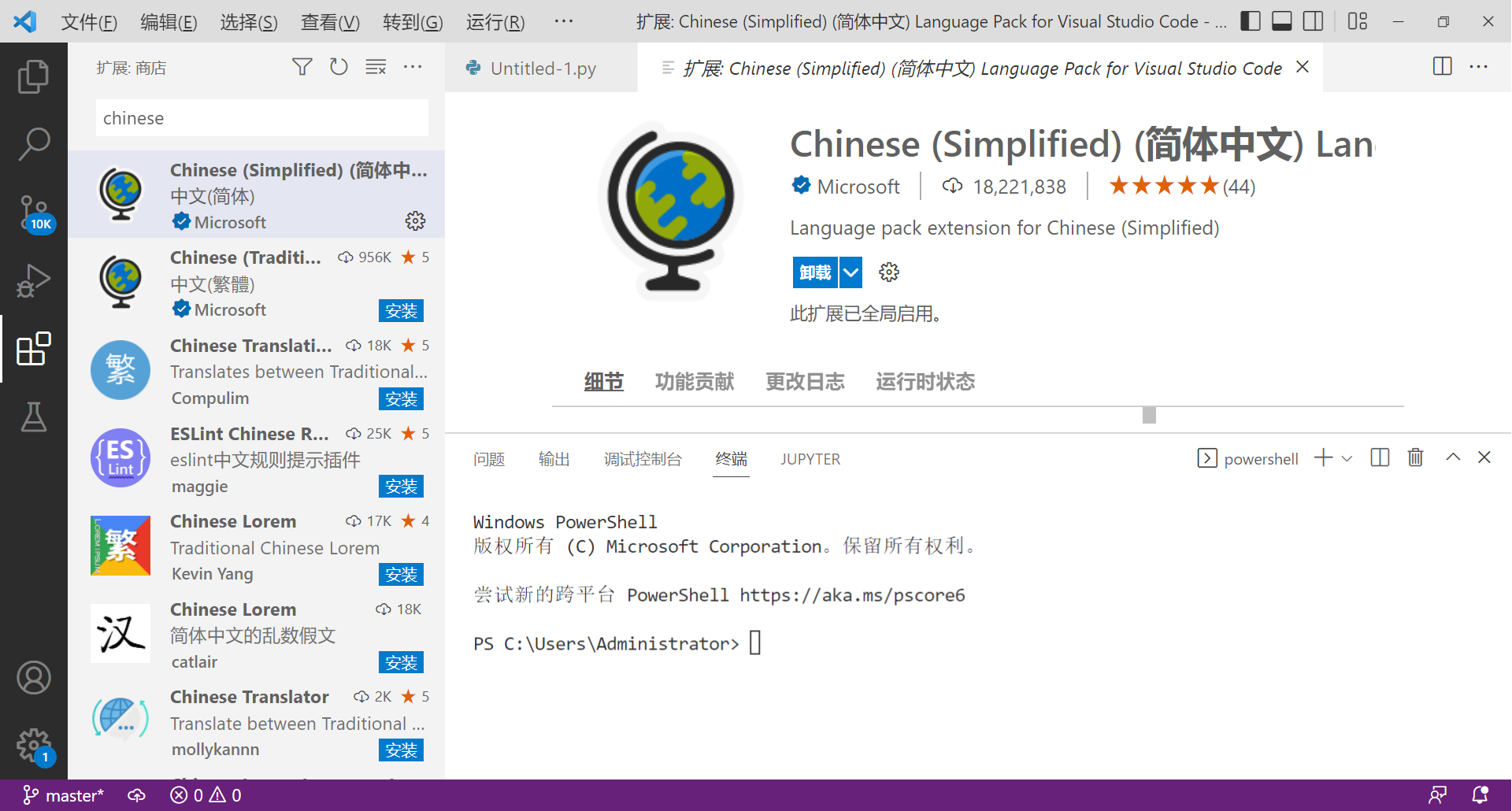
如IDE未正常进行推荐,按下Ctrl+Shift+X,或者点击左侧的插件面板,输入Chinese 语言包后,选择 Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code,后,点击安装。

键盘快捷键参考

可通过【帮助】> 【键盘快捷键参考】打开适合打印的压缩 PDF 版本,另附官方下载地址。
- Windows:https://code.visualstudio.com/shortcuts/keyboard-shortcuts-windows.pdf
- macOS:https://code.visualstudio.com/shortcuts/keyboard-shortcuts-macos.pdf
- Linux:https://code.visualstudio.com/shortcuts/keyboard-shortcuts-linux.pdf
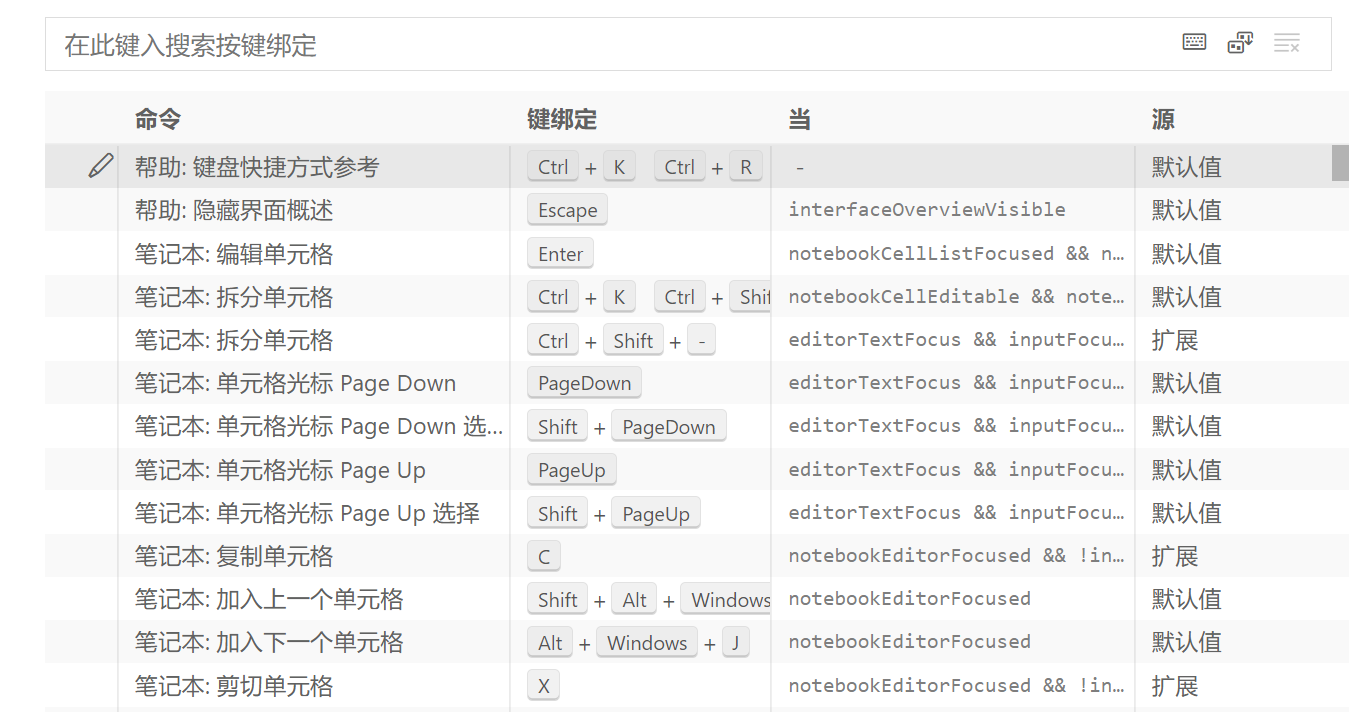
键盘快捷键编辑器
【文件】 > 【首选项】> 【键盘快捷键】下的菜单来打开此编辑器,进行更改/删除/重置其键绑定,顶部还有一个搜索框,可查找命令或键绑定。

相关文章
- 用VS制作的windows服务安装包 安装完后如何让服务自动启动
- VS(Microsoft Visual Studio2010)工具打开项目所需的应用程序,出现未安装(.csproj)的应用程序的解决办法
- Categories VS Extensions (分类 vs 扩展)
- [TypeScript] Typescript Interfaces vs Aliases Union & Intersection Types
- VS Code 编译C++
- 大数据基础之Oozie vs Azkaban
- [Tools] VS Code Tips
- c# vs 中如何修改类模板
- CMake编译的VS工程,安装时遇到错误:error MSB3073: 命令“setlocal
- 关于VS C++中项目属性的一些名称的含义
- SAP UI5 get route - local version VS central version
- 成功解决Visual Studio 2015安装时,点击vs_community.exe 没有反应
- IDE之VS:Visual Studio2022版本安装图文教程之详细攻略
- QT + VS 创建OCC项目
- VS路宏 vc++于OutDir、ProjectDir、SolutionDir不同的路径
- VS 遇到异常 可能是某个扩展导致的 解决方法 和提升程序管理员权限的方法
- 开发工具安装(Sublime text3,vs中安装使用)
- 安装visual studio code(VS Code)并修改为中文
- VB.net:VB.net编程语言学习之基于VS软件利用VB.net语言实现对SolidWorks进行二次开发的案例应用(启动SolidWorks代码/直接驱动模型代码/路径下模型驱动代码/创建两个文
- 【CSDN云VS腾讯云】要不然怎么说CSDN开发云是打工人和学生党的福音呢?

